
ScrollMagic 神奇的滚动交互动画 jQuery 插件
ScrollMagic 是一款 jQuery 插件,它让你可以像使用进度条一样使用滚动条。如果你想在特定的滚动位置开始一个动画,并且让动画同步滚动条的动作,或者把元素粘在一个特定的滚动位置,那么这款插件正是你需要的。简介ScrollMagic 是一个神奇的 jQuery 滚动交互插件,它让你可以像使用进度条一样使用滚...
2024-01-10
Javascript实现关闭广告效果
用Javascript实现关闭广告案例,供大家参考,具体内容如下正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教。我们在网页中经常可以看见烦人的小广告,并且广告的旁边通常会有一个特定的位置和图标来关闭这个广告图。下面用JS代码来简单的实现<!DOCTYPE html><html lang="en"...
2024-01-10
解决vue 使用axios.all()方法发起多个请求控制台报错的问题
今天在项目中使用axios时发现axios.all() 方法可以执行但是控制台报错,后来在论坛中看到是由于axios.all() 方法并没有挂载到 axios对象上,需要我们手动去添加== 只需要在你封装的axios文件里加入 ==instance.all = axios.all就完美解决了!补充知识:vue项目中使用axios.all处理并发请求报_util2.default.axios.all is ...
2024-01-10
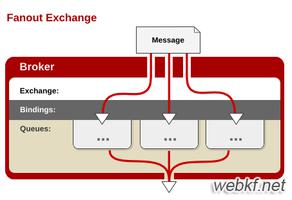
基于RabbitMQ几种Exchange 模式详解
AMQP协议中的核心思想就是生产者和消费者隔离,生产者从不直接将消息发送给队列。生产者通常不知道是否一个消息会被发送到队列中,只是将消息发送到一个交换机。先由Exchange来接收,然后Exchange按照特定的策略转发到Queue进行存储。同理,消费者也是如此。Exchange 就类似于一个交换机,转发各个...
2024-01-10
JavaAPI的使用方法详解
什么是Java类库在编写程序的时候,通常有很多功能是通用的,或者是很基础的,可以用这些功能来组成更发杂的功能代码。比如文件操作,不同程序对文件的操作基本都是一样的,打开文件,关闭文件,读取文件里面的数据,往文件中写数据等等。所不同的仅仅是文件路径不相同,文件内容不同。如...
2024-01-10
Java实现仿微信红包分配规则
最近过年发红包拜年成为一种新的潮流,作为程序猿对算法的好奇远远要大于对红包的好奇,这里介绍一种自己想到的一种随机红包分配策略,还请大家多多指教。算法介绍一、红包金额限制 对于微信红包,我们知道没人随机的最小红包是1分,最大金额是200元,这里我们同样来设置红包的范...
2024-01-10
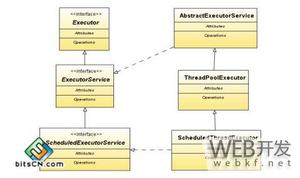
Java 5.0多线程编程
Java自1995年面世以来得到了广泛得一个运用,但是对多线程编程的支持Java很长时间一直停留在初级阶段。在Java 5.0之前Java里的多线程编程主要是通过Thread类,Runnable接口,Object对象中的wait()、 notify()、 notifyAll()等方法和synchronized关键词来实现的。这些工具虽然能在大多数情况下解决对共享资源的管理和...
2024-01-10
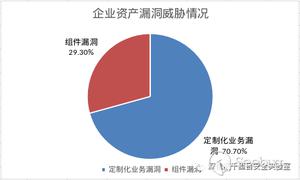
漏洞威胁分析报告(上册)- 不同视角下的漏洞威胁
作者:深信服千里目安全实验室原文链接:https://mp.weixin.qq.com/s/gIEPvwBE61axZfhBbB9aiw前言刚刚过去的2020年以极具戏剧性的开场和魔幻现实主义的中章,给传统行业当头一棒,疫情的延伸早已超出了绝大部分人的预料。传统行业被迫转型;企业被迫选择线上办公;学校被迫开设网课。在经济体系运作如此...
2024-01-10
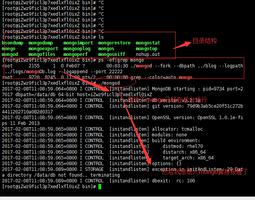
关于mongoDB启动的问题
我在linux下最开始用命令启动mongodb,并且在后台运行,./mongod --fork --dbpath ../blog --logpath ../logs/mongoDb.log --logappend --port 22222然后我现在想查看数据库里面的数据,发现一只链接不上,不知道为什么./mongod难道要我每次查看数据的时候关闭数据库,重新登录启动一遍?他是直接找 data/db这个目录,但是...
2024-01-10
c++头文件<stdlib.h>属于 STL 的一种吗?
如题 c++头文件<stdlib.h>属于 STL 的一种吗?回答:C++中理论上说并没有这个头文件,准确的应该是cstdlib这个,stdlib.h是C语言中的标准库文件STL全称为Standard Template Library,所以自然不是。回答:不是以.H结尾的都是C库的头文件.回答:No.stdio.h是C的头文件,并不是STL的.回答:不属于,这是C里面的东西...
