
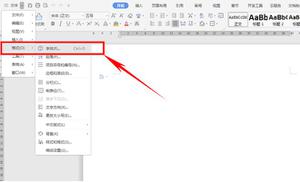
空心字体如何加粗详细教程
设置完了空心字体后可能有用户觉得这些字体都非常的细,显示起来并不是特别的明显,这个时候大家就需要将其加粗,下面就一起看看空心字体如何加粗吧。 空心字体如何加粗: 1、首先打开word文档。 2、之后进入编辑的页面。 3、选择一些你的字体,然后点击上面的“格式”。 4...
2024-01-10
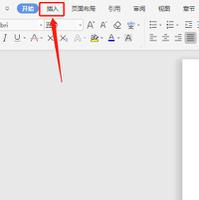
【WPS教程】如何将字体加粗?
使用WPS Office打开文件,以文档为例,表格及演示同操作。选中需要操作的文字。依次点击“开始”--->“加粗”即可。或使用快捷键“Ctrl+B”...
2024-01-10
字体未加载
我在我的网站上使用了一些服装字体,但是我遇到了一个问题,因为它没有被加载,因此我无法找出问题所在,这是代码:@font-face { font-family: OuachitaWayWbw; src: url('fonts/Ouachita Way Wbw.ttf') format("truetype") ; font-family: 'ChromeYellowNF'; src: url('fonts/Chrome Yellow NF.ttf');}#name { f...
2024-01-10
在wkhtmltopdf中使用自定义字体
我正在尝试在使用wkhtmltopdf生成的PDF中使用自定义字体。我读到您不能使用googlewebfonts,而wkhtmltopdf使用truetype .ttf文件。谁能确认?因此,我从Googlewebfont下载了一个.ttf文件,并将其放入服务器中,然后使用了字体: @font-face { font-family: Jolly; src: url('../fonts/JollyLodger-Regular.ttf') format('truetype'...
2024-01-10
使用JSONP加载html页面
我正在尝试使用加载外部页面JSONP,但是该页面是一个HTML页面,我只想使用ajax来获取其内容。编辑:之所以这样做,是因为我想在加载页面而不是我的服务器时传递所有用户信息,例如:标头,ip,代理。这可行吗?现在,我可以获取页面,但是jsonp尝试解析json,并返回错误:Uncaught SyntaxError: Unexpected...
2024-01-10
在textview中将字符串的一部分加粗
为什么以下代码不起作用?它可以在Toast中工作,但不能在TextView中工作。当我运行程序时,boldName不会显示为粗体,但是当我将其设置为Toast时,它会显示为粗体。有人还有其他解决方案吗?String boldName = "<b>" + name + "</b>";Spanned conBold = Html.fromHtml(boldName);chosen_contact.setText("You have chosen " + conBold + " as your ...
2024-01-10
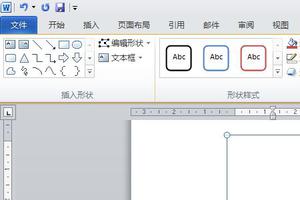
wps2019空心字体怎么设置?
wps2019空心字体怎么设置?在用户设计wps文档的时候,可以借助字体的艺术效果来突出关注重点,比如字体阴影,字体空心等,那么要怎么设置空心字体呢?简单几个步骤分享,快来学习下吧。 wps2019空心字体怎么设置? 1、打开需要设计空心字体的WPS文件,点击上方菜单栏中的插入选...
2024-01-10
wps字体怎么突然变了
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:WPS office 11.1.0.11194 wps字体突然变了可能是因为没有设置WPS将字体嵌入文件。以电脑联想拯救者Y9000P为例,解决wps字体突然变了的步骤分为3步,具体操作如下: ...
2024-02-20
wps怎么导入自己下载的字体安装?
wps怎么导入自己下载的字体安装?wps软件虽然附带了不少的字体可以使用,但是很多用户都会在网上挑选自己喜欢的进行文件的编辑,那要怎么导入自己下载的字体进行安装呢?赶紧来学习下吧。 wps字体怎么安装 1、解压自己下载好的字体,找到ttf这个文件 2、把解压的ttf这个...
