自定义表单系统 如何设计数据库
问题描述
需求是这样的:
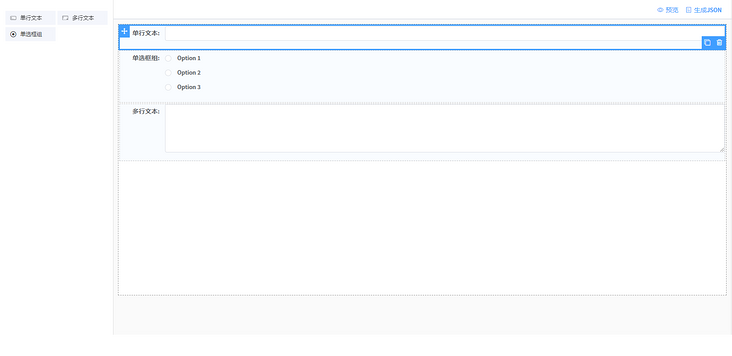
1、由客户来根据需求设计表单内容样式 点击保存后 前端可以生成JSON格式数据,JSON数据如下:
{ "list": [
{
"type": "input",
"options": {
"width": "100%",
"defaultValue": "",
"required": true,
"dataType": "string",
"pattern": "",
"placeholder": "",
"disabled": false
},
"name": "单行文本",
"key": "1575017955000_4917",
"model": "input_1575017955000_4917",
"rules": [
{
"type": "string",
"message": "单行文本格式不正确"
},
{
"required": true,
"message": "单行文本必须填写"
}
]
},
{
"type": "radio",
"options": {
"inline": false,
"defaultValue": "",
"showLabel": false,
"options": [
{
"value": "Option 1",
"label": "Option 1"
},
{
"value": "Option 2",
"label": "Option 2"
},
{
"value": "Option 3",
"label": "Option 3"
}
],
"required": false,
"width": "",
"remote": false,
"props": {
"value": "value",
"label": "label"
},
"disabled": false
},
"name": "单选框组",
"key": "1575017956000_56800",
"model": "radio_1575017956000_56800",
"rules": []
},
{
"type": "textarea",
"options": {
"width": "100%",
"defaultValue": "",
"required": false,
"disabled": false,
"pattern": "",
"placeholder": ""
},
"name": "多行文本",
"key": "1575017958000_40759",
"model": "textarea_1575017958000_40759",
"rules": []
}
]
}
2、第一次客户设计的表单内容(姓名,手机号)发布后可能会有大家所填写的数据,期间客户会对第一次设计的表单内容进行修改(例:添加一个性别(此时表单的内容为: 姓名,手机号,性别),再次收集大家所填写的数据。
3、收集大家所填写的数据存入数据库
4、显示每人所填写的信息
有没有设计大神提供一下设计的思路!!!
回答:
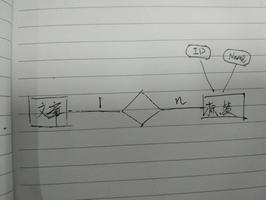
一个表保存表单的元数据,如ID、名称、备注、添加时间、修改时间等等。每个表单一行记录。
一个表保存表单元素的元数据,如ID、所属表单的ID、名称、样式、数据类型、顺序、备注等等。每个元素一条记录。
以上是设计表单需要保存的数据,下面是填写表单要保存的数据。
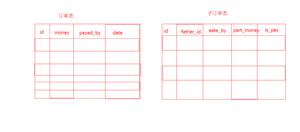
一个表保存表单数据记录的元数据,包括表单记录ID,对应的表单ID,填写人ID、填写时间、填写情况(是否填写完毕)等等。
一个表保存填写填写的表单数据,包括所属的表单记录ID、对应的表单元素ID、所填写的数据。这个可以不需要单独的ID,由记录ID和元素ID组成联合主键(当然,你要用单独ID也未尝不可)。
如果要保存历史记录,还要设计单独的表来保存。
以上就是我的想法,希望能给你参考。
以上是 自定义表单系统 如何设计数据库 的全部内容, 来源链接: utcz.com/p/181697.html