
四字婚庆佳句
天作之合心心相印永结同心相亲相爱百年好合永浴爱河佳偶天成宜室宜家白头偕老百年琴瑟百年偕老花好月圆四字婚庆佳句(一)1、福禄鸳鸯 天缘巧合 美满良缘 郎才女貌2、瓜瓞延绵 情投意合 夫唱妇随 珠联壁合3、凤凰于飞 美满家园 琴瑟合鸣 相敬如宾4、夫唱妇随 万年富贵 夫妻偕老 同心和好5、爱情永固 螽斯衍庆 鸿案相庄 如鼓琴瑟四字婚庆佳句(二)1、花开并蒂 赤绳系足 琴瑟和鸣 相敬如宾2、同德同心 凤...
2024-02-27
结婚四字吉言
缔结良缘缘定三生白首成约金石同心文定之喜姻缘相配喜缔鸳鸯文定吉祥鸳鸯壁合永结同心结婚四字吉言(一)1、誓约同心,终身之盟2、许定终身,盟结良缘3、两情相悦,相亲相爱4、百年好合,永浴爱河5、佳偶天成,宜室宜家6、美满良缘,郎才女貌7、白头偕老,百年琴瑟8、花好月圆,乐赋唱随9、连理交枝,成家之始10、神仙眷属,天缘巧合结婚四字吉言(二)1、于飞之乐,交颈鸳鸯2、同德同心,诗咏关睢3、天作之合,心心...
2024-02-23
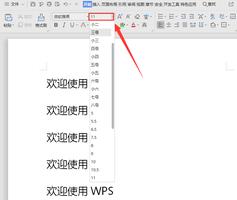
3号字体对应几号
品牌型号:联想拯救者Y9000P系统:Windows113号字体对应16号。三号字体等于16磅,所以就是16字号,磅值是指打印的字符的高度的度量单位的数值。字号与磅值是定义字体大小的2种度量单位,如同米和尺。磅值相对毫米的换算则可以使用“磅数÷2.835=毫米数”的公式来进行换算,比如72磅的大字约为25.4mm左右。字体大小的计量单位有两种,一种就是汉字字号,如初号、小初、一号、七号、八...
2024-01-21
2号字体对应几号
品牌型号:Redmibook Pro 15系统:Windows 10软件版本:wps13.0 2号字体对应的数值是22号。字号‘初号’对应磅值42,字号‘小初’...
2024-01-24
【WPS教程】如何批量设置PPT字体?
使用WPS Office打开PPT,依次点击“设计”-->“演示工具”--->“批量设置字体”。在弹出框设置“替换范围”、“选择目标”、“设置样式”等,点击“确定”即可。...
2024-01-10
如何正确设置电导率的大小?
我有这个带有tomcat,java和grails的VM。我一直在获得permgen错误,因此我环顾四周并找到了解决方案:set JAVA_OPTS="-Xms256m -Xmx1024m -XX:PermSize=512m -XX:MaxPermSize=512m"我使用SSH访问vm并输入上面的参数。我想这样可以解决问题。事情是,我想确保自己做对了。因此,我再次搜索如何检查当前的permSize,这是我得到...
2024-01-10
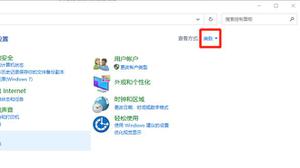
电脑字体设置在哪里
品牌型号:联想拯救者Y9000P系统:Windows 11 查找电脑字体设置需要在电脑的控制面板中,选择字体即可进行查看。以电脑联想拯救者Y9000P为例,找到电脑字体设置的步骤分为4步,具体操作如下: ...
2024-01-23
【WPS教程】如何设置编号的字体大小?
以WPS为例,打开文档,选中内容,下拉「编号」,点击「自定义编号」按钮。点击「自定义」按钮,在弹出的「自定义多级编号列表」对话框界面点击「字体」按钮。接着选择所需的字体、字号大小进行设置就可以了。...
2024-01-10
手机系统大字体设置
以Iphone 12,iOS 14为例,在手机中打开“设置”图标应用。选中“设置”界面中的“通用”选项,然后找到“辅助功能”。在“辅助功能”界面中,找到“更大字体”,选中打开“更大字体”页面中的“辅助功能中的更大字体”即可。 苹果公司(Apple Inc. )是美国一家高科技公司。由史蒂夫乔布...
2024-01-10

如何设置按钮的大小?
我将按钮放在带有GridLayout的JPane中。然后,我使用BoxLayout.Y_AXIS将JPanel放入另一个JPanel中。我希望GridLayout中的按钮为正方形。我使用tmp.setSize(30,30),它不起作用。我也尝试使用,newGridLayout(X, Y, 4, 4)但我不知道X和Y是什么。那么,做这些东西的正确方法是什么?我仍然无法解决问题。这是我正在尝试...
2024-01-10
红米手机字体大小设置
很多人购买红米手机用来给家里长辈使用,那么就需要更改手机原本的字体大小,不过部分人不知道在哪设置,今天小编就教大家如何使用,首先我们打开手机设置找到显示功能,在里面就可以看到字体大小了。红米手机字体大小设置1、打开手机桌面上的“设置” 2、然后点击“显示” 3、之后下划找到“字体大小与粗细” 4、这时候我们点击下方来查看字体大小并切换。 延伸阅读: ...