2024-01-10
字体下载后怎么安装到ps(字体下载后怎么安装到AI)
ps字体怎么安装 ps字体怎么安装 电脑的字体,可以应用到很多方面,比如,如果你用美图秀秀作图,想在什么写上字体,那就要用到电脑里的字体了,你可以下载一下你认为好看的字体就可以应用了。以下是我整理的ps字体安装技巧,希望大家认真阅读! 字体安装方法 1.先解压字体压缩包.选择你下载...
2024-01-10
CF鬼跳具体怎么弄?
鬼跳是玩家发明的,这也算是穿越火线中不算BUG的一个BUG,所以,鬼跳又称“李果跳”。所谓鬼跳就是在穿越火线游戏中幽灵模式下选择幽灵的一种让保卫者看不见你运动,听不见你脚步声的一种跳跃方法。方法是:1代:蹲不放.先往后跳,利用惯性。再继续起跳.起跳后再按S<后退>.着地前放S再起跳,起...
2024-01-10
wps文字上下居中怎么弄?
wps文字上下居中怎么弄?一个好的排版可以让这个wps文字整体看起来更规范,更便于用户编辑修改。文字上下居中就是其中之一,如果我们想要把文字上下居中对齐要怎么设置呢?操作方法推荐给大家。 wps文字上下居中怎么弄? 1、打开需要居中的WPS文档。 2、框选需要居中的...
2024-01-10
ps怎么做出和原来的字体一个效果
演示机型:华为MateBook X 系统版本:win10 APP版本:Photoshop7.0 1、ps中打开要编辑的文字效果,编辑一个无任何效果的PS文字。 2、点击做好效果的文字图层,右击鼠标,弹出的菜单,点击拷贝图层样式。 3、点击没有任何效果的文字图层,右击鼠标。在弹出的菜单,点击粘贴图层样式。...
2024-01-10
wps默认字体怎么设置?
wps默认字体怎么设置?在wps中,所有的文档文件默认使用的字体都是宋体,在编辑的时候还需要我们手动进行修改字号,非常不便,那么我们要怎么把系统默认的设置成自己想要的默认字号呢,一起来学习下吧。 wps默认字体怎么设置? 1、单击工具栏中的文件,在下拉菜单中选择格式...
2024-01-10
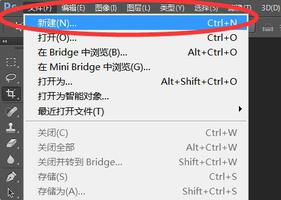
ps艺术字弄成圆形教程
艺术字可以改变字体的外形,但是没法改变形状,有些用户需要将这些文字变成圆形,但是却不会操作,为此下面就带来了教程,一起看看ps艺术字怎么弄成圆形吧。 ps艺术字怎么弄成圆形: 1、首先点击左上角的文件,然后点击“新建”。 2、之后在左侧的工具内找到“椭圆工具”。 3...
2024-01-10
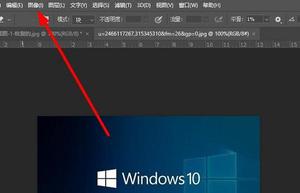
ps怎么给图像加白边详细教程
给图像加边框可以让图片看起来高档,如同加入了一个相框一样,但是不少的网友并不知道该怎么操作,为此我们带来了教程,一起看看ps怎么给图像加白边吧。 ps怎么给图像加白边: 1、首先进入ps,然后打开图片。 2、随后点击“图像”点击下面的“画布大小”。 3、然后勾选“相对”...
2024-01-10
使文本加粗运行时
我正在使用knockout将视图绑定到viewmodel。使文本加粗运行时我有我的看法是<table> <tr> <td data-bind ="text: ConcenatedData"></td> </tr> </table> 我的视图模型,使Ajax调用和数据绑定到可观察到的阵列function showData() { return $.ajax({ url: "../Service/EmpData", type: "PUT", con...
2024-01-10
【WPS教程】如何根据字体厂商查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体厂商”上,根据需要选择需要查找的字体厂商。 选择后即可根据字体厂商进行查找。...
2024-01-10
更改一段文字的字体专有
我正在制作一个记事本,并且已经创建了字体工具,但是这会更改所有文字的字体,而不仅仅是选定的部分或您所在的部分更改一段文字的字体专有所有这些工具的代码如下所示:def ng(): global fn #the font global b #Bold variable b=not b if b==True: fn.configure(weight="bold") if b==False: fn.conf...
