
章丘危山风景区门票
想要领略大自然的壮美景色,又不想走太远的路程?那么章丘危山风景区是个非常不错的选择。这里坐落于济南章丘区,距离市区仅有不到1小时的车程。作为济南市内最具代表性的自然风景区之一,危山风景区备受游客喜爱。本文将为各位读者详细介绍危山风景区门票的情况以及其它有关旅游的注意...
2024-01-10
章丘三王峪门票
章丘三王峪门票——探究它的独特魅力1、历史由来章丘三王峪自古以来就是居住在这片土地上的先民的风水宝地。这个有着古老历史的地方因为蕴含着神秘的文化内涵而一直被人所熟知。此地因三王峪、汤陵、凤台山而得名,景点网络长约20万亩,囊括了九仙山、封禅岩、九天仙冢、三王峪等近百个景...
2024-01-10
章丘区美食有辛寨肘、黄家烧烤、章丘葱、柴家香肠、周拉扒鸡、龙
章丘区美食有辛寨肘、黄家烧烤、章丘葱、柴家香肠、周拉扒鸡、龙山豆腐、明水香稻等。1.辛寨肘子:辛寨肘子是当地四大婚宴(鱼、肘子、鸡、丸子)之一,是每不可少的菜肴。2.黄家烧烤:济南名菜,起源于明末清初,至今已有300年的历史。以烤猪、皮黄、酥脆爽口、肥而不腻、长期存放而闻名。3.章...
2024-01-10
章丘危山门票
章丘危山门票_攻略全解,让你玩转危山风景区1.危山门票简介危山风景区位于山东省济南市章丘市,是一处以山峦、河谷和森林资源为主的景区,危山门票价格为120元/人,门票套餐包含山顶索道往返、全域漂流、溶洞穿越、滑雪场辅助、玻璃栈道等多项景点,想要全面认识危山风景区,买一张门票是...
2024-01-10
【WPS教程】如何设置文档图片效果?
使用WPS Office打开文档。选中需要设置的图片,依次点击“图片工具”--->“图片效果”,根据需要选择一种效果即可。 或点击“图片效果”中的“更多效果”,在右侧栏“属性”弹出框中点击“效果”,根据需要进行相关设置即可。...
2024-01-10
WPS的文字怎么居中显示?
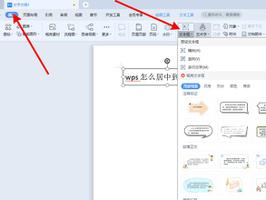
我们在使用WPS编辑文档的时候,经常会需要将文字或者图片来居中显示,这样可以让我们的排版更加美观,但是对于小白用户并不知道怎么操作,下面小编就带着大家一起来看看怎么解决吧! 操作方法 1、在word文档点击插入,点击文本框,选择文本框样式,在文档划出文本框大小创建...
2024-01-10
《消逝的光芒2》真朋友支线任务流程攻略分享
消逝的光芒2游戏中的真朋友支线任务该如何去完成?这个支线任务的完成方法比较的简单,不过大家才接触游戏不久,对于游戏中的一些系统玩法机制想必还不太清楚,那么下面就让小编温小二来给玩家们分享一下真朋友这个支线任务的完成流程吧。 《消逝的光芒2》真朋友支线任务流程攻略...
2024-01-10
鬼谷八荒夸父死了卡主线解决方法
鬼谷八荒夸父死了卡主线怎么办?鬼谷八荒主线任务中有给夸父逐日的任务,但是夸父死了之后会卡主线,有些小伙伴可能一不注意夸父就死了导致卡主线,接下来小编就带来夸父死了卡主线的解决方法,一起来看看吧。鬼谷八荒夸父死了卡主线解决方法鬼谷八荒中的夸父逐日是新的主线剧情,新剧情...