2024-01-10
pcl中,PrincipalCurvatures 和 Normal中的curvature的关系是什么?
PrincipalCurvature的结构{ principal_curvature_x principal_curvature_y principal_curvature_z pc1 pc2}Normal中也有个curvature{ nx ny nz curvature}那末这两个结构中的曲率到底有什么不一样?回答:好像PrincipalCurvature的曲率不是数学定义中的曲率,好像是通过点的邻域和最小二乘算出来的,Normal中...
2024-01-10
请教一个 autolayout,总是提示约束冲突
如图,我用 A 方法和 B 方法都提示冲突前提: green view 必须有高度约束的 50A布局中:red 距离 super view top 10green 距离 red view top 10green 距离 super view bottom 20此时提示 green 冲突了,不能同时满足 height 和 距离 super view bottom 20B布局中:red 距离 super view top 10green 距离 red view top 10purple 距离 green vie...
2024-01-10
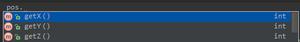
IntelliJ IDEA 如何实现 动态 提示代码?
所谓动态,就是不用按快捷键,如下:如何有Eclipse那种:auto activation 功能,自动识别.abcdefgh自动弹出提示代码。比如,要输出addActionListener,我输入addA...每输入一个字母,下面都有一堆的提示?不用按快捷键,这样多方便,请问这个软件怎么实现这种功能!?网络竟然竟然没有人分享,难道很少人...
2024-01-10
consul 服务一直注册失败
在springcloud中,我想用consul作为注册中心,但是服务一直注册都是失败的我的配置文件是这样的server: port: 9100###服务的名字spring: application: name: mzd-consul-member cloud: consul: ##配置consul的ip和端口 host: 127.0.0.1 port: 8500 discovery: ##配置这个服务的ip地址 hostn...
2024-01-10
关于报表生成器的求教!?
我的问题是:客户提出了一种新需求,也就是动态报表.具体描述为:根据选择的条件和时间范围,动态从数据库中抽取数据形成报表比如:选择了我要查看的指标,然后选择需要查看的时间框架(本期,本月累计等)然后点击生成按钮,生成需要的报表希望大神指点一二! 不胜感激!!!回答:前端方案XLSX / XLSM / XLSB ...
2024-01-10
java web中写了一个servlet,不在jsp页面中访问,我应该访问什么url
该servlet的web.xml中的设置如上图中的Uploader我想用ajax的post请求请求dopost方法,不知道应该访问什么url,请大神指导回答:你试下http://host:port/context/Uploader?param回答:试试/{your project name}/Uploader回答:访问url-pattern中配置的路径...
2024-01-10
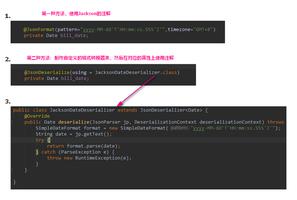
Angular发送到后端Java的请求中日期格式的问题
环境介绍我的前端使用的是Angular8(现在好像已经9了吧),UI控件使用的是 ng-zorro-antd的一套。后端使用的是 Java8 + SpringBoot + Mybatis + MySQL我的问题发送给后端的请求中(使用post发送一个对象)有日期类型的属性(Angular中该属性的定义是:bill_date:Date;),导致新增一行数据时出错,我在后端在控制器中打...
2024-01-10
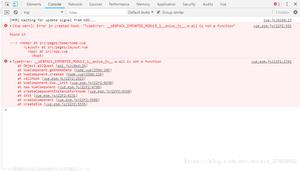
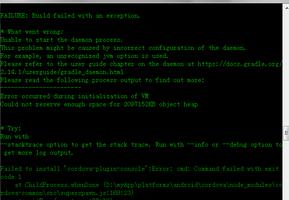
有大神没 帮忙解决一下问题!关于ionic打包app出的错误
回答:java 虚拟机的内存大于了你当前系统的可用内存。如果你以前build成功过,那就关闭一些不必须的软件,QQ什么的,甚至IDE也可以关闭,控制台完全可以build了。回答:我也遇到了!!!请问解决了吗?...
2024-01-10
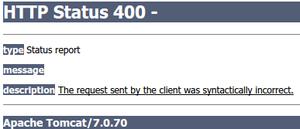
springMVC表单post提交较长字符串显示400错误?
POST提交较短字符串时没问题,稍长字符串就显示400错误,修改tomcat的server.xml没用表单只有如下两个字段,这个content长度就会报错控制器代码//处理新闻评论表单提交@RequestMapping(value = "/news", method = RequestMethod.POST)public String doReplyNews(@Validated NewsReplyFormBean newsReplyFormBean, @RequestParam("newsId") int...
2024-01-10
如何将一个很长的String变短,再根据短的String还原?
1.有一个很长的字符串(长度大概为1000),现需要转化为一个短的长度为12的字符串2.在另一个项目中获取到这个短的字符串以后,去解析获取到原字符串这有点类似于对字符串的加密与解密。尝试过MD5,但没有办法解密得到原字符串。尝试过des,但是加密后的字符串不符合要求,长度太长所以是否有一种其...
2024-01-10

