
如何从泛型类型参数获取`.class`属性?
该问题的可接受答案描述了如何T在Generic<T>类中创建的实例。这涉及将Class<T>参数传递给Generic构造函数并newInstance从中调用方法。Generic<Bar>然后创建的新实例,并Bar.class传递参数。如果新Generic类的泛型类型参数不是某个已知类,Bar但它本身是泛型类型参数,该怎么办?假设我还有其他班级Skeet<J>,我想G...
2024-01-10
class 内函数定义区别
class A { say() { console.log('i am A'); }}const a1 = new A();const a2 = new A();console.log(a1.__proto__.say); // f say()console.log(a1.say === a2.say); // trueclass B { say = function() { console.log('i am B'); }}const b1 = new B();const b2 = n...
2024-01-10
详解用JS添加和删除class类名
下面介绍一下如何给一个节点添加和删除class名添加:节点.classList.add("类名");删除:节点.classList.remove("类名");以tab切换为例:在写tab切换的时候,通常我们会给选中的tab设置不同的样式,常用的方法是给被选中的tab新增一个class名,然后改这个class名的样式。比如 起一个class名叫“active”设置样...
2024-01-10
JAVA类型信息——Class对象
JAVA类型信息——Class对象一、RTTI概要 1、类型信息RTTI :即对象和类的信息,例如类的名字、继承的基类、实现的接口等。2、类型信息的作用:程序员可以在程序运行时发现和使用类型信息。3、RTTI真正含义:运行时,识别一个对象的类型。 4、如何在程序运行时识别对象...
2024-01-10
vue中动态绑定class
我用的element-uiprimary默认是这个颜色,ui设计的是这个颜色所以我们先要重写.el-button--primary的样式因为默认是没有勾选的所有事灰色所以下面重写样式为灰色.el-button--primary { color: #fff; background-color: gainsboro; border-color: gainsboro;}有一点我想不通,就是通过是否被选中来改变这个.el-button--primary或者说...
2024-01-10
解读ES6中class关键字
class是es6引入的最重要特性之一。在没有class之前,我们只能通过原型链来模拟类。1 、介绍 //定义类 class Point { constructor(x, y) { this.x = x; this.y = y; } toString() { return '(' + this.x + ', ' + this.y + ')'; } } Point类除了构造方法,还定义了一个toString方法。注意,定义“类”的方法的时候...
2024-01-10
java可以从范型得到class吗?
public <T> List<T> test(List<T> list) { Field[] fields = ReflectUtil.getFields(MenuPO.class); return list; }T的类型在调用的时候其实就会传入MenuPO,没必要再额外传递一个参数。回答:不可以,Java 泛型在编译后会擦除掉。JDK 中有不少...
2024-02-20
4s店cla在哪里拿车(4s店拿车一般几折)
一.4s店提车的流程有哪些?1.4s店提车的流程有查验汽车铭牌,检查轮胎,检查车身,检查车子信息等等,具体流程如下:查验汽车铭牌要检查的是提的这辆车是不是在买车的时候订购的那款,通过查看车身上的汽车铭牌的信息来核对,发动机铭牌一般有两块,一块在发动机舱一侧侧壁上,另外一块...
2024-01-10
vue绑定class
vue绑定class一.字符串:语法::class="class名" 语法::class="classObj" class名也可以是vue属性(变量,方法等等)二.对象:1.显隐:语法::class="{class名:变量名}" 变量名是bool类型三.数组:1.切换:三元表达式语法::class="[变量名?'变量名为true的class名':'变量名为false的class名']"2.多个样式:语法::class=...
2024-01-10
请问前端class类实际可以做些什么?
class类可以完成的事情,我们使用普通的function以及变量定义也能完成,所以很多情况下,我们都是使用后者来完成业务,class用的地方不多,但class有它自己的属性、方法,可以加默认值,它也可以继承,在项目中,有哪些地方是我们可以合理利用class方法的?class主要是用来干什么的?回答:首先要明白,js 是 多范式编程语言 ,这就意味着,面向对象并不是必须的语法,所以题主才会有这种...
2024-02-15
Java - 将.class文件编译为可读文件
我犯了一个很大的错误,我需要你的帮助:Java - 将.class文件编译为可读文件我在用java学校的项目上工作,我犯了一个大错误!我发给我的只有*.class文件并删除了其他文件(我在学校用VM工作)..有没有办法将这些.class文件编译为.java文件?谢谢回答:你需要使用反编译器,而不是编译器。首先使...
