
手机迅雷怎么限速
1、打开迅雷,点击我的,然后可以看到设置,点击打开。2、在设置界面点击打开下载上传设置。3、然后点击开启智能限速。4、最后点击开启即可。手机迅雷软件特点:1、离线空间云点播与下载,无需网络。2、迅雷7视频资源列表同步,云端便捷查看,可消费pc端迅雷下载任务。3、首页资源个性定制,显示更新提示,可自主选择。4、免费在线云播,不用下载也能及时观看;个人中心播放记录,直接续播上次内容。5、自定义下载路...
2024-01-11
迅雷雷鸟手机(雷鸟邮件手机版)
一.雷鸟手机是什么?1.雷鸟手机是由深圳市百分之百数码科技定制生产,采用百度云ROM。迅雷将于2013年11月初发布“雷鸟”手机,雷鸟手机突出了“迅雷会员”的字样。2.迅雷推出手机,可能将着重整合自己的云加速等相关技术和服务。事实上,在传统的PC下载业务遭遇发展瓶颈后,迅雷正在加速...
2024-01-10
迅雷雷鸟手机,雷鸟手机谁用过性能怎样样
1,雷鸟手机谁用过性能怎样样 般啦 毕竟不是做手机的 手机捆绑迅雷服务都是噱头 重视手机性价比的 还不如买华为的3c这个貌似不是梦幻西游的问题吧?2,迅雷出的雷鸟手机怎么样啊好用不 从配置上来看中低端,不如红米。你好!就比红米便宜发那么 几块钱。。。不如红米哇。仅代表个人观点...
2024-01-10
免证书,教你安装 iOS 版迅雷
在被 App Store下架后,未越狱的设备只能通过个人签或者企业签的方式安装迅雷,这种方式的弊端就是签名一旦失效,软件就无法再次打开,今天介绍一种新方法,可以稳定安装并使用 90 天。首先在 iOS 设备上安装 TestFlight,然后点击这里并选择“开始测试”(名额有限)。随后点击安装,安装完成后就...
2024-01-10
迅雷iOS被苹果下架了如何重装回来 迅雷iOS被苹果下架了重装回来方法
迅雷iOS被苹果下架了如何重装回来 相信有很多小伙伴对此存在疑惑,接下来就跟着IT百科小编一起了解一下 重装迅雷iOS方法讲解 吧! 1首先打开iphone自带 浏览器 , 搜索 访问迅雷官网。 2点击“立即安装内测版”。 3需要注意每日有下载上限,在0点后会重新开放下载。 4如果下载不...
2024-01-10
迅雷苹果手机怎么下载?
iPhone苹果手机怎么下载迅雷01 打开苹果手机自带浏览器。 02 输入图中关键字或者网址搜索并进入。 03 选择应用下载。 04 找到迅雷手机版点击一下进入。 05 点击安装。 06 点击立即下载。 07 选择安装。 08 等待安装完成,回到桌面看到有了图标了,这时候还打不开...
2024-01-10
苹果手机怎么下载迅雷?
苹果手机是无法下载迅雷的,但是可以通过第三方软件来下载迅雷。 1、在手机App store下载安装好PP助手,点击PP助手进入。 2、进入PP助手后,在搜索框内搜索“迅雷”,搜索后找到迅雷。 3、找到迅雷后点击安装。 4、在弹出的界面中确定安装,安装好后在手机桌面就能看见迅雷的图标,就...
2024-01-10
手机迅雷怎么下载种子(手机迅雷怎么下载种子链接不会无法播放)
手机如何下载种子文件1、手机上下载迅雷安装。 2、点击下载。 3、找到+号。 4、点击新建BT文件。 5、选择手动添加找到文件所在存储位置。 6、打开文件夹并找到文件。 7、或者选择自动扫描找到种子文件,点击下载。苹果手机怎么下载bt种子文件; 1、方法一:uTorrent ...
2024-01-10
苹果手机怎么下载迅雷
苹果手机是我们很多人都在用的一部手机,即使和其他品牌的手机相比,它的价格相对来说是比较昂贵的,担由于性能好的、不卡顿、外形好看等优点,还是有很多人非常喜爱苹果手机。在我们使用我们的苹果手机听歌、阅读小说、看电视、打游戏、工作时,苹果手机的反应速度很快,不卡顿。但是苹果手机下载一些软件比较麻烦,需要去应用商店里面下载,这是让很多人苦恼的,比如说在苹果手机上我们怎样下载迅雷呢?那么接下来小编就给大...
