
未来会去广东登陆吗 台风梅花路径实时路径图走势
新闻,虽然最后一个11号台风轩兰诺没有登陆中国,但它仍然给中国带来了明显的风雨影响。现在新台风12梅花生成,未来会影响中国吗?它会登录吗?其中,你将来会去广东吗?让我们分析一下台风梅花路径实时路径图的趋势。台风梅花路径实时路径图趋势从路径上看,未来对广东没有直接影响。据...
2024-01-10
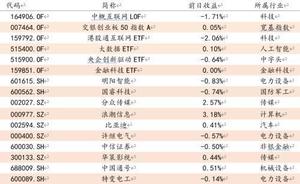
大盘指数(反映大盘行情的市场指数)
核心观点盘面分析昨科技板块炒作热情略有升温,但受高盛相关言论影响,银行板块走出下跌走势,拖累大盘下行。最终,大盘以下跌0.54%收盘,创业板下跌0.91%,两市成交量较前一日减少5.52%,权重板块的拖累之下,大盘有所回落,但量能的继续萎缩,说明市场杀跌动力也不足,情绪有所回落,信心等待恢复。个股活跃度不减,分化有所增加,昨有31家个股涨停,其中有3家个股20%涨停,有42家个股涨幅在10...
2024-03-11
如何在ASP.NET中实施实时更新
我看过几个网站,这些网站向您显示数据库中正在发生的事情的实时更新。一个例子可能是股票行情实时显示股票价格的网站显示诸如“其他用户当前正在搜索的内容”之类的数据。我认为这将涉及某种轮询机制,该机制每隔几秒钟会查询一次数据库并将其呈现在网页上。但是,从性能角度考虑时...
2024-01-10
试图在侧边栏中执行实时AJAX搜索
我是AJAX搜索的新手,也是Rails的新手。我正在尝试在我的应用的侧栏中创建一个搜索表单,以便将其包含在每个页面中。只有当输入搜索时,我才需要搜索结果才显示在当前页面上。试图在侧边栏中执行实时AJAX搜索我有一个'电影'表,我刚开始搜索“标题”列。这是我到目前为止。现在,搜索不仅仅...
2024-01-10
时间到时如何注册投票
不要全神贯注,但是最后期限迫在眉睫。 甚至可能是今天。通过确保在州截止日期之前正确地进行投票登记,为11月6日的选举日做准备。现在有39个州提供在线选民注册。 访问全国州议会会议在线选民目录,以查看您所在的州是否是其中之一。 如果您所在的州不允许在线选民注册,则可以亲自进行...
2024-01-10
混凝土初凝时间和终凝时间
在目前大量使用的混凝土之中,好一点的硅酸盐水泥初凝时间不得早于45min,终凝时间不得迟于390min;普通硅酸盐水泥初凝时间不得早于45min,终凝时间不得迟于600min。初凝时间差及终凝时间差均不得大于30min,其初凝和终凝时间还应符合水泥国家标准的规定。混凝土主要划分为两个阶段与状态:凝结硬...
2024-01-10
亚利桑那州时区日光节约时间
我正在尝试获取特定时区的当前时间。我尝试了以下代码。Calendar j = new GregorianCalendar(TimeZone.getTimeZone("US/Mountain"));j.setTimeInMillis(Calendar.getInstance().getTimeInMillis());System.out.println(j.get(Calendar.HOUR_OF_DAY)+":"+j.get(Calendar.MINUTE));TimeZone tz = TimeZone....
2024-01-10
李清照写醉花阴时的时间是 李清照醉花阴写于何时
《醉花阴·这个词是李清照早期怀人的作品,作为诗人婚后的作品。宋徽宗建中靖国第一年(1101),18岁的李清照嫁给了太学生赵明诚。婚后不久,丈夫远行,闺房孤独。她深深地想念远行的丈夫。崇宁二年(1103),时间重九。人们在节日期间想到亲戚,所以他们写了这个词寄给了赵明诚。《醉花阴·薄雾、...
2024-01-10
无效的纹理渲染
我有一个模型,我加载AssetManager,然后渲染它。这是一个g3dj文件,带有png纹理。所有文件都存在于文件系统中。无效的纹理渲染就我而言,我从服务器加载模型并将其添加到游戏中。 The texture存在但未正确呈现。当我在方法ApplicationListener之后添加它时,ModelBatch会将我的模型完全呈现为黑色。如果我...
2024-01-10
在Jinja2中渲染时转义双引号
我正在使用Jinja2使用Python3创建Golang代码。我需要在最终代码中将引号中的一些参数传递给函数,但Jinja2不会转义双引号。我的python代码类似于:list_s = ['a', 'b']string = '\"' + '", "'.join(list_s) + '\"'final_string = 'Function(' + string + ')'print(final_string)template.render({'function': final_string})我的模板是:e....
2024-01-10

