
Shopee新手指南shopee官网首页
Shopee平台如何入驻?一、我们前期需要准备什么资料?其实重要的也就两样东西,一个是营业执照、一个是电商流水。像其他的手机号、邮箱、身份证之类的都挺简单的,随手都可以弄出来。营业执照可以是个体营业执照,也可以是企业营业执照。个体营业执照首站只能开通台湾站并且需要一套电商...
2024-01-10
sharp官网,OPPO终与Sharp达成全球许可
用网线连接在局域网的夏普打印机,怎样安装?谢谢悟空小秘书邀请!用网线连接在局域网的夏普打印机,安装分为两个方面,一个是在打印机上设置IP地址,另外一个是在客户机上安装打印机驱动程序。网络打印机打印机集成网络接口,相当于网络中的一台独立设备,可以直接连接交换机,实现网络...
2024-01-10
如何将一个额外的变量传递到一个cmp函数中,以便在php中使用usort
我需要使用基于一个来自使用php4的mysql调用的字符串的usort来排序一个数组。如何将一个额外的变量传递到一个cmp函数中,以便在php中使用usort到目前为止,我有mysql的呼吁得到订单:$result=mysql_query("SELECT rank from order WHERE id=1"); $row = mysql_fetch_row($result); 这给了我像$行[0] = '阿尔贝托,卡洛斯,Brocephus...
2024-01-10
手机rom下载,appeyes手机软件官网下载
1,appeyes手机软件官网下载不好意思没有用过这样的软件网站 ,我一般都是在应用宝这样的软件应用市场进行下载的 ,应用宝上的软件都是安全的 ,不会对手机系统造成危害 ,而且一般都是可以和手机系统完美兼容的 ,你可以在上面找到自己喜欢的手机软件 。2,街机游戏ROM下载的网站2233街机网...
2024-01-10
拯救者手机官网,联想拯救者pro手机官网
目前所有的手机中有16 512配置的手机不是不很多,小米10至尊纪念版就是其中之一,有一款是三星S20Ultra,第三款就是联想拯救者电竞手机。第三款联想拯救者Pro电竞手机这款手机最大特点是采用了高通骁龙865Plus处理器,配备了一块支持144Hz刷新率的AMOLED屏幕,有双X轴线性马达,5000毫安大电池,支持90W...
2024-01-10
苹果11promax官网价格(苹果11promax官网价格是多少)
一.苹果11pro max怎么样,多少钱呀1.你所说的这款机型可是苹果公司今年发布的最高端的机型,价格当然也不便宜啦,价格主要是看你需要多少的内存容量,价格基本都是过万元的。 二.苹果iPhone11pro max?1.显示屏有比较大的升级,iPhone11 Pro Max上面的显示屏被官方命名为超视网膜XDR显示屏(Super Reti...
2024-01-10
世界最强公会的壮阔冒险故事《Night Crows》设计官网正式启用
韩国Wemade娱美德预定2023年4月起推出营运的MMORPG新作《Night Crows》,宣布自即日起正式启用游戏设计官网让玩家们先行确认。 《Night Crows》为过去曾开发《V4》的开发总统筹「Son Myun Seok」,与过去曾担任《HIT:英雄之战》、《OverHit》的「Lee Jung Wook」两位知名开发者共同成立,以RPG开发为主轴的Mad Engi...
2024-01-10
联想p82(联想p82官网)
一.联想p82怎么样1.我07年买了一部了联想S两年用下来很好。所以我觉得联想手机在国产中算最好的。我8月28号在北京大中买了一款金色的联想P82。2.价钱是169送了一个蓝牙耳机。国美也是这个价钱,现在就只有金色的。别的颜色9月份上市。用了这一个星期我总结一下P82的优点跟缺点。3.优点:P82...
2024-01-10
华为mate50pro官网价格(华为mate50pro价格官网报价)
一.华为mate40pro 价格约多少人民币?1.华为 Mate 40 Pro目前华为商城官网在售的有:全网通 8GB+256GB版本售价6999元,全网通 8GB+512GB版本售价7999元,全网通 8GB+128GB版本售价6499元。2.您可以登录华为商城官网了解更多信息,手机产品属于快消电子产品,华为商城的电子产品价格也是会随着市场情况而有...
2024-01-10
Electron.js如何最小化/关闭系统托盘的窗口并从托盘恢复窗口?
我希望我的Electron.js应用程序驻留在系统托盘上,并且每当用户要执行某项操作时,他们都可以从系统托盘中进行还原,则可以执行某些操作并将其最小化/关闭回系统托盘。我怎么做?我已经tray从文档中看到了这一部分,但是对于实现我想要的内容并没有多大帮助。这是我到目前为止在main.js文件上得...
