
利用Dockerfile制作java运行环境的镜像的方法步骤
当前用到的环境是:Centos 7.5docker-ce 18.06.1-ce1、先用centos7.5.1804的基础镜像把一些运行需要的环境装好在/app目录下创建相对应的文件目录[root@node2 /app/]# mkdir dockerfile/{web/{nginx,tomcat,jdk,apache},system/{centos,ubuntu,redhat}} -pv[root@node2 /app]# cd dockerfile/system/centos/[root@node2 /ap...
2024-01-10
剖析CocosCreator新资源管理系统
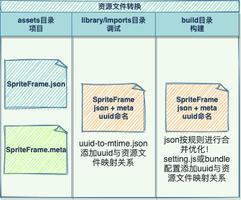
目录1.资源与构建1.1 creator资源文件基础1.2 资源构建2. 理解与使用 Asset Bundle2.1 创建Bundle2.2 使用Bundle3. 新资源框架剖析3.1 加载管线3.2 文件下载3.3 文件解析3.4 依赖加载3.5 资源释放1.资源与构建1.1 creator资源文件基础在了解引擎如何解析、加载资源之前,我们先来了解一下这些资源文件(图片、Prefab、...
2024-01-10
vue 获取元素额外生成的data-v-xxx操作
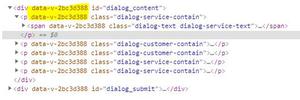
需求描述:由于样式中使用了scoped,所以编译后标签对中生成data-v-xxx属性。在【.dialog_content】的div中 动态添加元素节点p和span时,也需要给元素节点添加data-v-xxx属性。由于data-v-xxx属性是会变化的,那如何获取它,添加在动态添加的元素节点中呢?本博客将给出解决方案。【解决方法】获取属性名【...
2024-01-10
java语言实现权重随机算法完整实例
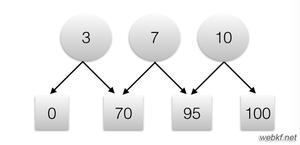
前言现在app就是雨后春笋,嗖嗖的往外冒啊,有经验的、没经验的、有资历的、没资历的都想着创业,创业的90%以上都要做一个app出来,好像成了创业的标配。做了app就得推广啊,怎么推,发券送钱是最多用的被不可少的了,现在好多产品或者运营都要求能够随机出优惠券的金额,但是呢又不能过于...
2024-01-10
SpringBoot中的内容协商器图解
背景使用了restful的小伙伴对于导出这些需求本能就是拒绝的~破坏了restful的url的一致性【严格矫正 不是http json就是restful 很多小伙伴都会吧暴露出一个json就直接称为restful 】正如上文的代码生成器 我们会批量生成一堆代码 其中绝大部分都是RestController public abstract class AbstractRestController<V extends Vo, S...
2024-01-10
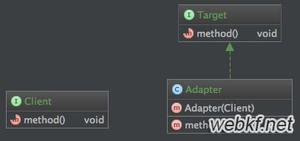
java中设计模式之适配器模式
java中设计模式之适配器模式 前言: 适配器模式可以将一个类或接口应用于另一个不同但是却有联系的接口,主要的做法是通过声明一个目标接口的实现类,在该类中声明一个将被适配类或接口(被适配者)作为参数的构造器和被适配者的实例,这样在实现目标接口的时候就可以调用被适配者的...
2024-01-10
Spring Boot 日志配置方法(超详细)
默认日志 Logback :默认情况下,Spring Boot会用Logback来记录日志,并用INFO级别输出到控制台。在运行应用程序和其他例子时,你应该已经看到很多INFO级别的日志了。从上图可以看到,日志输出内容元素具体如下:时间日期:精确到毫秒日志级别:ERROR, WARN, INFO, DEBUG or TRACE进程ID分隔符:― 标识实...
2024-01-10
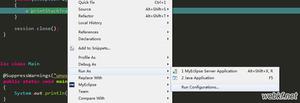
MyEclipse设置Console输出到文件的实现方法
Java程序默认输出为Console,如果要想将Console输出结果保存到文件中,则需要做如下配置:在JAVA程序上右键--> Run As --> Run Configurations选择Common窗口,设置文件保存路径,以及是否以追加方式保存console输出到文件。以上这篇MyEclipse设置Console输出到文件的实现方法就是小编分享给大家的全部内容了,希...
2024-01-10
springMvc注解之@ResponseBody和@RequestBody详解
简介springmvc对json的前后台传输做了很好封装,避免了重复编码的过程,下面来看看常用的@ResponseBody和@RequestBody注解添加依赖springmvc对json的处理依赖jackson<dependency> <groupId>org.codehaus.jackson</groupId> <artifactId>jackson-core-asl</artifactId> <version>1.9.11</version></dependency><dependency> ...
2024-01-10
Spring Boot 整合 Mybatis Annotation 注解的完整 Web 案例
前言距离第一篇 Spring Boot 系列的博文 3 个月了。虽然 XML 形式是我比较推荐的,但是注解形式也是方便的。尤其一些小系统,快速的 CRUD 轻量级的系统。这里感谢晓春 http://xchunzhao.tk/ 的 Pull Request,提供了 springboot-mybatis-annotation 的实现。一、运行 springboot-mybatis-annotation 工程然后Application 应用启动类...
