
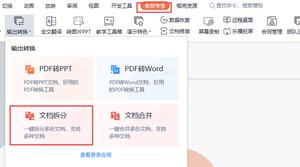
【WPS教程】如何拆分幻灯片?
使用WPS Office打开文档,以此演示文档为例。点击「会员专享」选项卡-「输出转换」按钮,选择「文档拆分」。 在弹出的「文档拆分」弹窗界面,确认好需要拆分的文档,点击「下一步」。 设置好拆分方式以及输出的位置,点击「开始拆分」按钮就开始拆分了。...
2024-01-10

【WPS教程】如何使用WPS演示(PPT)乐播投屏?
以WPS 2019版本为例,打开文档。 依次点击「会员专享」选项卡 --->「乐播投屏」按钮。 根据需要选择设备及设置后,点击「开始投屏」即可。...
2024-01-10
Word中Alt键的常用功能
Word是Microsoft公司开发的Office办公组件之一,主要用于文字处理工作。Word文档中有许多快捷键可以使用,不知道小伙伴们知不知道Word中ALT键的常用功能。下面就给大家详细介绍一下ALT键在Word文档中的常用功能。 ALT键的常用功能: 首先我们打开一个需要编辑的Word文档范文: 第...
2024-01-10
怎么才能彻底卸载干净office?彻底卸载office方法教程
怎么才能彻底卸载干净office?许多小伙伴在使用office的时候都会遇到一些问题,例如安装失败时再次安装显示已经安装,这个时候我们需要把安装失败的office都清除,下面小编就带着大家一起看看怎么清除干净office吧! 操作方法: 1、我们拿手动删除Word2010来为例,当我们在进行安装Wo...
2024-01-10
原神1.6版阿贝多培养攻略 定位、天赋介绍与出装分享
《原神》的阿贝多是一名四星岩属性角色,那么这名角色强不强,是否值得培养,下面就一起看看原神1.6版阿贝多培养攻略来了解一下吧,希望能帮到各位玩家。将从角色输出定位,技能天赋详解,队伍搭配武器圣遗物等几个方面全面为大家了解这个角色。角色输出定位首先,要申明一点,阿贝多并不...
2024-01-10
《秦殇》驿站怎么使用
在秦殇这款游戏里面玩家可以在驿站收到来信,但是很多玩家不知道驿站怎么使用,接下来小编给大家介绍一下使用方法。秦殇驿站怎么使用 给他钱,出现全国地图界面,点击右下拖动地图到你想要到达的城市,然后在地图上左键点击,会有一个环型提示。 用驿站不会出现随机战场,前期升级的时候...
2024-01-10
DYSMANTLE无路可走任务完成技巧 沙漠火车修理方法介绍
DYSMANTLE无路可走任务怎么做?无路可走任务要求玩家找到部件修理沙漠火车,很多玩家表示不清楚任务流程,今天我们给大家带来了DYSMANTLE沙漠火车修理方法,有需求的朋友不要错过了。 YSMANTLE无路可走任务怎么做任务描述:(1)找到部件修理沙漠火车(2)修理火车 地点在钻石矿产找到部件修理沙漠...
2024-01-10
《光环无限》LASO难度通关技巧分享
很多喜欢玩光环无限的玩家比较喜欢挑战高难度,但是在这个难度下难道就没有任何的规律可以寻找吗,接下来给大家一些LASO难度的通关技巧分享,喜欢挑战高难度的玩家可以试试哦。光环无限LASO难度通关技巧分享 游戏难点: 难点依然是近战回盾和雷雨,所有的精英都是白甲起步,所有豺狼带护甲...
2024-01-10
守望先锋6月25日实验模式子弹伤害随距离衰减改动一览
守望先锋6月25日的实验模式中对子弹伤害随距离衰减的机制进行了改动,部分玩家可能不太清楚,想要了解的玩家请看下面守望先锋6月25日实验模式子弹伤害随距离衰减改动一览,希望能帮到大家。麦克雷、艾什、堡垒、破坏球、士兵76、黑百合、巴蒂斯特,以上7名英雄,当距离达到子弹伤害衰减最大...
2024-01-10
《群星》幽魂boss怎么打
幽魂boss是群星游戏中的一个单体输出能力非常恐怖的boss,小编发现在这个关卡里很多的玩家都是无从下手,今天向大家介绍这个boss的详细通关教学,好好看好好学哦。《群星》幽魂boss怎么打 幽魂boss介绍: 脉冲星的研究对我们的科学家而言,似乎是灵感的无尽来源,但极少显示出极...