2024-01-20
Holder 客户端图像占位符
Holder 使用 SVG 在浏览器中呈现图像占位符。被用在众多开源项目中,没有额外的外部请求,轻量级插件,高度可定制。安装npm: npm install holderjsyarn: yarn add holderjsunpkg: https://unpkg.com/holderjscdnjs: https://cdnjs.com/libraries/holderjsDelivr: https://www.jsdelivr.com/package/npm/holderjsBower: bower inst...
2024-01-10
Linux lsof命令使用详解
lsof(list open files)是一个查看进程打开的文件的工具。在 linux 系统中,一切皆文件。通过文件不仅仅可以访问常规数据,还可以访问网络连接和硬件。所以 lsof 命令不仅可以查看进程打开的文件、目录,还可以查看进程监听的端口等 socket 相关的信息。本文将介绍 lsof 命令的基本用法,本文中 demo 的演...
2024-01-10
PHP通过GD库实现验证码功能示例
本文实例讲述了PHP通过GD库实现验证码功能。分享给大家供大家参考,具体如下:首先看看实现的效果:具体实现:<?php/*PHP实现验证码*/session_start();//开启会话//创建画布$image=imagecreatetruecolor(100,38);//背景颜色$bgcolor=imagecolorallocate($image,255,255,255);imagefill($image,0,0,$bgcolor);$captch_code='';//存储验证码...
2024-01-10
Python爬虫实战之萝卜投研
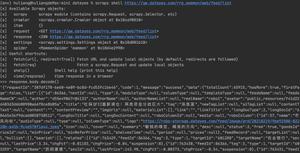
系列文章: Python爬虫实战之萝卜投研Python爬虫实战之叩富网Python爬虫实战之bilibili声明:以下内容均为我个人的理解,如果发现错误或者疑问可以联系我共同探讨爬虫介绍网站介绍本次要爬取的网站为萝卜投研,是利用人工智...
2024-01-10
详谈Java中net.sf.json包关于JSON与对象互转的坑
在Web开发过程中离不开数据的交互,这就需要规定交互数据的相关格式,以便数据在客户端与服务器之间进行传递。数据的格式通常有2种:1、xml;2、JSON。通常来说都是使用JSON来传递数据。本文正是介绍在Java中JSON与对象之间互相转换时遇到的几个问题以及相关的建议。首先明确对于JSON有两个概念:...
2024-01-10
java开发微信分享接口的步骤
微信分享接口的java开发的一些小步骤,具体内容如下1.配置接口信息进行验证代码如下: /** * 访问没认证的地址跳转 * * @param request * @return 登录页面 * @throws Exception */ @RequestMapping(value = "/checkWxDomainUrl", method = RequestMethod.GET) public void checkWxDomainUrl(HttpServletRequest re...
2024-01-10
Shiro 控制并发登录人数限制及登录踢出的实现代码
我们经常会有用到,当A 用户在北京登录 ,然后A用户在天津再登录 ,要踢出北京登录的状态。如果用户在北京重新登录,那么又要踢出天津的用户,这样反复。这样保证了一个帐号只能同时一个人使用。那么下面来讲解一下 Shiro 怎么实现这个功能,现在是用到了缓存 Redis 。我们也可以用其他缓存...
2024-01-10
利用Java异常机制实现模拟借书系统
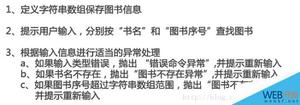
本文介绍的是利用java语言实现一个控制台版的模拟借书系统,在开始本文的正式内容之前,我们先来了解一下Java异常机制。什么是异常?异常,不正常也。Exception是Exception event的缩写,因此异常是一个事件,该事件发生在程序运行时。异常会影响程序的连续性,使程序中断。在Java中,一切皆对象,...
2024-01-10
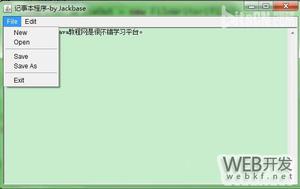
简单记事本java源码实例
本文实例讲述了简单记事本java实现代码。分享给大家供大家参考。具体如下:完整代码如下: 代码如下:import java.awt.*;import java.io.*;import java.awt.datatransfer.*;import java.awt.event.*; public class Main extends Frame implements ActionListener { private static final long serialVersionUID = 1L;...
2024-01-10
如何使用伪CSS类选择器隐藏幻灯片1标语内容?
请帮助我确定在幻灯片的”第一张幻灯片” /”横幅”中隐藏标题和标题时需要选择哪些CSS选择器。你可能会发现我错过的东西。在浏览器中查看WordPress主题以使用Google Dev检查工具选择CSS类:https://demo.evisionthemes.com/clean-biz/代码如下:<div class="slide-item cycle-slide" style="background-image: url("https://i0.wp....