2024-01-10
正确关闭SSLSocket
我想在Java中实现SSL代理。我基本上打开了两个套接字browser-proxy,proxy-server并运行了两个线程,这些线程将写入proxy-server他们从中读取的内容browser-proxy,反之亦然。每个线程如下所示:while (true) { nr = in.read(buffer); if (nr == -1) System.out.println(sockin.toString()+" EOF "+nr); if (nr == -1) break; out.wr...
2024-01-10
再次按下Drawtoggle后关闭抽屉
我想在关闭切换按钮后关闭导览器。现在,只要打开切换键,它就会打开抽屉。选择一个项目后,我可以关闭抽屉。再次按下Drawtoggle后关闭抽屉是否可以执行我的方法来关闭抽屉?这是我的方法:@Override public boolean onCreateOptionsMenu(Menu menu) { return true; } @Override public boolean onOptionsItem...
2024-01-10
怎么关闭BitLocker加密
如果我们不小心开启了bitlocker加密,那么被加密的磁盘对象是需要输入密码才可以浏览或编辑的非常麻烦,这时候我们应该怎么关闭BitLocker加密呢。 怎么关闭BitLocker加密: 1、按下“win+i”打开Windows系统设置界面,如下图: 2、打开上图设置,显示如下图界面,打开“更新和安全” 3、打...
2024-01-10
“打开/关闭” SqlConnection还是保持打开状态?
我用静态方法在简单的静态类中实现了我的业务逻辑。这些方法中的每一个在调用时都会打开/关闭SQL连接:public static void DoSomething(string something){ using (SqlConnection connection = new SqlConnection("...")) { connection.Open(); // ... connection.Close(); }}但是我认为避免打开和关闭连接会 ...
2024-01-10
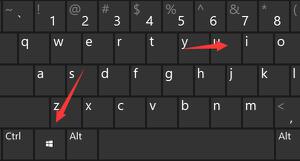
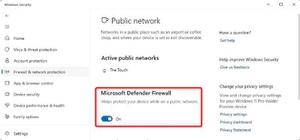
如何在Win11中关闭或禁用Microsoft Defender防火墙
虽然防火墙可以保护您免受恶意在线威胁,但有时可能需要针对某些任务或应用程序禁用它们。虽然长时间禁用防火墙通常不是一个好主意,但在解决问题时这样做几秒钟通常是安全的。因此,让我们探讨如何在 Windows 11 中安全可靠地关闭或禁用 Microsoft Defender 防火墙。Microsoft Defender 防火墙有多重要?防火墙充当防止不必要的入侵的屏障,并防止外部连接未经许可访...
2024-02-29
华为hmscore通知关闭方法
华为的hmscore很多用户可能都在自己的手机通知中看到过,但是有很多的都不知道华为hmscore通知怎样关闭,其实十分的简单进入应用就可以关闭了,一起看看吧。 华为hmscore通知怎么关闭: 1、首先点击进入设置,然后点击“应用”。 2、然后选择下面的“应用管理”。 3、此时可以在搜索...
2024-01-10
为特定行关闭eslint规则
为了在JSHint中关闭特定行的掉毛规则,我们使用以下规则:/* jshint ignore:start*/$scope.someVar = ConstructorFunction();/* jshint ignore:end */我一直在尝试找到与以上相同的内容。回答:您现在可以使用单行语法:var thing = new Thing(); // eslint-disable-line no-use-before-definething.sayHello();function Thing() { ...
2024-01-10
关闭扫描仪而不关闭System.in
我试图将我的应用程序中较大且经常使用的部分重构为单独的方法,以使其易于维护。其中一些方法要求用户输入并进行输入验证,因此我使用了Scanner和System.in,但是当我关闭Scanner时,我也关闭了System.in。所以我的问题是,我只能通过用CloseShieldInputStream屏蔽System.in来防止System.in关闭,还是应该开始...
2024-01-10
以编程方式控制Spotify桌面播放器
我正在建造一个新房屋,并且一直在我自己的家庭自动化系统(java)上控制一切。因为我不得不建造实际的房子,所以现在我回到了自动化系统。 我需要控制桌面播放器(Windows)的基本播放和暂停功能,以及查询状态和播放内容。以编程方式控制Spotify桌面播放器在项目中断之前,这是在使用应用程...
2024-01-10
我可以在应用中使用Spotify推荐智能吗?
