
南宁车展门票
南宁车展门票是南宁每年都举办的一项盛大活动,吸引了众多车迷和广大市民前来观展。随着时代的不断进步和车市的不断繁荣,每年的南宁车展门票销量都在不断攀升,成为南宁市场上的一大热门。本文将从多个方面为大家详细解读南宁车展门票。1、门票种类南宁车展门票种类繁多,一般分为成人...
2024-01-10
南宁西站在哪里
南宁西站是广西省南宁市的一座铁路客运站,也是广西铁路三大客运站之一。该站位于南宁市西部,属于南宁铁路局管辖,紧邻南宁-柳州高速公路,是一个便利交通的公共服务平台。以下是关于南宁西站的详细介绍。1、地理位置南宁西站位于广西壮族自治区南宁市江南区马山镇圩塘村,距离南宁市区1...
2024-01-10
南宁哪里有自行车卖
南宁市作为一个全国知名的旅游城市,自行车已经成为城市里面最为普遍的代步工具之一。但对于那些新来的市民而言,他们不知道哪里有自行车卖。这篇文章就为大家介绍一下南宁哪里有自行车卖。1、南宁市自行车市场南宁市自行车市场位于兴宁区文艺路99号,这里是南宁最知名的自行车销售市场之...
2024-01-10
济南买车去哪里
想要在济南买车,选择适合自己的车型和购车方式非常重要。本文将为大家介绍济南买车的各种方式,包括车展、4S店、二手车市场等,让大家轻松搞定买车难题。1、车展选车车展是一个不错的选车地点,因为几乎所有的汽车品牌都会在车展上亮相。车展上通常会有限时的促销活动,展示车型也非常全...
2024-01-10
济南西站在哪里
济南西站位于济南市区西南部,是济南市的一个重要交通枢纽,连接着京沪高速铁路和济青高速铁路,是华东地区的主要铁路换乘站之一。对于来往济南和周边地区的旅客,济南西站是一个十分方便的选择。1.交通地理位置济南西站位于济南市历城区,距离市中心20公里。周边有多条公交线路和地铁四...
2024-01-10
济南车展门票
济南车展门票销售火热!万众期待的济南车展终于要如约而至了!随着汽车销量的不断攀升,越来越多的人开始关注汽车,济南车展也成为了汽车爱好者们的一件盛事。无论你是汽车专业人士,还是普通消费者,都会在这里找到你心仪的座驾。年,济南车展门票的发售令人心动,想必爱车人士肯定不会...
2024-01-10
南京汽车站在哪里
南京作为一个历史悠久的古都,拥有许多独特的景点,吸引了众多游客的前来。而要前往这些景点,最常用的交通方式就是汽车。那么,南京汽车站在哪里呢?本文将为大家介绍南京汽车站的位置,以及其周边的交通情况。南京汽车站位置及交通情况南京汽车站位于南京市玄武区鸡鸣寺街1号,靠近南...
2024-01-10
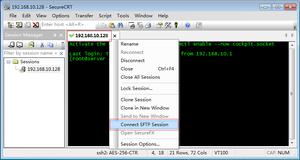
基于SecureCRT向远程Linux主机上传下载文件步骤图解
有时候直接在Linux服务器上通过 wget 或 curl 工具下截比较大的网络文件时会比较慢,这时我们通常会改用在Windows平台通过迅雷等更加现代化的下载功具下好目标文件(迅雷开会员才能更高速的恶心操作是题外话哈,话说我也送了不少钱给迅雷~~~),这时就面临要把Windows平台下的文件传送到远程Linux...
2024-01-10
vue实现简单数据双向绑定
本文实例为大家分享了vue实现简单数据双向绑定的具体代码,供大家参考,具体内容如下这里是简单的实现,有助于新手理解消化,当然vue要实现双向数据代理不可缺少,期待后续在更新vue双向数据绑定-> Object.defineProperty() //2.0核心语法-> 数据代理-> 双向绑定-> 订阅发布模式compile-> 模版解析 (templa...