2024-01-10
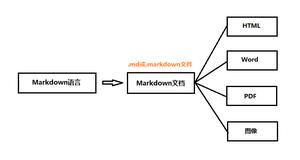
如何正确使用Markdown?Markdown基本语法和完整使用教程
一、Markdown是什么?有什么用? Markdown由Aaron Swartz和John Gruber共同设计,Markdown是一种标记语言,允许你使用纯文本的方式快速地编写文档,然后转换成HTML文档格式,所以我们说Markdown的时候说的是Markdown标记语言,编写的输出内容为HTML文档,也可以导出pdf、word等格式文件。但是Markdown有什么用呢?因...
2024-01-10
Defi?Uniswap 项目漏洞教程新骗局
作者:极光 @ 知道创宇404区块链安全研究团队时间:2020年8月31日前言昨晚突然看到群里的一个消息,揭秘uniswap-defi项目漏洞-割韭菜新手法,心想还有这事?而且还是中英文介绍。到底什么是DeFi?,网络上有很多关于 DeFi的定义,目前通用的定义是这样的:DeFi是自己掌握私钥,以数字货币为主体的...
2024-01-10
学习数据结构与算法需要哪些必备知识?
直接从 html->css->javascript->sql->php 这样学过来的。没有学过c语言,更没有涉猎过任何有关数据结构与算法之类的知识。请问,若是现在我想要学习算法,需要必备哪些知识?还有,好像现在的讲关于数据结构与算法的,都是用c语言来描述的,一定要先学习c语言才能学习数据结构与算法吗?算法对数学知...
2024-01-10
C语言中全局变量调用后会被修改值吗?
C语言中全局变量被函数调用有会被修改原来的值吗?我在KR的书中看到函数是通过值传递的,修改的是副本,return一个值,而不能直接修改变量的值,但是我写的这一小段程序为什么会被修改了。main函数调用max后副本修改成了3,但是在test函数中为什么max的值是3?而不是原来的2?#include <stdio.h>int max ...
2024-01-10
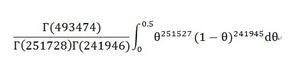
超大数的运算问题
在一个问题中遇到的需要求这样的一个表达式:应该如何计算可以得到结果?如果用龙贝格积分计算是算不出来的,伽马函数用定义算也求不出来。请问应该使用什么算法?回答:前面倒是好说,后面的积分不太好算呀回答:怀疑题目有笔误。左下角数字应该是251528。这样分式部分就正好是Beta函数...
2024-01-10
数据签名的意义
客户端与服务端通信时,把消息加密之后,然后还要对消息进行一个签名, 这个签名网上的资料都是说防止消息被修改,可是我在想一个问题,如果消息被破解之后修改了,而且还可以重新加密,那签名也可以重新签啊,这个签名有什么意义呢?回答:非对称加密的意义在于:即便一条密文被破解,攻...
2024-01-10
验证码自动识别哪个比较靠谱 哪种算法的识别率更高
现在市场上哪个平台识别验证码更准?用的是什么算法?这样的是应用的那种算法?回答:python 有 PIL、pytesser、tesseract Seleniumfrom pytesser import *image = Image.open('test.jpg') print image_to_string(image)...
2024-01-10
VS Code打开文件时有个和typescript有关的进程CPU占用过高如何解决?
环境:macOS Sierra 10.12.5VS Code 1.14.2 (1.14.2)状况描述:只打开软件没问题,一但打开了项目,就有一个code helper进程强势登顶所有插件都停用之后也是这个状况用ps aux | grep PID查看进程详情:luob 8926 99.6 1.1 3211000 93372 ?? R 10:54上午 0:39.51 /Applications/Visual Studio Code.app/Contents/Fr...
2024-01-10
tsc 编译器 2.0.3 与 VScode 代码语言服务 1.8.10 版本不匹配 怎么解决
新手路过,诸位又遇到这个问题吗?回答:点“详细信息”你可能看到官方提供的解决办法,我的设置给你参考"C:/Users/james/AppData/Roaming/npm/node_modules/typescript/lib"可以用 npm list -g typescript 查看你的 npm 安装路径(官方文档上少了个参数 -g),这个目录下的 node_modules/typescript/lib 就是你要用于设置的路径...
2024-01-10
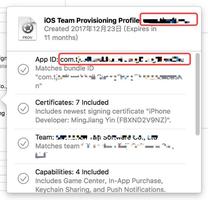
Xcode 自动签名,Provisioning Profile显示的内容,怎么一个有显示一个没有?
两个app在开发者账号都创建了appId和Provisioning Profile回答:下面那个是匹配到通配符的Provisioning Profile,就是通用的。看下你的特定的Provisioning Profile和项目的Capabilities、Certificates这些是否匹配,没匹配到,然后通配符的那个Provisioning Profile可以就会自动选择它了。...
2024-01-10