2024-01-10
利用Spring Boot操作MongoDB的方法教程
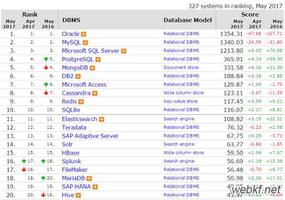
MongoDBMongoDB作为一种NoSQL数据库产品,其实已经非常著名了。去年,由于MongoDB安全认证的薄弱,上万家公司中招。虽然是一则负面新闻,但是也从侧面说明了MongoDB的流行程度。下图是DB-Engines统计的2017年5月全球数据库引擎使用排名。从图中可以看出,mongoDB位列总榜第五,非关系数据库第一,非常靠前...
2024-01-10
JAVA开发环境搭建教程
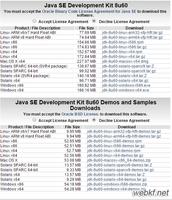
一、安装JDK1、 JVM(Java Virtual Machine―Java虚拟机)JRE(Java Runtime Environment―Java运行时环境)JDK(Java Development kit―Java开发工具包)2、JDK包含了JRE和JVM,所以安装了JDK就安装了JRE和JVM,JDK的安装包可以到Oracle官网上下载或者第三方网站下载,以下提供官方下载地址:http://www.oracle.com/technetwork/java/javase/downloads/i...
2024-01-10
如何使用JavaMail发送邮件
现在很多的网站都提供有用户注册功能, 通常我们注册成功之后就会收到一封来自注册网站的邮件。邮件里面的内容可能包含了我们的注册的用户名和密码以及一个激活账户的超链接等信息。今天我们也来实现一个这样的功能,用户注册成功之后,就将用户的注册信息以Email的形式发送到用户的注册邮...
2024-01-10
Jsoup获取全国地区数据属性值(省市县镇村)
jsoup 是一款Java 的HTML解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据。最近手头在做一些东西,需要一个全国各地的地域数据,从省市区到县镇乡街道的。各种度娘,各种谷歌,都没找到一个完整的数据。最后功...
2024-01-10
Java的Struts框架中<results>标签的使用方法
<results>标签在Struts2的MVC框架的视图中所扮演的角色。动作是负责执行业务逻辑。执行业务逻辑后,接下来的步骤是使用<results>标签显示的视图。经常有一些附带导航规则的结果。例如,如果在操作方法是对用户进行验证,有三种可能的结果。 (一)成功登录;(二)不成功的登录,用户名或密码错误...
2024-01-10
java实现优酷视频地址解析示例代码分享
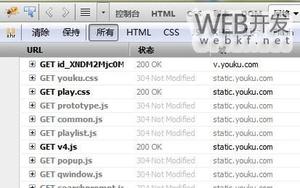
举个例子比较好理解,比如我现在要下http://v.youku.com/v_show/id_XNDM2Mjc0MzAw.html这个视频。这里我们要获得的是视频的id,就是XNDM2Mjc0MzAw这部分,这是一个视频唯一的,所以在解析的时候肯定会用到。为了能看清楚youku视频的播放过程,可以使用火狐的插件firebug对网页进行跟踪,如下图。可以看到有很多GE...
2024-01-10
基于Ajax用户名验证、服务条款加载、验证码生成的实现方法
Ajax(asynchronous javascript and xml)异步的javascript和xml. 是为了解决传统的web应用中"发送请求-等待响应"这种模式的弊端,(浏览器在发送完请求后,只能等待服务器的响应,用户不能做其他的操作,浏览器发送完请求,会抛弃整个页面,等待服务器返回新的页面,也就是说,浏览器和服务器之间交互的数据量很...
2024-01-10
Python数据科学导论
本文概述什么是Python?为什么要了解Python for Data Science?在开始使用Python和SQL并同时使用这两种语言时, 你将涵盖你将来必须处理的99%的数据科学和分析问题。当前, 为什么值得为数据科学学习Python?简单又有趣。与复杂的数据科学工作(例如, 构建机器学习模型)相比, 它具有许多捆绑包, 可用于更...
2024-01-10
如何成为软件架构师?学习路线图
的确, 当一个人决定在软件开发领域建立职业时, 总会想到一件事–职业生涯将如何发展?未来机会是什么?虽然, 在技术领域投入足够的资金后, 仍有各种有价值的职业机会。在所有这些选择中, 最有意义和最具影响力的特征之一是软件架构师!根据报告, 软件设计师是 近年来最苛刻的工作之一, 并考虑...
2024-01-10
Linux 内核蓝牙协议栈漏洞(BleedingTooth)利用分析与复现
作者:启明星辰ADLab原文链接:https://mp.weixin.qq.com/s/8qIleHZpkJ1a5kMQDG5c8A一、漏洞概述2020年10月,谷歌安全研究人员披露了三个Linux内核蓝牙协议栈漏洞,可导致远程代码执行,被称为BleedingTooth。这三个漏洞中,一个是堆溢出,编号为CVE-2020-24490;另一个是类型混淆,编号为CVE-2020-12351,最后一个是信息...
2024-01-10

