
红至日2狙击手快速射击效果及评价介绍
《红至日2》中狙击手的快速射击技能基本上是狙击手职业必带的,但是很多玩家都不太清楚快速射击技能的效果是什么这里小编带来了一份详细攻略,希望可以帮助到大家!其实狙击手的技能快速射击可以在14秒或者17秒之内加快射击速度,在短时间就能爆发出大量伤害。狙击手快速射击效果及评价介...
2024-01-10
无悔华夏荀子政策强度评测
无悔华夏荀子怎么样是很多小伙伴想知道的,今天小编就来带大家详细评测荀子的政策机制和效果,感兴趣的玩家一定不要错过,快来和小编一起看看吧!无悔华夏荀子政策强度评测一、天行有常 1,乱世5分钟,一年7分钟。 乱世时间是可以重新从头开始计算的,也就是说。 如果希望一直...
2024-01-10
宏村门票政策
想要寻找一处既有现代便捷,又有古色古香的神仙打野地?那么你一定不要错过宏村。这是一座世界上独一无二的明清古建筑艺术村,有着丰富的文化内涵,游客可以深入到古村落的内部,领略其独特的魅力。但旅游收费标准一直是游客们关心的话题,下面我们就来了解一下宏村门票政策及注意事项。...
2024-01-10

【WPS教程】如何将文档中的指定字符替换成统一格式?
以此文档为例,假若我们想将文档中的黑色字体的“WPS”替换为红色字体的“WPS”。打开文档,按住快捷键CTRL+H打开“查找和替换”界面。“查找内容”输入指定字符,“替换为”根据所需条件设置格式即可。点击“全部替换”即可快速将文档中的指定字符替换成统一格式。...
2024-01-10

wps图片显示不全怎么办?
wps图片显示不全怎么办?在编辑wps文件的时候,插入图片可以让整个文档看起来更好理解,但是有时候会发现插入wps的图片显示不全,那遇到这个问题要怎么办呢?来看下解决方法吧。 wps图片显示不全怎么办? 1、打开wps,在显示不全的图片旁边选择单击旁边的布局选项,将布局选择...
2024-01-10
云顶之弈11.15版圣光复生阵容攻略
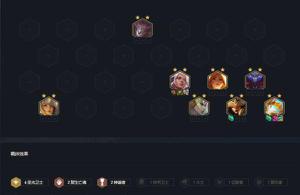
云顶之弈很多小伙伴不清楚现在什么阵容平强大,想玩一个适合自己的常规阵容,这里小编带来了一份详细攻略,希望可以帮助到大家!圣光复生大眼阵容棋子构成:沃利贝尔(狗熊)、芮尔、蕾欧娜、艾翁、拉克丝、凯尔(天使)/韦鲁斯、辛德拉、维克兹(大眼)。阵容关键羁绊:6圣光+2复生。阵容...
2024-01-10
原神1.6版阿贝多技能介绍与出装推荐
《原神》的阿贝多在队伍搭配时并不是很吃阵容,但是在培养方面思路要清晰;这里小编带来了一份详细攻略,希望可以帮助到大家!天赋介绍与解析普通攻击阿贝多使用的是单手剑,可以进行至多五段的攻击,重击跟刻晴的很像普攻的倍率很低,单手剑角色里倒数,站场能力差,不适合作为主C培养元...
2024-01-10
《战地2042》工具时间成就怎么达成
在战地2042这款游戏里面有着很多的成就可以达成,玩家达成成就奖励是一件无比荣耀的事情,很多玩家最近在寻找工具时间这个成就,小编给大家讲解一下这个成就的具体获得方法。 战地2042工具时间成就怎么达成 工具时间是游戏中一个比较特殊的成就,完成条件为:在一回合中为载具修复 1000 点伤...
2024-01-10
云端掠影鸟巢作用及开启时间分享
云端掠影鸟巢有什么用?游戏中玩家在探索世界的时候可能会遇到一些很大的鸟巢,有些玩家第一次遇到可能不清楚这些鸟巢有什么用,下面小编就为大家带来云端掠影鸟巢作用及开启时间分享,一起来看看吧。云端掠影鸟巢作用及开启时间分享鸟巢作用分散在区域中的鸟巢构成了一个独立的快速旅行...
2024-01-10
永劫无间武器招式与魂玉技能介绍
永劫无间中每一把武器都有其独特的招式以及魂玉技能,部分玩家可能对此还不清楚,下面一起来看看永劫无间武器招式与魂玉技能介绍了解一下吧。永劫无间武器招式与魂玉技能通用横斩:鼠标左键。纵斩:鼠标右键。蓄力攻击:长按鼠标右键/左键。壁击:走壁中按鼠标左键或鼠标右键。蓄力壁击:...
2024-01-10
咒术师学院战役开局攻略 各系核心卡牌推荐
咒术师学院里的战役是游戏中的经典玩法,部分新手玩家可能还不熟悉战役模式如何开个好局,下面给大家分享一个咒术师学院战役开局攻略,有需要的玩家可以参考。咒术师学院战役开局攻略三种地形最适合开局的是湖泊。开局额外的奥术三牌,炼金一牌比其他两图优势大太多。随便刷下,拿到炼金...