在Spotify仪表板上,用户可以通过推荐的艺术家和歌曲获得丰富的体验。我想在我们计划开发的一个应用程序中使用这种智能来建立一个以荷兰为基地的讲台。因此,该应用可以列出在用户可能感兴趣的罂粟花中演奏的音乐会列表。我可以在应用中使用Spotify推荐智能吗?我可以根据用户的历史记录通过...
2024-01-10
这个假期如何给Spotify礼物
在5000万首歌曲上放些礼品包装纸和缎带。对于您清单上无法买到的那个人,为什么不给他们提供超过5,000万首歌曲供他们度假? (此外,播客的数量超出了他们的处理能力。)使用Spotify Premium的礼品卡,您可以赠送今年无广告音乐流的礼物。这是Spotify和Apple Music之间的近距离竞赛,但是Spotify是CNET的...
2024-01-10
如何将睡眠定时器放入Spotify
Spotify 带有内置的睡眠定时器功能,可以在选定的时间段后自动停止播放音乐。而且,在本教程中,我们将向您展示如何在 Spotify 上放置和使用睡眠定时器。此功能适用于播客和音乐曲目。因此,无论您是开始播放列表还是收听某些播客,您都可以设置一个计时器来决定您想播放音乐多长时间,然后它会自动关闭。Spotify 中的睡眠定时器功能可以设置为15 分钟、45 分钟、曲目结束、5 分钟、10 分...
2024-02-18
如何快速修复Spotify无法工作的问题
Spotify是所有设备上最常用的音乐流媒体服务之一。然而,当 Spotify 无法工作时会发生什么?要恢复您的音乐,您需要进行一些故障排除以找到问题,以便快速修复。Spotify 无法正常连接的常见原因Spotify 无法运行的原因有很多。一些最常见的包括:互联网连接问题应用程序错误蓝牙连接问题Spotify 的服务中断缺少更新Spotify 基本故障排除步骤在深入研究音乐流...
2024-02-13
修复Spotify无互联网连接问题的6种方法
Spotify 无疑是最好的音乐流媒体平台之一,在全球拥有数百万用户,其中许多是付费订阅者。尽管是行业领导者,Spotify 也不能幸免于问题。鉴于其庞大的用户群及其支持的设备种类繁多,可能会出现问题也就不足为奇了。多亏了 Spotify,聆听音乐、有声读物或播客时永远不会有无聊的时刻。但是,如果 Spotify 停止服务怎么办?您在使用 Spotify 应用程序时遇到问题吗?您是否面临 Sp...
2024-02-06
关于Spotify-Hulu交易,您应该了解的7件事
你怎么得到的? 比单独订阅更好吗? 如果您已经拥有一个或另一个? 这是这个有趣的流媒体婚姻的独家新闻。从长远来看,Spotify不仅使Hulu便宜,而且还为您提供头三个月的优惠。流媒体成本只会上升,对吗?这次不是:Spotify和Hulu合作提供了一项合并订阅交易,可以为您节省一些现金。 这是您需...
2024-01-10
Spotify免费用户的5个技巧
免费赠品的五个功能。除了明显的删除广告的理由外,当然还有其他一些理由需要为Spotify Premium付费。 这并不是说Spotify的免费版本是广告填充的,仅限混洗的事情。 离得很远。 这里有一些技巧,帮助您免费充分利用Spotify。免费版Spotify的最大缺点之一是您无法播放所需的任何歌曲。 取而代之的是,...
2024-01-10
如何清空Spotify队列释放手机存储容量
Spotify 包含一个方便的队列功能,可以将您想要连续收听的歌曲或播客排列起来。但如果您对当前的内容列表不满意,您可以清除 Spotify 队列。您可以通过选择选项将歌曲添加到队列中;您可以添加的内容没有限制。但有时,您可能需要清除它,因为错误的歌曲已排队或修复 Spotify 播放问题。幸运的是,Spotify 允许您在移动设备或桌面设备上一次性清除单首歌曲或删除整个队列。将歌曲添加到...
2024-02-10
Spotify登录出错?教你如何修复
有时,无论您在登录字段中输入用户名和密码多少次,Spotify 应用程序都不会让您登录。本页面涵盖了修复 Spotify 登录错误的所有最佳方法,包括与互联网连接、Spotify 帐户、应用程序和操作系统等相关的问题。修复适用于 iPhone 和 Android 智能手机、智能电视、PlayStation 和 Xbox 游戏机以及 Tesla 汽车。为什么我无法登录 Spotify?Spot...
2024-03-08

