
codenameone中的滑块
任何人都可以告诉我如何在代码名称1中添加滑块和移动表单(带有示例代码行),并且还想知道这些功能是否支持所有类型的设备? 问候, MEGHAcodenameone中的滑块回答:我想你的意思如何动画形式改变Form.setTransitionInAnimator(CommonTransitions.somthing) Form.setTransitionOutAnimator(CommonTransitions.somthing) 接下来,...
2024-01-10
KDA图标活动怎样完成?
KDA图标活动怎样完成?有很多小伙伴们都不知道这个任务需要我们在活动页面看完成观看任务,那么下面就由小编来为大家带来关于LOL手游图标活动完成攻略分享,希望能够帮助到大家。KDA图标获取方法这个任务需要我们在活动页面看完成观看任务,可能是看新的MV这种。完成KDA内容观看任务即可获取...
2024-01-10
使用填充柄自动填充的数据必须是
品牌型号:华为MateBook D15 系统:Windows 11软件版本:excel2021 使用填充柄自动填充的数据必须是相同或有规律的数据。填充柄是Mi...
2024-03-16
javafx自动调整大小和按钮填充
我正在尝试使用Javafx制作屏幕键盘。我正在使用Scene Builder制作FXML文件。<?xml version="1.0" encoding="UTF-8"?><?import java.lang.*?><?import java.util.*?><?import javafx.geometry.*?><?import javafx.scene.control.*?><?import javafx.scene.layout.*?><?import javafx.scene.paint.*?><?i...
2024-01-10
自动填充密码什么意思
品牌型号:iPhone 13系统:IOS15.4自动填充密码是指iphone通过用户的输入习惯自动记录密码,并在钥匙串中记录,当用户在所有苹果设备中需要输入密码时,苹果就会提示用户是否输入这个密码。自动填充密码设置方法:1、打开我们的iPhone手机,然后进入到手机“设置”功能里面。2、在设置里面向下滑动,找到“密码与帐户”功能菜单项。3、我们点击一下“密码与帐户”按钮,进入到该功能。进入...
2024-03-04
自动拖地机要充电电池吗
拖地机是大部分人都会使用的,尤其是不钟爱做家务的朋友,这一可谓软件。那样自动拖地机要充电电池吗?自动拖地机要充电电池吗1、自动拖地机要不要充电电池要具体情况具体分析。2、目前市面上售卖的扫地车有些是自动有些是手动式的,包含拖地板的都是这样,那样,假如要配全自动得话,务...
2024-01-10
根据另一个组合框选择自动填充组合框
我正在基于auto.jsp中的第一个文本框自动填充第二个文本框,类似地,我想自动填充组合框,我该怎么办?即根据第一个组合框选择自动填充第二个组合框。------auto.jsp -------<script language="javascript" type="text/javascript"> var xmlHttp var xmlHttp function showState(str){ if (typeof XMLHttpRequest != "undefi...
2024-01-10
如何添加、更改或清除自动填充数据
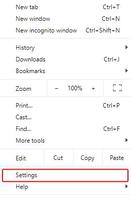
Internet 浏览器中提供的自动填充功能非常有用,因为它可以使用地址或信用卡信息等数据自动填充表单字段。有时,保存的自动填充数据会拼写错误、过时或丢失。以下部分向您展示如何添加、更改或清除自动填充数据。要继续,请从下面的列表中选择您的 Internet 浏览器并按照以下步骤操作。谷歌浏览器火狐浏览器微软边缘微软 Edge 旧版微软浏览器歌剧苹果浏览器谷歌浏览器要修改 G...
2024-02-09
信用卡到期日自动填充 - 如何使用4位数年份?
请参阅自动填充文档here 。具体为AUTOFILL_HINT_CREDIT_CARD_EXPIRATION_DATE常量。所以我已经设置了自动填充oreo模拟器,它非常适合获取存储的用户信用卡信息。但问题是,自动填写的格式为“09/19”,但我需要它作为“09/2019”。从文档它说我们可以覆盖getAutofillType() to return AUTOFILL_TYPE_DATE.信用卡到期日自动填...
