
方法春季MVP不支持POST不支持的问题mvc
我正在像这样在@RequestMapping中传递值参数时收到方法POST不支持的错误。方法春季MVP不支持POST不支持的问题mvc@RequestMapping(value = "/cancelLoanApp.rm", method = RequestMethod.POST) cancelLoanApplicationSubmit(@ModelAttribute("cancelApplication") CancelApplicationEntry cancelApplication{...
2024-01-10
【WPS教程】如何设置文档内容突出显示?
使用WPS Office打开文档,选中需要操作的内容。依次点击“开始”--->“突出显示”即可。点击“突出显示”后方的扩展按钮可选取显示颜色。...
2024-01-10
Word序号与文字距离太大怎么办?Word调整编号与文字距离办法
我们在使用Word文档办公时,经常会出现需要让我们进行排序号的段落,但是当我们加上排序编号的时候,却发现编号与文字之间出现一大段空白,这是由于它们之间的距离太长了,非常不美观。怎么调整才能缩短距离呢?下面就给大家介绍一下如何解决。 调整编号与文字距离办法: ...
2024-01-10
鬼谷八荒器灵版本各流派强度与玩法简析
鬼谷八荒器灵版本即将更新,那么在器灵版本中哪些流派比较强呢?下面一起来看看鬼谷八荒器灵版本各流派强度与玩法简析吧,有需要的玩家可以参考。鬼谷八荒器灵版本各流派强度与玩法No12 土修玩法有点:灵技地震术贴脸伤害不俗,职业特性减伤也还可以玩法缺点:弱控,伤害羸弱,不贴脸伤害...
2024-01-10
怪物猎人物语2破灭之翼白疾风因子搭配推荐
《怪物猎人物语2破灭之翼》中白疾风是一只强力的二名怪物,不少玩家想要了解白疾风该如何培养,这里小编带来了一份详细攻略,希望可以帮助到大家!基因搭配昨晚到现在左思右想,终于弄出一个带狂热的力速双猜异常追击白疾风,鉴于主流是力巧双猜的狱狼龙,迅龙又是必备的,可以直接弥补速...
2024-01-10
伊苏9宝箱位置一览
伊苏9今日已经上架steam平台,不少想要重温的小伙伴们不知道宝箱的具体位置,这里小编带来了一份详细攻略,希望可以帮助到大家!各大原野城市迷宫的宝箱位置图,实在没必要的一些小迷宫没有。先原野城市最后迷宫,迷宫因为日文命名加上了具体位置图。就这样,多少有点帮助就好。...
2024-01-10
《魔兽世界》9.15踏风法师塔打法解析
魔兽世界9.15踏风法师塔通关的话是可以拿到心仪的幻化坐骑XD邪能熊的,这个关卡掌握技巧之后还是比较容易的,今天给大家带来了打法和装备/附魔消耗品选择,小伙伴们可以作为参考,一起看下吧。魔兽世界9.15踏风法师塔怎么玩打了5把就过了,简单说下打法和装备/附魔消耗品选取。整体踏风难度相...
2024-01-10
云顶之弈光明装备介绍
《云顶之弈》S5.5赛季新增了光明系列装备,这些装备有着超强的属性,但很多小伙伴不知道具体的属性,这里小编带来了一份详细攻略,希望可以帮助到大家!黑暗武器移除,由新的光明武器系统替代,光明武器将在3-6阶段的对所有玩家同时开放选择,武器库包含五件光明武器,对局中,每名玩家只能...
2024-01-10
grime异变部分武器获取地点详解
grime之中有很多异变的武器,很多小伙伴不知道异变的武器在哪里,这里小编带来了一份详细部分异变武器位置攻略,希望可以帮助到大家!grime尘埃异变咆哮锤尘埃异变这款游戏中的咆哮锤可以在上图位置找到,感兴趣的玩家赶快去获取吧。grime尘埃异变剪刀尘埃异变宫殿最右边的门需要剪刀。玩家可...
2024-01-10
永劫无间职业皮肤外观大全 角色皮肤外观一览
永劫无间这款游戏中的角色有很多皮肤,那么这些皮肤外观都如何呢?下面带给大家的是永劫无间角色皮肤外观一览,一起来看看吧。角色皮肤外观一览季沧海有4套分别为醉山川、江湖行、立天地、游四海。人设上应该是个离家出走的大少爷,有点像三少爷的剑里面的谢晓峰那种。皮肤上我最喜欢游四...