2024-01-10
Java class文件格式之属性_动力节点Java学院整理
class文件中的attributes_count和attributesattributes_count位于class文件中methods的下面。 它占两个字节, 存储的是一个整数值, 表示class文件中属性的个数。 attributes_count下面的是attributes, 可以把它看做一个数组, 每个数组项是一个attribute_info , 每个attribute_info 表示一个属性。attributes中有 attributes_count个att...
2024-01-10

Java class文件格式之属性详解_动力节点java学院整理
Code属性code属性是方法的一个最重要的属性。 因为它里面存放的是方法的字节码指令, 除此之外还存放了和操作数栈,局部变量相关的信息。 所有不是抽象的方法, 都必须在method_info中的attributes中有一个Code属性。下面是Code属性的结构, 为了更直观的展示Code属性和method_info的包含关系, 特意画出了m...
2024-01-10
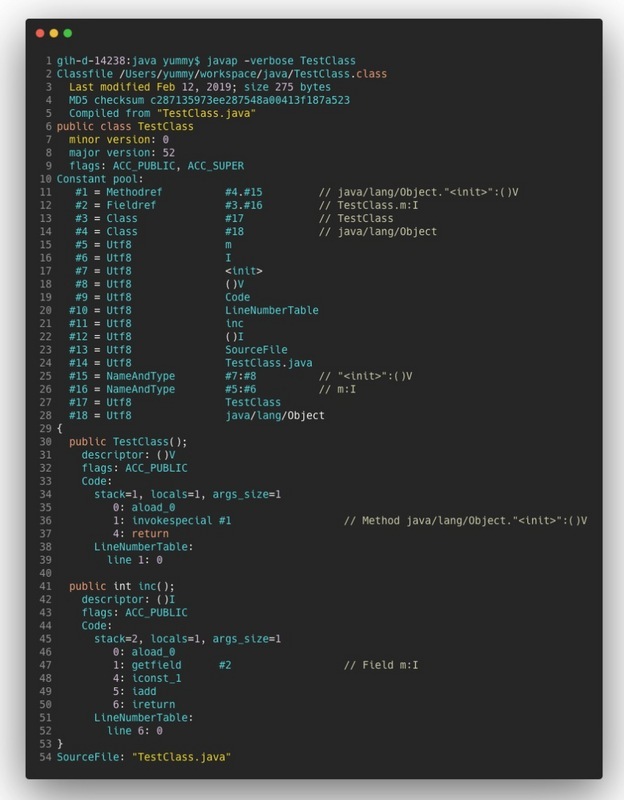
【安卓】如何读懂晦涩的 Class 文件|进阶必备
Android开发者功能开发几乎都是面向Java/Kotlin语法编程,对于class文件的关注相对较少。 当你反编译class文件或程序编译期修改字节码亦做代码注入时,读懂字节码成为一道绕不开的槛。文章主要描述如何快速读懂一个class文件。涉及到的 JVM 指令及字节码结构已做了整理,这部分知识平时用到的时候查一...
2024-01-10
Java class文件格式之数据类型_动力节点Java学院整理
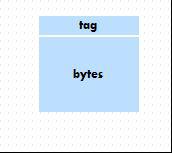
CONSTANT_Integer_info一个常量池中的CONSTANT_Integer_info数据项, 可以看做是CONSTANT_Integer类型的一个实例。 它存储的是源文件中出现的int型数据的值。 同样, 作为常量池中的一种数据类型, 它的第一个字节也是一个tag值, 它的tag值为3, 也就是说, 当虚拟机读到一个tag值为3的数据项时, 就知道这个数据项...
2024-01-10
Class文件格式
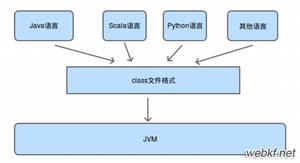
我们知道Java是一门跨平台的语言,我们编写的Java代码会被编译成中间class文件以让Java虚拟机解析运行。而Java虚拟机规范仅仅描述了抽象的Java虚拟机,在实现具体的Java虚拟机时,仅指出了设计规范。Java虚拟机的实现必须体现规范中的内容,但仅在确有必要时才应该受制于这些规范。对于完整内容,...
