
vue实现简易的计算器功能
本文实例为大家分享了vue实现简易计算器功能的具体代码,供大家参考,具体内容如下实现功能:将两个输入框中的值进行加减乘除计算用到的知识点:1.v-model数据双向绑定2. .number转化为数字3.@click点击事件<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> //选择自己的vue位置 <script src...
2024-01-10
vue.js watch经常失效的场景与解决方案
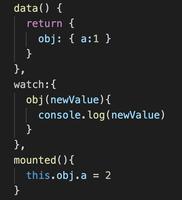
使用过watch的,应该起码经历过一次失效。比如,我们监听对象的时候,在没有踩坑之前,很容易这样写:但是,❌,这里的watch是无效的!!!因为 obj 是引用类型!!!引用类型的指针是固定的,所以如果不是重新赋值,那么其赋值的变量自然也不会发生变化。举个例子:let obj = { a: 1 };let obj1 = ob...
2024-01-10
OpenLayers3实现测量功能
本文实例为大家分享了OpenLayers3实现测量功能的具体代码,供大家参考,具体内容如下1. 前言测量功能实现面积的测量以及长度的测量。通过鼠标绘制区域以及长度来进行测量。OpenLayers 3 框架没有提供测量控件,但提供了相应的接口,需要需要基于几何对象的相应接口,结合图形绘制功能实现。2. 实...
2024-01-10
Java 异常的知识整理
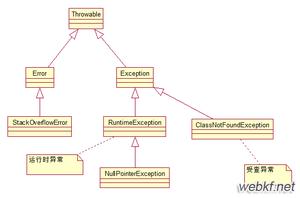
Java 异常1.继承关系2.Error程序运行时发生的无法被处理的错误,一旦发生,JVM终止执行。3.ExceptionException是程序编译与运行时出现的一种错误,一旦出现,JVM将告知程序员处理。分为两种:运行时异常:在运行时发生,RuntimeException类及子类。编译时不需要处理,发生在运行阶段。常见的有NullPointe...
2024-01-10
Java关于IO流的全面介绍
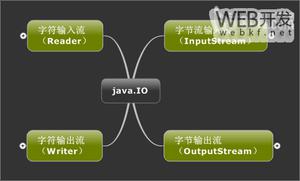
JDK提供的流继承了四大类:InputStream(字节输入流)、OutputStream(字节输出流)、Reader(字符输入流)、Writer(字符输出流)。字符流和字节流的主要区别:1、字节流读取的时候,读到一个字节就返回一个字节; 字符流使用了字节流读到一个或多个字节(中文对应的字节数是两个,在UTF-8码表中是3个字节)时。...
2024-01-10
Mybatis动态SQL之if、choose、where、set、trim、foreach标记实例详解
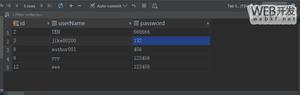
动态SQL就是动态的生成SQL。if标记假设有这样一种需求:查询用户,当用户名不等于“admin”的时候,我们还需要密码为123456。数据库中的数据为:MyBatisConfig.xml<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd"><configurat...
2024-01-10
java反射深入剖析(推荐)
本篇文章依旧采用小例子来说明,因为我始终觉的,案例驱动是最好的,要不然只看理论的话,看了也不懂,不过建议大家在看完文章之后,在回过头去看看理论,会有更好的理解。下面开始正文。【案例1】通过一个对象获得完整的包名和类名package Reflect; /** * 通过一个对象获得完整的包名和...
2024-01-10
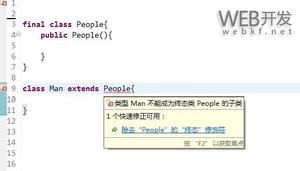
深入浅析Java中的final关键字
谈到final关键字,想必很多人都不陌生,在使用匿名内部类的时候可能会经常用到final关键字。另外,Java中的String类就是一个final类,那么今天我们就来了解final这个关键字的用法。下面是本文的目录大纲: 一.final关键字的基本用法 二.深入理解final关键字 若有不正之处,请多多谅解并欢...
2024-01-10
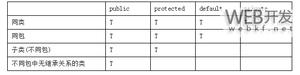
详解Java编程中protected修饰符与static修饰符的作用
protected 来谈谈protected访问权限问题。看下面示例1:Test.javaclass MyObject {} public class Test { public static void main(String[] args) { MyObject obj = new MyObject(); obj.clone(); // Compile error. }}此时出现上文提到的错误:The method clone from the type Object is not vis...