2024-01-10
最后的咒语全天赋强度解析 天赋效果与评分
《最后的咒语》天赋是游戏中强化角色的关键,什么天赋好用?有哪些必点的强力天赋?下面就一起来看看最后的咒语全天赋强度解析来了解一下吧。最后的咒语全天赋强度解析第一栏第1个:致命。 1分没点过这个天赋,武器技能不香吗?第一栏第2个:狂热学者。5?分2级就可以点的经验加成,在不考虑苟...
2024-01-10
中世纪王朝V0.6版本更新日志 新增要素汇总
不少玩家可能还不太清楚最新0.6版本更新了什么,下面带来具体的新增要素汇总,供各位玩家们参考,希望能对各位玩家有所帮助。V0.6版本更新日志新增内容:新建筑-市场摊位。新职业——店长。新的野生动物——猞猁。新的调情系统。新的问候对话。不同年龄的NPC的新对话。婚礼的新过场动画。20 ...
2024-01-10
DNF命运抉择2.0版本回归玩家快速上手攻略
DNF目前2.0版本有很多的小伙伴看到活动内容想要回归,但是不知道弃坑这么久该怎么上手,这里小编带来了一份详细攻略,希望可以帮助到大家!DNF命运抉择2.0版本回归玩家快速上手攻略恰逢9月14日有一批大改版,也上线了不少活动,于是本篇规整了一部分针对“新晋/回归”玩家的内容,由于近几年针...
2024-01-10
《云顶之弈》S6赛季挑战者卡莎阵容玩法思路
云顶之弈S6赛季里面挑战者卡莎主C阵容该怎么去玩?卡莎可以说是这个赛季里面极为出众的五费卡之一了,其他输出五费卡里面,感觉也就金克斯能够和她比一比,那么今天为大家带来的上分阵容是挑战者卡莎,小编会下文中为大家带来详细的玩法思路,感兴趣的玩家们快来看看吧。 《云顶之...
2024-01-10
《黑暗之魂3》全部誓约签订获取方法一览
黑暗之魂3游戏中的誓约比较的少,加上DLC里面的也只有9个,每一个誓约都是极其难获取的,并且给玩家们的帮助也是十分大的,不少玩家可能将游戏玩通关了都没有获取到全部的誓约,那么今天小编就来为大家分享介绍一下全部誓约的签订和获取方法吧。 《黑暗之魂3》全部誓约签订获取方...
2024-01-10
前往中世纪守城实用技巧心得分享
《前往中世纪》中玩家们除了需要面对自然环境以外还需要面对NPC的进攻,想要更加简单防守的玩家请看下面前往中世纪守城实用技巧心得分享。这边10个人只有4个射箭过了10,最高20,但是还是轻松对射,莫得压力。1、首先,需要再基地四周开一圈护城河,一格宽就好了,不需要建的太大,可以适当...
2024-01-10
《破晓传说》战斗角色切换教程
在《破晓传说》战斗角色切换方面很多的萌新还不了解,这就是为什么打boss的时候总是不能很娴熟的原因,躲boss技能是一个方面,自己的切换角色合理输出能够最大化是另一个方面,这两个是不是缺一不可呢?破晓传说战斗角色切换教程 因为在游戏中很多时候我们要根据对方的。 首先主要看你玩的...
2024-01-10
原神2.1深渊buff各阶段效果讲解
想必有些玩家不太了解原神2.1深渊buff各阶段的效果,那么本次为大家分享的是原神2.1深渊buff各阶段效果讲解,一起来看看参考一下吧,希望能帮到大家。原神2.1深渊buff各阶段效果【2.1深渊BUFF】第一阶段元素爆发提升全队6.5%的攻击力,持续15秒。此BUFF最多可以叠加7次。在最大7次堆叠时,场上角色的普...
2024-01-10
《消逝的光芒2》快速简单刷钱方法介绍
消逝的光芒2游戏中该怎么才能够快速的刷到很多金钱呢?金钱在游戏中是十分稀缺的物资,能够用来打造各种装备,武器等等,不过很多玩家估计都不清楚金钱该怎么才能够快速的刷取吧,那么下面就让小编给大家分享介绍一下金钱的快速刷取办法吧。 《消逝的光芒2》快速简单刷钱方法介绍...