2024-01-10
深入理解Java class文件格式_动力节点Java学院整理
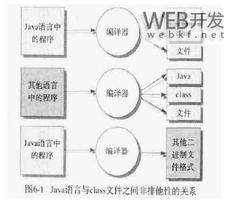
Class文件在Java体系结构中的位置和作用对于理解JVM和深入理解Java语言, 学习并了解class文件的格式都是必须要掌握的功课。 原因很简单, JVM不会理解我们写的Java源文件, 我们必须把Java源文件编译成class文件, 才能被JVM识别, 对于JVM而言, class文件相当于一个接口, 理解了这个接口, 能帮助我们...
2024-01-10
java编译后的文件出现xx$1.class的原因及解决方式
java编译后的文件名字带有$接数字的就是匿名内部类的编译结果,接名字的就是内部类的编译结果例如:TestFrame$1.class是匿名内部类的编译结果,TestFrame$MyJob.class则是内部类MyJob编译后得到的.使用内部类可以隐藏一些实现的细节, 等等, 还有其他一些好处. 使用匿名类的时候, 要注意代码的可读性补充...
2024-01-10
浅析java class 文件
class 文件是什么1)、是对一个java类或一个java接口的全面描述;2)、是对java程序二进制文件格式的精确定义;3)、一个class文件中只能包含一个类或接口;4)、作为程序传给jvm的中间语言;5)、class文件不一定和java语言相关;基本类型ClassFile常量池特殊字符串字段方法属性...
2024-01-10
es5 类与es6中class的区别小结
前言在es5中主要是通过构造函数方式和原型方式来定义一个类,在es6中我们可以通过class来定义类,今天整理一下它们的区别。关于es5中定义类的方式,可以看这一篇Js的‘类',我们这里主要聊es5类和es6中class类的区别。一、class类必须new调用,不能直接执行。class类执行的话会报错,而es5中的类和...
2024-01-10
VUE:class与style强制绑定
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> .aClass{ color:red; } .bClass{ color:blue; } .cClass{ fo...
2024-01-10
Vue2学习笔记:class和style
1.用法<!DOCTYPE html><html><head> <title></title> <meta charset="utf-8"> <script src="vue.js"></script> <script type="text/javascript"> window.onload = function(){ var vm = new Vue({ el:'#box', data...
2024-01-10
ES6 中的 Classes 类介绍
在 ES6 中声明一个 class在 ES6 中,你可以使用如下的方式进行 Class 声明。在使用的过程中,有一点需要特别注意,一定要先使用下面的任何一种方式声明的 class,才能引用 class 定义。这个和原先的 JavaScript prototype 方式声明有很大的区别,在原先的方式中,因为 class 是通过 function 来声明的,而在 javascri...
2024-01-10
vue的less编译出的class没有hash?
vue中使用less<el-container class="content"> xxx</el-container><style scoped lang="less">.content { display: flex; flex-direction: column; flex: 1;}</style>编译出的class没加hash,怎么保证同名class覆盖问题呢...
2024-03-14
vue指令动态绑定class样式单选多选
标题vue常用指令与动态绑定class样式 单选效果与多选效果v-model:双向数据绑定一般用于表单元素 在这里插入图片描述v-for:对数组和对象进行循环操作。v-on:进行事件的绑定,v-on:事件名 = ‘事件函数’。简写 @事件名 = ‘事件函数’v-if/v-show :都是用来显示和隐藏标签元素。只是一个是判断dom d...
2024-01-10
es6新特性之 class 基本用法解析
javaScript 语言中,生成实例对象的传统方法是通过构造函数,与传统的面向对象语言(比如 C++ 和 Java)差异很大,ES6 提供了更接近传统语言的写法,引入了 class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。es6 class 与es5的面向对象的区别: 1. 写法不同,使用关键字class 2.当new一...
2024-01-10
vue动态绑定class选中当前列表变色的方法示例
这个小技巧在工作当中是非常实用而且经常用到的 希望小伙伴儿们能学到。先看看效果图吧接下来我们看看怎么实现的吧在methods中写入一个方法clickcategory(index){ // 这里我们传入一个当前值 this.categoryIndex = index}然后需要在data里面注册一下data() { return { categoryIndex: 0, //点击当前背景...
2024-01-10

vue根据值给予不同class的实例
如下所示:<div class="chatBox-kuang" :class="addclass(skin)"></div> data(){ return{ skin:'' }}onchooseSkin(attr){ this.skin=attr}, 方法一addclass(i){ switch (i) { case 0: return 'skinA'; case 1: return 'skinB'; case 2: return 'skinC'; }}方法二addclass(i){ v...
2024-01-10