2024-01-10
怪物猎人物语2破灭之翼绚辉龙打法推荐
怪物猎人物语2破灭之翼其中有很多的boss,绚辉龙也算是其中比较出众的几个,绚辉龙怎么打,很多小伙伴不清楚,这里小编带来了一份详细攻略,希望可以帮助到大家!本人70级,网络不好,单刷的。(20分钟以内打完给sr票)推荐队伍:白疾风/咆哮怪+雷属性+冰属性地图里没有宝箱啥的,供奉可以考虑牵...
2024-01-10
层层梦境怎么切武器 战斗系统介绍
层层梦境之中有很多武器,玩家需要通过不同的关卡和挑战不同的boss,很多小伙伴不知道怎么切换武器,这里小编带来了一份详细攻略,希望可以帮助到大家!层层梦境战斗系统介绍层层梦境中切换武器时,可以直接点击q键就能快速换武器了。游戏中的每一种武器都是独一无二的,比如撕裂你的噩梦...
2024-01-10
火星求生完美基地布局图一览
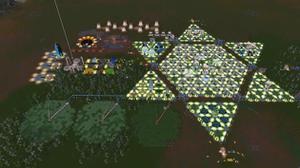
本文为大家带来的是游戏中基地的完美布局图,有需要的玩家可以查阅参考,希望能对各位玩家有所帮助。基地布局主基地全景图6个小三角分别是教育基地/农业基地/工程基地/商业中心/花园区/医疗区,中间大的六边形是主要居住区。左边是轨道电梯和仓储区,挨在一起比较方便科研基地,左上角是远...
2024-01-10
《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明
宝可梦传说阿尔宙斯游戏中是有坐骑可以去驾驶的?不过一些玩家是第一次见到坐骑系统,并不清楚该怎么玩,那么坐骑具体的该怎么去召唤呢?大家要是不清楚的话,可以来看看小编为大家带来的详细介绍。 《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明 召唤坐骑方法 你拥有...
2024-01-10
三国志战略版新战法形一阵怎么搭配
在新版本确定之后,相应的新的事件战法也正式亮相了,小编今天来讲一下三国志战略版新战法形一阵怎么搭配。形一阵的来源是公孙瓒和袁绍大军在阵前对峙,一直到董卓假冒诏书前来才和解,所以出现了著名的形一阵,在三国志战略版中该怎么搭配最好,一起来看吧。 形一阵是属于S级别的阵法型...
2024-01-10
《公主连结》圣克强度分析
《公主连结》游戏中圣克池子就要关闭了,很多玩家不知道要不要抽取,那么今天就给大家介绍一下公主连结圣克强度分析,有需要的小伙伴不要错过了。 《公主连结》圣克强度分析 圣克的角色核心关键在于剧情羁绊的TP+3,能补充本体克总的TP值上升,而克总将在不久的将来开启专武,专武后的克总...
2024-01-10
天谕手游奥特曼怎么得
天谕手游的玩家最近一定知道游戏与奥特曼进行了一波联动,放出了经典奥特曼供大家游玩。那么各位知道这些奥特曼怎么才能获得吗?不知道的话还不赶紧看看小编这篇攻略! 天谕手游奥特曼怎么得 一、泽塔介绍 【SSR】泽塔 “最近总是会想起与地球上的伙伴同流合污的日子……怎么感觉这句话怪...
2024-01-10
怪物猎人:世界探索大蚁冢荒地任务怎么做
探索大蚁冢荒地任务按照任务提示进行即可完成。 1、进入游戏后点击任务,选择探索大蚁冢荒地。 2、接着需要查看地图,定位任务的位置。 3、然后前往荒地,使用道具。 4、使用输出道具,向敌人发起攻击,击败敌人即可完成任务。 以上就是怪物猎人:世界探索大蚁冢荒地任务的做法,希望能帮助...
2024-01-10
忘川风华录张良攻略
忘川风华录张良,天极名士,银色长发,白色衣服,仙气卓然,洒脱不羁,忘川风华录张良怎么样?下面小编给大家带来忘川风华录张良天命效果技能阵容搭配一览。 点击阅读:忘川风华录名士大全>>> 忘川风华录张良怎么样 【基础属性】 强度评级:T2 觉醒消耗真元:3 优质属性:敏捷 特殊机制:单体眩...
2024-01-10
《原神》五郎技能机制解析
《原神》游戏中五郎是即将上线的岩属性的弓箭角色,那么技能情况是怎么样呢?今天就给大家介绍一下原神五郎技能机制解析,有需要的小伙伴不要错过了。 《原神》五郎技能机制解析 五郎是目前唯一的岩系辅助角色,其作用主要有五点:(1)提升队友防御力,并间接提升岩系队友的输出能力,(...
2024-01-10