2024-01-10
给定路径的SVG填充动画
我正在尝试从左到右制作箭头动画,箭头路径的代码如下所示:<svg id="svg_circle" width="100%" height="100%" viewBox = '0 0 450 400'> <g transform = "translate(0,0)"> <path class="path" stroke="#F0F0F0" fill="#fff" stroke-width="1" opacity="1" d="m34.97813,21.70979l-33.55223,0.470...
2024-01-10
使图像完全填充div而无需拉伸
我有不同尺寸的大图像,需要在两个尺寸中完全填充240px x 300px的容器。这是我现在得到的,仅适用于一维:HTML<div class="container"> <img src="http://placehold.it/300x1500"></div><div class="container"> <img src="http://placehold.it/1500x300"></divCSS.container {height: 300px;width: 240px;backgroun...
2024-01-10
cad如何填充
演示机型:华为MateBook X 系统版本:win10 APP版本:CAD2014 1、打开软件CAD简单的绘制几个图形,演示绘制的是矩形块。 2、点击上方的绘图工具在下拉菜单里选择填充,也可以在左边直接选择。 3、点击填充之后会弹出填充对话框,可以看到图案填充的样式。 4、点击图案后面的小点...
2024-01-10
表格里怎么自动算乘法快捷键(WPS表格乘法运算大全)
在我们在进行表格处理的时候,常常会需要对表格数据进行乘法运算。其实表格中的乘法运算和减法运算的方法差不多,下面小编就和大家分享交流一下表格乘法运算的一些方法:乘法pRODUCT函数运算:在WpS表格中有一个函数是用来计算乘积的:pRODUCT,这个函数如何使用呢?1、首先我们先点击存放乘积的单元格,再点击“公式”菜单栏,然后选择“插入函数”工具栏;2、然后我们在弹出窗口中的“查找函数...
2024-02-13
66w比33w快充快一倍吗
品牌型号:绿联充电器系统:CD244理论上66W的充电速度应该比33W的快一倍,但因手机的品牌不同,各种手机的快充协议也各不相同,各种优化的也不尽相同。例如,如果使用的是一款低容量的设备,那么即使使用66W的快充,也不会比使用33W的快充充电速度快一倍。因此,具体的充电速度还需要综合考虑多种因素,而不能简单地通过比较功率大小来确定。66W和33W的快充主要有以下区别:1、充电速度:理论上,...
2024-02-17
WPS如何设置自定义快捷键?
WPS作为一款热门的办公软件,功能强大,是办公室必不可能少的办公软件之一。更好的掌握这款软件绝对能大大提高在办公室工作的效率,那么熟练使用WPS中的快捷键绝对是一个重要的方法,同时也可以根据个人习惯自定义快捷键,下面就给大家分享一下WPS如何自定义快捷键。 WPS设置自定...
2024-01-10
画布用文字填充形状
我在画布上有this示例。我想知道如何在形状中添加文字。画布用文字填充形状我已经查看了绘制形状的代码,但并不确定如何添加文本。我能够添加文字,但不会随着球移动?function draw() { context.clearRect(0, 0, stageWidth, stageHeight); var i = balls.length; while(--i > -1) { context.f...
2024-01-10
使用JSON填充现有对象
我使用Json.Net这样填充一个类:var account = JsonConvert.DeserializeObject<Account>(result.ToString());上面的结果JSON字符串填充了我的Account类中的几个属性。稍后我有一个新的JSON字符串,并希望Account使用其余属性填充相同的类。是否可以使用JSON.NET或JsonConvert方法?我基本上想在上面的代码行中添加/添加到我填充...
2024-01-10
邮票拼图
我的老师给了我一套问题,让我们考虑递归。其中之一,我们被赋予一个价值(邮资的成本)和一个可用的邮票列表。该练习涉及编写一个递归函数,该函数返回邮票的最小长度列表,其总数等于邮资的总和值。邮票拼图解决这个问题的正确方法就是让程序比较每一种可能性并返回最小长度的程序。...
2024-01-10

