
商海无涯,茶道无边
一叶茶,取自山野,小而又小,但汇聚了山川之灵秀,日月之精华。喝茶先入口、再入心、后入神,其实是和自然融为一体,这就是最大的和谐。诚心品茶,而不是牛饮,就是在领悟自然借助茶给人的启示。 所以,喝茶自然需要一点机灵做成本,最后产出则是人生的大智慧。通过喝茶,通过...
2024-01-10
书山有路勤为径学海无涯苦作舟是谁写的 书山有路勤为径学海无涯苦作舟出自哪
“书山有路勤为径,学海无涯苦作舟”是唐宋八大家韩愈写的,收录于《增广贤文》中。这句话意思是:如果你想要成功到达高耸入云的知识山峰的山顶,勤奋就是那登顶的唯一路径;如果你想在无边无际的知识海洋里畅游,耐心、努力、刻苦的学习态度将是一艘前行的船,能够载你驶向成功的彼岸。...
2024-01-10
书山有路勤为径书海无涯苦作舟是谁写的 书山有路勤为径书海无涯苦作舟全文赏析
书山有路勤为径书海无涯苦作舟是谁写的 书山有路勤为径书海无涯苦作舟全文赏析“书山有路勤为径,书海无涯苦作舟”是出自于唐朝韩愈的《古今贤文·劝学篇》。“书山有路勤为径,书海无涯苦作舟”的意思是:如果你想在无边无际的知识海洋里遨游,细心、竭尽全力、勤奋好学的...
2024-01-10
在vue项目中利用popstate处理页面返回的操作介绍
需求背景:项目中需要做一个返回确认,避免用户误触返回键而退出当前页面。原理:利用history和浏览器刷新popstate状态实现:1、在mounted() 阶段判断并添加popstate事件监听,History.pushState()(参数:一个状态对象,一个标题(现在被忽略了),以及一个可选的URL地址), 注意:IOS版的微信,是会立即...
2024-01-10
vue单元格多列合并的实现
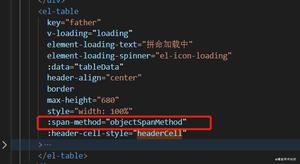
一.多列合并1.在el-table中添加:span-method="objectSpanMethod"属性来控制合并单元格,如下图2.合并代码,每一列都要设置一个不同的key,这样可以防止合并的时候上下内容一样导致错误的问题objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { if (this.myObj[row.channel_type].start === rowIndex) { ...
2024-01-10
Java设计模式之外观模式(Facade模式)介绍
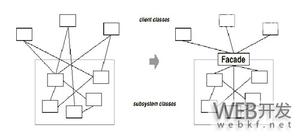
外观模式(Facade)的定义:为子系统中的一组接口提供一个一致的界面。Facade一个典型应用就是数据库JDBC的应用,如下例对数据库的操作: 代码如下:public class DBCompare { Connection conn = null; PreparedStatement prep = null; ResultSet rset = null; try { Class.forName( "<driver>" ).newInstance(); conn = DriverManager.g...
2024-01-10
Java基础教程之接口的继承与抽象类
在实施接口中,我们利用interface语法,将interface从类定义中独立出来,构成一个主体。interface为类提供了接口规范。在继承中,我们为了提高程序的可复用性,引入的继承机制。当时的继承是基于类的。interface接口同样可以继承,以拓展原interface。接口继承接口继承(inheritance)与类继承很类似,就是...
2024-01-10
在jbuilder和netbeans中打jar包发布程序
今天写个代码生成器,却不会打包发布,研究了一个下午,终于成功打包. 一.在jbuilder中打包 1.在new下拉菜单中选择Archive,然后选择Application; 2. 在Name 中写入自己Jar包的名字,File 中选择存放的路径; 3.选择AddFiles;4.在弹出的对话框中选择所有的类;5.确认所有类都添加成功; 6.添加额外的jar包,如...
2024-01-10
HsqlDB+Eclipse3+SWT开发界面(组图)
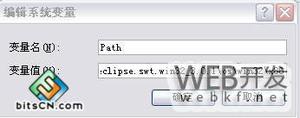
HsqlDB的安装与使用 1.到http://hsqldb.sourceforge.net/下载Hsqldb安装包并将HSQLDB解压到你的特定安装位置(如:D:\Hsqldb)。 2.建立一个文件夹(如:hsqltest),然后到eclipse安装目录(如:我机子里 E:\eclipse\plugins\org.eclipse.swt.win32_3.0.0\ws\win32)下的swt.jar复制 粘贴到你的工作目录...
2024-01-10
如何用twig渲染单页WordPress模板
我一直在尝试使用Twig渲染单页wordpress模板, 但是到目前为止, 一切都失败了。{% extends 'layouts/base.twig' %}{% block content %} {% for page in pages() %}{{ set_up_page(page) }} {% include 'content/content-' ~ page.post_name ~ '.twig' %} {% ...
2024-01-10
2018 年网站攻击态势及“攻击团伙”挖掘分析报告
作者:国家互联网应急中心CNCERT公众号:https://mp.weixin.qq.com/s/DPGnInVDCAEbH6jlRd4vbQ前言国家互联网应急中心(以下简称CNCERT/CC)持续对网站攻击进行抽样监测分析。在获取网站服务器权限后,攻击者往往会留有网站后门(webshell),用于持续保持对被攻击网站的权限。也就是说,网站后门的植入、连接操...