2024-01-10
vue 单页应用和多页应用的优劣
多页应用每一次页面跳转的时候,后台服务器都会给返回一个新的html文档,这种类型的网站也就是多页网站,也叫做多页应用。为什么多页应用的首屏时间快?首屏时间叫做页面首个屏幕的内容展现的时间,当我们访问页面的时候,服务器返回一个html,页面就会展示出来,这个过程只经历了一个HTT...
2024-01-10
element-ui tree结构实现增删改自定义功能代码
首先是页面部分<template> <el-tree id="userMtree" ref="tree" :data="treeData" node-key="id" :render-content="renderContent" :expand-on-click-node="false" @node-click="nodeClick" :default-expanded-keys='expandedKey' ></el-tree></template>下面是js部分export defau...
2024-01-10
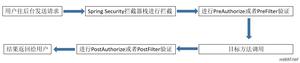
Spring Security使用中Preflight请求和跨域问题详解
Spring SecuritySpring Security是能够为J2EE项目提供综合性的安全访问控制解决方案的安全框架。它依赖于Servlet过滤器。这些过滤器拦截进入请求,并且在应用程序处理该请求之前进行某些安全处理。 Spring Security对用户请求的拦截过程如下: 背景在一个前后端分离开发的项目中,使用SpringSecurity做安全框...
2024-01-10
Java中Boolean与字符串或者数字1和0的转换实例
mysql有个字段是bit,只存储1和0,是二进制存储,那么在java的dao层如何映射成boolean呢@Column(name="is_standard")private boolean isStandard;public void setIsStandard(boolean isStandard){ this.isStandard = isStandard;}public boolean getIsStandard(){ return isStandard;}其实就是在底层dao做反射的时候,先判断字...
2024-01-10
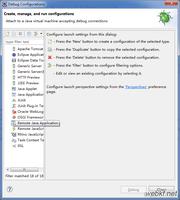
Eclipse 出现A configuration with this name already exists问题解决方法
Eclipse 出现A configuration with this name already exists问题: 在Eclipse开发中,将工程改名备份了,并将原来备份的工程(工程名和原工程一模一样)import进来,这时配置远程调试时,报“A configuration with this name already exists”问题,但在“Remote Java Application”下却看不到有配置。 解决办法:进入工...
2024-01-10
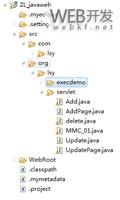
JavaWeb应用实例:用servlet实现oracle 基本增删改查
很久没有写博客了,可能是太懒散,不愿意把时间花在这上面,可是我心里还是知道写博客的重要性的 ,所以从今天开始 ,我将与大家分享一下我学Java WEB写的一些小实例 ,我个人是不太喜欢书本上的晦涩的概念的,所以我花了更多的时间在一些应用实例上,我觉得这样的学习方式很适合我,由简...
2024-01-10
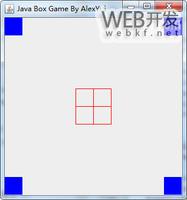
java编写的简单移动方块小游戏代码
本文实例讲述了java编写的简单移动方块小游戏代码。分享给大家供大家参考,具体如下:运行效果截图如下:第一次用java编写图形化的界面,还是有些青涩。。以后继续努力!!具体代码如下://Little Box Game by AlexYui//Game.java By 1093710210@ HITimport javax.swing.*;import java.awt.event.*;import java.awt.geom.*;impor...
2024-01-10
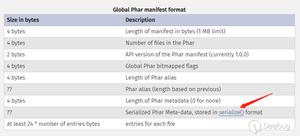
Extend the Attack Surface of PHP Deserialization Vulnerability via Phar
Author: Knownsec 404 TeamDate: August 23, 2018Chinese Version: https://paper.seebug.org/680/0x01 IntroductonWhen we usually exploit the deserialization vulnerability, we can only send the serialized string to unserialize(). As the code becomes more and mor...