2024-01-10
荒野大镖客2每日任务(8月4日)攻略
《荒野大镖客2">荒野大镖客2》8月4日的每日任务怎么完成?想了解的玩家可以参考这篇荒野大镖客2每日任务(8月4日)攻略,希望能对各位玩家有所帮助。常规任务:1、在决战中爆头杀死的玩家:0/3快速加入一次占领、枪战等系列赛,爆头3次玩家即可;2、在游戏内时间的一天中不达高敌意等级:0/1保...
2024-01-10
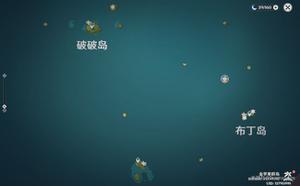
原神第一天回声海螺收集攻略
回声海螺是1.6版本中的新增收集物品,不少玩家可能还不太清楚这些海螺都在什么地方,下面带来具体的分布位置,供各位玩家们参考。回声海螺收集攻略活动规则:活动期间,收集散落在海岛各地的「回声海螺」,即可免费获取奖励。活动奖励:原石*240,摩拉*180000,自由的指引*2,抗争的指引*2,诗...
2024-01-10
红至日2新手入门攻略分享
《红至日2》这款游戏的难度是比较大的,对于新手来说打怪推图做任务第一个要做到的就是生存下去,但是很多玩家都不太清楚新手到底应该怎么玩,这里小编带来了一份详细攻略,希望可以帮助到大家!其实想要生存下去首先要知道各个职业好用的技能,比如斥候的隐身、分身、信号弹等等。新手入...
2024-01-10
魔兽世界9.1翔天刀翼兽获取攻略
魔兽世界9.1的翔天刀翼兽坐骑怎么才能获得呢?想了解的玩家一起来看看这篇魔兽世界9.1翔天刀翼兽获取攻略,希望能帮到各位玩家。翔天刀翼兽获取攻略数据库隐藏任务:10蛋获取坐骑实锤:翔天刀翼兽目前正常,需要10个蛋,没有天数限制可一天交齐10个蛋获取坐骑。每天可获取两个蛋(存疑),第二...
2024-01-10
GRIME尘埃异变BOSS击杀奖励大全
在grime尘埃异变中的BOSS击杀能获得哪些奖励?本次为大家分享GRIME尘埃异变BOSS击杀奖励大全,一起来看看了解一下吧,希望能帮到大家。尘埃异变BOSS击杀奖励天息容量Boss:沙漠守望者-巨岩怪-颌蟹-颌鹿-悲哀的巨岩怪-灵肉工匠能力Boss:混合物:积累热情低语花母:拉扯物体和猎物秃鹫:空中猛冲劣质混合...
2024-01-10
原神万叶减抗增伤机制与队伍搭配详解
《原神》的万叶拥有独特的染色机制,让其在团队中有着灵活的作用;很多人不清楚万叶的染色怎么玩,这里小编带来了一份详细攻略,希望可以帮助到大家!减抗增伤机制万叶由于其独特的染色机制,可以做到双减抗双增伤。这在双主C阵容中具有十分重要的作用,能够为不同属性的主C都提供对应属...
2024-01-10
骑马与砍杀2 1.60版本跑商教学
《骑马与砍杀2》跑商是游戏中前期刷钱的主要方法,那么1.60版本如何跑商?想了解的玩家可以参考骑马与砍杀2 1.60版本跑商教学,希望能对各位玩家有所帮助。骑砍1与骑砍2的差异进货和出货骑砍1:村子进,城镇出骑砍2:城镇进,城镇出说起跑商首先我们要意识到,骑砍2的跑商和骑砍1是有所不同的...
2024-01-10