2024-01-10
单精度浮点数问题
#include<stdio.h>int main(){ float x=1.084202172485504E-19; printf("%f %x",x,x); return 0;}请问为什么结果会是那样呢?回答:%x是输出无符号整数用的,不配套使用的话可能会出问题,浮点数这么输出的话就不知道会发生什么了。。。回答:X是当做整型处理了。具体的浮点数存储格式是IEEE754。补充%f是把单...
2024-01-10
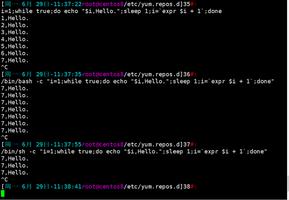
bash -c "command" 与command有何区别?
terminal中,直接输入command 和 输入bash -c "command" 有何区别?回答:shell 有很多种的,bash -c 是为了保证命令使用 bash shell 来执行。如果你使用的默认 shell 就是 bash 那么就没有区别。// 查看支持的 shellcat /etc/shells // 查看正在使用的 shellecho $SHELL回答:同样的疑问,求解。#:ps PID TTY TIME CMD1...
2024-01-10
Vim文件不能正确高亮,将文件名改成其他任意名就可以
环境ubuntu 16.04zshspf13-vimtmuxtmuxinator用vim编辑.zshrc文件,开始能高亮的,不知道怎么回事,再用vim打开.zshrc不能对.zshrc进行高亮显示(显示有问题):我琢磨了很久,试了很多方法,依然不能对这个.zshrc文件正确高亮。但当我执行如下命令将.zshrc改了名字后$ cp .zshrc .zshrc1$ vi .zshrc1竟然可以高亮了...
2024-01-10
SDL2无法加载图片
在vs2013上学习SDL2的开发时,按照官网上所给出的加载图片教程来操作的时候,SDL_LoadBMP无法加载出图片,配置过程没有问题,也是按照教程上来的,图片格式也转化为32位bmp了,可是不知道为什么却没有办法加载出图片,请问这是怎么回事。...
2024-01-10
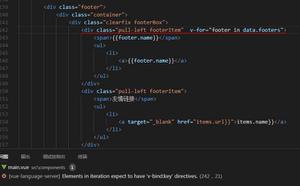
vue-language-server是什么原因
这个怎么解决?谢谢大家回答:<div v-for="(i,index) in item" :key="index"></div>绑定一个key就行了回答:这是什么写法?...
2024-01-10
Xcode8升级后遇到的问题
怎么模拟器这么多回答:http://www.jianshu.com/p/1037...回答:以前也会有这个问题,具体不清楚命令行xcrun simctl list devices | grep -v '^[-=]' | cut -d "(" -f2 | cut -d ")" -f1 | xargs -I {} xcrun simctl delete "{}"除了你正在运行的模拟器,其他的都会删除,需要的再自己加就好...
2024-01-10
自定义表单系统 如何设计数据库
问题描述需求是这样的:1、由客户来根据需求设计表单内容样式 点击保存后 前端可以生成JSON格式数据,JSON数据如下:{ "list": [ { "type": "input", "options": { "width": "100%", "defaultValue": "", "required": true, "data...
2024-01-10
用myeclipse新建javaweb项目,自动生成的META-INF有什么用?
发布到tomcat的项目的名称与myeclipse中看到的名称不一样。请问如何修改发不到tomcat的项目的名称?哪个文件?回答:web项目的话,你把项目打成war包,META-INF中可以指定一些第三方依赖什么的,一般用不上。至于tomcat的项目名的话:右键你的项目-properties,搜索web...
2024-01-10
Android 底部导航栏点击没有触摸提示音,但是qq和微信的有,说明实现原理不一样?
我的导航栏是用RadioGroup+RadioButton实现的,但是点击了按钮后没有声音,qq和微信,还有淘宝的都有,说明他们都不是用RadioButton做的?那他们怎么做的呢?自定义的回答:没反编译过微信APK,尚不确定微信是用什么实现的。Button默认有点击声音,当然也有系统厂商做个性化定制。这类需求有几点要注...
2024-01-10
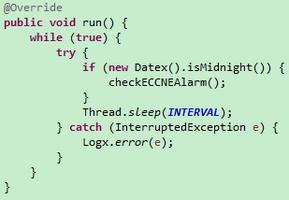
Eclipse:求教单步调试Java
启动线程检查是否为零点,如果为零点则执行checkECCNEAlarm()方法单步调试时如果不为零点,则在checkECCNEAlarm中打上断点一定是进不去的,可不可以在单步调试时强制将new Datex().isMidnight()设为true呢?这样就可以直接进断点就不用改代码来调试了,求解回答:仅修改一次代码,把new Datex().isMidnight()给一个...
2024-01-10
·BigInteger 算100000阶乘报错 算9999阶乘无法显示出来
问题描述BigInteger 算100000阶乘报错 有什么办法算5位以上的阶乘?算9999阶乘无法显示出来不知道是不是 System.out.println无法显示?问题出现的环境背景及自己尝试过哪些方法想算任意数的阶乘相关代码// 请把代码文本粘贴到下方(请勿用图片代替代码)package cn.tedu.file;/**超大值阶乘*/import java.math.B...
2024-01-10