2024-03-12

大屏导航音效设置
1、减少互调失真的方法:采用电子分频方式,限制放大电路或扬声器的工作带宽,从而减少差拍的产生。 2、施加适量的负反馈。选用特征频率高、噪声系数小和线性好的放大器件。提高导航的功率储备,改善电源的滤波性能。 3、互调失真。两种或多种不同频率的信号通过放大器或扬声...
2024-01-10
【WPS教程】如何根据字体厂商查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体厂商”上,根据需要选择需要查找的字体厂商。 选择后即可根据字体厂商进行查找。...
2024-01-10
更改一段文字的字体专有
我正在制作一个记事本,并且已经创建了字体工具,但是这会更改所有文字的字体,而不仅仅是选定的部分或您所在的部分更改一段文字的字体专有所有这些工具的代码如下所示:def ng(): global fn #the font global b #Bold variable b=not b if b==True: fn.configure(weight="bold") if b==False: fn.conf...
2024-01-10
标准文件字体字号要求介绍
我们在编写公文、文书、论文等重要文件的时候,经常是会有专门的字体字号要求的,那么标准文件字体字号要求是什么呢,下面就来详细了解一下吧。 标准文件字体字号要求:一、标题 1、一级标题:仿宋GB2312,小三号,加粗 2、二级标题:仿宋GB2312,四号,加粗 3、三级标题:仿宋GB2312...
2024-01-10
材质ui选择字段选择后不打印文字
我面临一个我无法解决的问题,而且确实很奇怪。我使用material-ui: 0.18.5,基本SelectField和几个MenuItem:材质ui选择字段选择后不打印文字 <SelectField maxHeight={350} floatingLabelText={translate(messages.label)} value={this.props.op[OP_FIELDS.ID]} onChange={this.handleFieldChange(...
2024-01-10
【WPS教程】如何根据字体风格查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体风格”上,根据需要选择中国风、小清新、创意、可爱等风格。 选择后即可根据风格查看相关的字体。...
2024-01-10
简短婚礼邀请文字
兹定于何时何分(星期几)在何地为某某与某某举行结婚典礼,敬备喜筵,恭请阁下光临,某某敬邀。从来不知结婚为何物,直到我膝盖中了爱神一箭。x月x日x时,地点:xx酒店,邀请大家来看我的膝盖。本人将于X月X日举行告别单身仪式,在这神圣的时刻,恭请大家出席,为我见证。简短婚礼邀请文字(一)1、结婚呢,最要紧是开心。你饿不饿?请你来吃喜宴。呐,不要说我没提醒你。在x月x日x时,xx酒店!出来混,迟早是要还的...
2024-02-12
画布用文字填充形状
我在画布上有this示例。我想知道如何在形状中添加文字。画布用文字填充形状我已经查看了绘制形状的代码,但并不确定如何添加文本。我能够添加文字,但不会随着球移动?function draw() { context.clearRect(0, 0, stageWidth, stageHeight); var i = balls.length; while(--i > -1) { context.f...
2024-01-10
在CSS中使用真棒字体图标
我有一些看起来像这样的CSS:#content h2 { background: url(../images/tContent.jpg) no-repeat 0 6px;}我想用Font Awesome中的图标替换图像。无论如何,我看不到将CSS中的图标用作背景图片。假设在我的CSS之前加载了Font Awesome样式表/字体,是否可以这样做?回答:您不能将文本用作背景图像,但是可以使用:before或:a...
2024-01-10
博世蒸烤一体机图标大全
以下是博世蒸烤一体机的图标大全1. 蒸煮模式这个图标是一个蒸锅,代表着该模式可以进行蒸煮食品的功能。2. 烤焙模式这个图标是一个烤盘,代表着该模式可以进行烤焙食品的功能。3. 烤烤模式这个图标是一个烤串,代表着该模式可以进行烤烤食品的功能。4. 微波炉模式这个图标是一个微波炉,代表着该模式可以进行微波炉加热的功能。5. 消毒模式这个图标是一个消毒柜,代表着该模式可以进行消毒的功能。6...
2024-02-12
网络中的非标准字体?
我最近遇到了一个使用字体“ ff-tisa-web-pro-1”(在其CSS文件中指定)的网页。这是如何运作的?我的计算机上肯定没有此字体,但它已经显示出来。回答:您可以使用CSS在网页中嵌入字体。想要摆脱“ Web安全”字体的困扰,而不必使用图像吗?使用CSS 3并嵌入一个字体!...
2024-01-10
jqGrid:字体真棒图标
我想在我的jqGrid(添加,编辑,删除,查看图标)工具栏使用字体真棒图标来代替jqueryUI图标。jqGrid:字体真棒图标This演示正是我想要完成的。我已阅读Oleg的answer,演示如何删除图标类并在其位置添加Font Awesome图标。但是当我试图做到没有任何变化。我相信我可能会引用错误的图标。我下载字体真棒...
2024-01-10
百喜图是什么字体
百喜图常见的字体有篆书、楷书、行书、钟鼎文、甲骨文、帛书、古陶文、刀币文等。百喜图由一百个形态不一的喜字组成,用中华民族独特的书法艺术描绘勾勒,优美端庄的金色字形搭配大面积的红色,吉祥喜庆,是绝佳的结婚礼物。一、百喜图的寓意“百”不仅代表数量,还有“广大”、“无限”的寓意,如“百年好合”,“百喜无忧”,“海纳百川”等;“喜”是“五运之一”,古语有云:“喜上眉梢”、“人逢喜事精神爽”,人人都希望有喜...
2024-02-23