2024-01-10
原神稻妻区域刷资源路线分享
《原神》2.0版本新开放的稻妻区域资源是非常丰富的,我们按照线路每天刷一遍的话会得到非常多的物资,这里小编带来了一份详细攻略,希望可以帮助到大家!线路图注意:此线路只包括三种怪物:野伏众,藏镜仕女,遗迹机兵。以及只出现一次的怪和偏远的单个野伏众不包括在内(野伏众真的太抠...
2024-01-10
宝可梦大集结闪焰王牌玩法全解
宝可梦大集结最新非常火爆,很多小伙伴都想知道闪焰王牌厉不厉害,闪焰王牌王牌作为宝可梦大集结里极为强大的远程射手,这里小编带来了一份详细攻略,希望可以帮助到大家!宝可梦大集结闪焰王牌玩法全解闪焰王牌是一个强大的远程精灵,主要依靠平A得到不俗的伤害。火焰球技能高额伤害。蓄...
2024-01-10
上行战场各类装备获取指南
上行战场之中有很多的武器,相信很多收藏党想要体验不同的武器,那么其中的武器应该怎么获取呢,这里小编带来了一份详细攻略,希望可以帮助到大家!装备及加点推荐技能生物计量:生命体征(最大血量,点满200)、身体电池(最大能量,点满200)框架:平衡(减少重武器移速惩罚,点满100%)、...
2024-01-10
《破晓传说》操作模式推荐
最近关于破晓传说这个游戏是比较火爆的,玩家也都对于各种攻略需求比较大,就有玩家想要知道操作模式哪个比价好用,这个其实是个个人习惯的问题,喜欢哪个用哪个,小编的操作推荐仅供参考哦。破晓传说操作模式推荐 全自动模式:解放双手放松大脑,键盘都不用动电脑自动操控你的角色战斗...
2024-01-10
案件大师44关怎么过
案件大师44过关攻略是首先玩家来到图书馆的左下方区域,有一个密码箱玩家根据上面的提示,输入密码打开密码箱。玩家来到图书馆的左下方区域,有一个密码箱玩家根据上面的提示,输入密码打开密码箱。 一款高互动性破案解谜游戏。深入挖掘其中的细节,找出隐藏物品与线索。运用你的分析能力...
2024-01-10
《糖豆人:终极淘汰赛》冰天雪地中开始闯关
《糖豆人:终极淘汰赛》第三赛季已于12月15日正式上线,这次我们迎来的是冰天雪地的新世界!7张超有趣的冬季主题新地图、30多套冬季独有装扮等待解锁。挑战者们,建议你们穿厚实一点,前方有暴风雪哦! 【冰雪主题新装扮等你get!】 在《糖豆人:终极淘汰赛》第三赛季中,你将化身冰雪皇后、...
2024-01-10
英雄联盟手游微信区跟QQ区选择介绍
英雄联盟手游">英雄联盟手游开启了不删档测试,游戏分区也分为了QQ区跟微信区,很多小伙伴们只想玩一个区,在选择入坑区服的问题上就犯了难,那么到底LOL手游要选择微信区还是QQ区呢,就带大家来看一看! 一、朋友大多在哪个区 玩LOL手游,开黑是必不可少的,所以那个区服的好友多一点,我们...
2024-01-10
第五人格画家入门攻略出炉!
为了追寻艺术创作的灵感,艾格&瓦尔登只身来到了第五人格庄园~今天给大家奉上画家的入门攻略,希望能带来一些玩法上的灵感( • ̀ω•́ ) 01技能解析 【外在特质-艺术敏感】 实战注意 ① 在记忆监管者样貌时需要看向其正面,且记忆的过程需要耗费一定时间。 ② 在绘制过程中受到监管者攻击会中...
2024-01-10
《侠盗猎车手GTA4》主角信息及背景故事介绍
《GTA》系列至今已发售过10来部作品,每一部或多部都有一个主人公,那么这些人物有什么联系呢?下面小编就为大家带来《GTA》系列主角信息及背景故事介绍,快来一起看看吧。 GTA3-Claude 背景消息: 这是个比较神秘的主角,1992年之前没有关于他的消息,只知道他在那之前是一名顶级...
2024-01-10