2024-01-10
原神尘歌壶迷宫玩法与构筑方法分享
原神尘歌壶不光可以住,还可以根据奇思妙想利用已有摆设来构筑一个迷宫,本次为大家分享原神尘歌壶迷宫玩法与构筑方法,感兴趣的玩家可以参考。原神尘歌壶迷宫玩法这是一个普通的迷宫,可自我添加玩法:里面放有八件展示物品需要在规定时间内找到共同关获得胜利。快去和你的小伙伴一起玩...
2024-01-10
空洞骑士关卡、装备与怪物讲解
玩家要是想顺利的玩好空洞骑士的话就需要将游戏中关卡、装备及怪物了解清楚,那么本次为大家分享空洞骑士关卡、装备与怪物讲解,希望能对各位玩家有所帮助。游戏操作方式游戏分PC键盘与手柄两种操作方式(推荐手柄操作) 游戏的整体操作难度不高,类似于大部分的ACT类游戏,主要难点在于...
2024-01-10
《塞伯利亚之谜:之前的世界》主角背景故事和游戏价格介绍
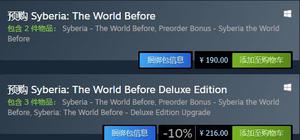
塞伯利亚之谜:之前的世界这款解密冒险内游戏将会在12月11日正式的上线steam,玩家们将会穿梭在不同的大陆之上展开新的冒险之旅,许多玩家当前对于该游戏的售卖价格和背景故事都还不是很清楚吧,那么下面就让小编初一十五为大家来详细的介绍说明一下吧。 《塞伯利亚之谜:之前的世界...
2024-01-10
宝可梦大集结喷火龙打法心得详解
宝可梦大集结喷火龙怎么打?宝可梦大集结里喷火龙是一个非常强大的角色,很多玩家都不知道该怎么打,下面小编就带来宝可梦大集结喷火龙打法心得,一起来看看吧。宝可梦大集结喷火龙打法心得1,清完第一轮野怪找对面打架,对面不打就小火球吐它,小火球吐完一般都会象征性还还手。这时候看...
2024-01-10
剑灵飞天浮舟副本介绍与通关技巧一览
剑灵的第一个古代副本飞天浮舟将在重逢新世界版本上线,可能有些玩家不清楚,那么请看下面剑灵飞天浮舟副本介绍与通关技巧一览,希望能对各位玩家有所帮助。剑灵飞天浮舟副本介绍与通关技巧飞天浮舟作为首个公开的古代级副本,想必灵芝们都对这个副本非常好奇吧?灵芝们在去飞天浮舟的路上...
2024-01-10
《部落与弯刀》剧情模式新手角色选哪个
最近在部落与弯刀这个游戏正式发布了1.0版本之后,又有很多的新玩家加入进来,这个游戏新手玩家有很多的踩坑点我们一一来介绍,首先今天介绍的是角色的选择。 部落与弯刀剧情模式新手角色选哪个 1.首先最重要的是不要选择剑豪,萌新一定不要选择剑豪,他是进不了城市的,会被全城市追杀,...
2024-01-10
骑马与砍杀2 1.6.0版本各阵营文化被动效果改动说明
骑马与砍杀2文化被动是每个阵营的特色技能,1.6版本对各阵营的文化效果做出了调整,下面给大家带来骑马与砍杀2 1.6.0版本各阵营文化被动效果改动说明,一起来了解一下吧。1.6.0版本各阵营文化被动效果改动说明阿塞来:buff:商队造价减少30%,贸易惩罚减少10%,无视沙漠移速惩罚(新的)debuff:部队工...
2024-01-10
完美的一天游戏入门指南
《完美的一天》是一款文字冒险类游戏,游戏操作上没有任何门槛和难度,下面带来完美的一天游戏入门指南,感兴趣的玩家一起来看看了解一下吧。鼠标滚轮可以回顾游戏的对话文本,方便查看细节。点击画面中剧情选项即可推进人物对话,通过和角色们互动,了解他们的故事从而推进剧情并且进行...
2024-01-10
《流放之路》新手防踩坑指南
在流放之路游戏中有很多的玩法可以选择,新手在碰到这些东西的时候往往不知道该如何应对,不知道从哪个方向开始入手,小编给大家讲解一下具体的玩法。流放之路新手防踩坑指南 1:通关所有剧情,检查天赋点是否有遗漏,拿到黄金制图仪。 2:异界地图打boss,点守望石天赋,拿到所有守望石并...
2024-01-10
phigros第7章怎么开启
phigros第7章怎么解锁?这是一款由众多音游节奏类游戏爱好者组成的团队开发的项目,独具一格的玩法与新颖的插图及关卡设计,希望可以让玩家获得耳目一新的感觉,那么一起来看看phigros第七章解锁方法吧。 phigros章节7怎么解锁?phigros章节7解锁方法 1.打开游戏后,找到第六章,点击歌曲"重生"。 2.选...
2024-01-10