2024-01-10
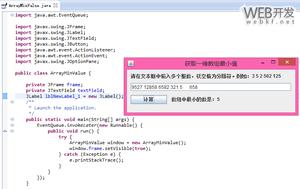
Java获取一维数组的最小值实现方法
编写程序,实现接受用户在文本框中输入的单行数据。这些数据都是整数数字,以空格进行分隔,空格数量不限。并将这些数据分割成一维数组,再从数组中提取最小值显示在界面中。思路是先对用户的输入进行验证,即先用trim()函数过滤用户输入字符串的左右空格,若结果为空字符串则用JOptionPane类...
2024-01-10
利用 Ant 和 JUnit 进行增量开发
软件开发习惯中一个细微更改都可能会对软件质量产生巨大改进。将单元测试合并到开发过程中,然后从长远角度来看它可以节省多少时间和精力。本文通过使用代码样本说明了单元测试的种种好处,特别是使用 Ant 和 JUnit 带来的各种方便。 测试是大型开发过程中的基本原则之一。在任何职...
2024-01-10
裸奔的Mashup―如何设计安全的Ajax Mashup
摘要: mashup作为一个建立web应用的新方式,它在单一页面中合并了来自多个源站点的程序和数据服务。通称,通过将javascript作为各个源页面之间的“粘合剂”使这些组件和连接被乖巧地布局在同一个页面里,这样并无需昂贵的花费就生产出有价值的“新产品”。但同时我们发现mashup在互联网上的...
2024-01-10
Python循环语句用法教程
本文概述While循环对于循环While与Python中的For循环嵌套循环中断并继续关键字:创建无限循环range()与xrange()磨练你的Python技能!循环在Python或任何其他编程语言中都很重要, 因为它们可以帮助你重复执行代码块。你经常会遇到需要一遍又一遍地使用一段代码, 但又不想多次编写同一行代码的情况...
2024-01-10
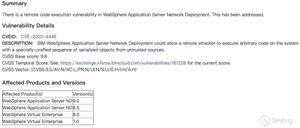
WebSphere 远程代码执行漏洞分析(CVE--4450)
作者:Lucifaer原文链接:https://lucifaer.com/2020/08/21/WebSphere...该漏洞本身其实并不是非常好用,但是对于分析来说,确实是今年以来比较有意思的一个漏洞了,值得所有做Java漏洞研究的人员进行跟进和学习。0x01 漏洞概述IBM WebSphere Application Server(后面简称WAS)在今年6月发布了一则漏洞通告,cve编号为...
2024-01-10
c++调用cairo库如何实现图元沿曲线分布,即Drawing Lines with Image Patterns。
这种沿贝塞尔曲线分布图像的方式用cairo库怎么实现,希望有做图形方面的来交流一下,这个是图元回答:没用过cairo,不过了解过贝塞尔曲线。首先如果cairo自带贝塞尔曲线函数,那就不用说了。贝塞尔曲线可以用subdivision的方法实现,比如不断切角,具体可以采用分治法实现。另外还有一个常用的方...
2024-01-10
C++ primer 习题8.9的问题
一切都进行的很顺利,就是在输出的时候,总是读取数据错误,即infile.fail()总是为true。但是不进行这个状态检查的话,从文件中读取的数据都是正确的。不知道哪里有问题,能使程序最后打印出读取的内容。#include <iostream>#include <vector>#include <fstream>#include <string>using namespace std;#define N 100int main(...
2024-01-10
MVC改create的视图 html
.net MVC创建的模板 控制器生成这个模板的实例后的create视图能否改成一张表格 然后存到数据库里 我改过 html改 但好像里面好多div。。。。改了下 格式特别吓人回答:题主的意思是要做成表的样式么、如下图这样:LayUI、EasyUI了解一下有很多这种样式文档的、它们都是封装好了的、你选择一个适用你...
2024-01-10
vscode prettier {}里面怎样不换行。
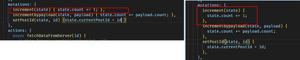
已经设置宽度了, keybind.json里不会换。js里会换"prettier.printWidth": 180, const store = createStore({ mutations: { increment(state) { state.count += 1; }, incrementbypayload(state, payload) { state.count += payload.count; }, setPostId(state, id) { state.currentPostId = i...
2024-01-10
怎样在collectionView头部添加轮播图,要求能随collectionView滚动
是否一定要自定义layout?回答:O(∩_∩)O 你把轮播图那个View[self.collectionView registerClass:[lunboView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:findCollectionViewSectionHeaderIdentifier];其中lunboView继承与UICollectionReusableView-...
2024-01-10
提交金融理财类app到appStore被拒
PLA 1.2We found that the Seller and/or Artist names associated with your app do not reflect the name of the financial institution in the app and/or its name and metadata.To be appropriate for the App Store, your app must be published under a Seller name an...
2024-01-10