2024-01-10
机器学习在 Windows RDP 版本和后门检测上的应用
原文来自安全客,作者:imbeee、iswin@360观星实验室原文链接:https://www.anquanke.com/post/id/157175?from=groupmessage&isappinstalled=0简介机器学习目前已经在安全领域有很多的应用,例如Threat Hunting、攻防对抗、UEBA以及金融反欺诈等方面,本文将以Windows RDP服务为例子,详细阐述机器学习在后门检测、精准的服务...
2024-01-10
为何两个窗口都变成同一个文件名?
从图形界面的快捷键,进入gvim.然后进入命令行,输入 vs这时出现了左右两个窗口,我在左边的窗口输入 w test.html为何左右两边的窗口都被命令为 test.html了?回答:首先 :vs 的意思的水平分割窗口, 见 :h vs。如果 :vs 不带参数的话,默认是在新分割的窗口中打开当前 buffer 的文件,也就是你之前的 t...
2024-01-10
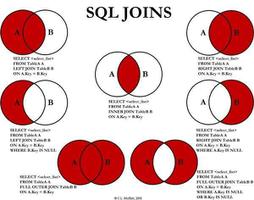
数据库字段匹配的问题
现在有两个表(mysql)表1字段如下:省,市,手机号,姓名,其它字段表2字段如下:省,市,手机号,其它字段表1和表2的数据库都较大,日新增数据几百万行。现在对表1和表2都进行了分表。需求是:根据两表中的手机号匹配两表的数据。问题是:1、匹配的好的数据如何存储,是存储到第三个表,...
2024-01-10

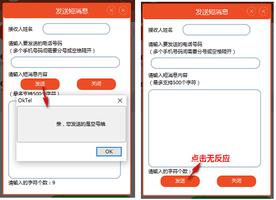
为什么 Button在布局的最下方,绑定的事件无法被触发,而在中间就可以触发Button所绑定的事件?
在工程的一个form插入了HTML的布局。其中为“发送”Button,绑定了事件,但是在布局的最下方事件无法被触发,反而把Button移到中间的一个地方,事件就可以被触发了。不知道是怎么回事。form代码如下:<form #sendmsg-window> <div class="maskinglayer_div"> <div class="sendmsg"> <div class="sendmsg_...
2024-01-10
Qt5.6 QProcess::start获取标准输出
平台:windows10我使用QProcess的start函数执行本地(当前目录下)的python文件后,无法从readAllStandardOutput获取标准输出。python文件的代码:print “hello,world”Qt代码:#include <QProcess>#include <QStringList>#include <QByteArray>#include <QDebug>void fun1(){ QProcess process; process.start("pytho...
2024-01-10
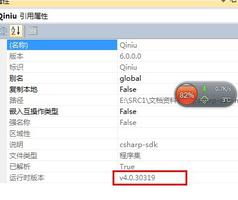
请问七牛编码 C# 知否有直接.net2.0的 Qiniu.dll?
请问七牛编码 C# 知否有直接.net2.0的 Qiniu.dll?回答:4.0以上的,建议楼主升级一下吧。回答:目前确实没有准备2.0版本,基本上用.NET的都升级到4.0以上了。可以考虑升级一下吗?...
2024-01-10

vscode 左下角的状态栏出现 '正在初始化 JS/TS 语言功能'导致编辑器的提示功能失效
出现这个时,编辑器的提示功能会失效,而且一直会这样要重新启动编辑器才能恢复请问一下是什么问题导致的版本是 version 1.38操作系统是 window10回答:我也遇到这个问题,原来的项目没问题,新用react脚手架建的项目,一打开只要出现你这个提示,所有提示就没了 而且不能转到定义。我是初始化的脚手...
2024-01-10
在保证git bash始终作为默认终端的前提下,如何在vscode下同时运行bash和cmd
首先,通过terminal.integrated.shell.windows可以将默认的shell改为git bash,但是开发的过程中往往还要同时做cmd的操作,并且windows下的cmd切换目录不好用。这时一般会同时开bash和cmd。但是问题是,当开第二个终端后,需要“选择默认shell”,也就是,这个操作又会将bash改为默认的cmd。那么,能不能在保证git b...
2024-01-10