2024-01-10
标准文件字体字号要求介绍
我们在编写公文、文书、论文等重要文件的时候,经常是会有专门的字体字号要求的,那么标准文件字体字号要求是什么呢,下面就来详细了解一下吧。 标准文件字体字号要求:一、标题 1、一级标题:仿宋GB2312,小三号,加粗 2、二级标题:仿宋GB2312,四号,加粗 3、三级标题:仿宋GB2312...
2024-01-10
材质ui选择字段选择后不打印文字
我面临一个我无法解决的问题,而且确实很奇怪。我使用material-ui: 0.18.5,基本SelectField和几个MenuItem:材质ui选择字段选择后不打印文字 <SelectField maxHeight={350} floatingLabelText={translate(messages.label)} value={this.props.op[OP_FIELDS.ID]} onChange={this.handleFieldChange(...
2024-01-10
【WPS教程】如何根据字体风格查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体风格”上,根据需要选择中国风、小清新、创意、可爱等风格。 选择后即可根据风格查看相关的字体。...
2024-01-10
简短婚礼邀请文字
兹定于何时何分(星期几)在何地为某某与某某举行结婚典礼,敬备喜筵,恭请阁下光临,某某敬邀。从来不知结婚为何物,直到我膝盖中了爱神一箭。x月x日x时,地点:xx酒店,邀请大家来看我的膝盖。本人将于X月X日举行告别单身仪式,在这神圣的时刻,恭请大家出席,为我见证。简短婚礼邀请文字(一)1、结婚呢,最要紧是开心。你饿不饿?请你来吃喜宴。呐,不要说我没提醒你。在x月x日x时,xx酒店!出来混,迟早是要还的...
2024-02-12
画布用文字填充形状
我在画布上有this示例。我想知道如何在形状中添加文字。画布用文字填充形状我已经查看了绘制形状的代码,但并不确定如何添加文本。我能够添加文字,但不会随着球移动?function draw() { context.clearRect(0, 0, stageWidth, stageHeight); var i = balls.length; while(--i > -1) { context.f...
2024-01-10
博世蒸烤一体机图标大全
以下是博世蒸烤一体机的图标大全1. 蒸煮模式这个图标是一个蒸锅,代表着该模式可以进行蒸煮食品的功能。2. 烤焙模式这个图标是一个烤盘,代表着该模式可以进行烤焙食品的功能。3. 烤烤模式这个图标是一个烤串,代表着该模式可以进行烤烤食品的功能。4. 微波炉模式这个图标是一个微波炉,代表着该模式可以进行微波炉加热的功能。5. 消毒模式这个图标是一个消毒柜,代表着该模式可以进行消毒的功能。6...
2024-02-12
网络中的非标准字体?
我最近遇到了一个使用字体“ ff-tisa-web-pro-1”(在其CSS文件中指定)的网页。这是如何运作的?我的计算机上肯定没有此字体,但它已经显示出来。回答:您可以使用CSS在网页中嵌入字体。想要摆脱“ Web安全”字体的困扰,而不必使用图像吗?使用CSS 3并嵌入一个字体!...
2024-01-10
在CSS中使用真棒字体图标
我有一些看起来像这样的CSS:#content h2 { background: url(../images/tContent.jpg) no-repeat 0 6px;}我想用Font Awesome中的图标替换图像。无论如何,我看不到将CSS中的图标用作背景图片。假设在我的CSS之前加载了Font Awesome样式表/字体,是否可以这样做?回答:您不能将文本用作背景图像,但是可以使用:before或:a...
2024-01-10
jqGrid:字体真棒图标
我想在我的jqGrid(添加,编辑,删除,查看图标)工具栏使用字体真棒图标来代替jqueryUI图标。jqGrid:字体真棒图标This演示正是我想要完成的。我已阅读Oleg的answer,演示如何删除图标类并在其位置添加Font Awesome图标。但是当我试图做到没有任何变化。我相信我可能会引用错误的图标。我下载字体真棒...
2024-01-10
百喜图是什么字体
百喜图常见的字体有篆书、楷书、行书、钟鼎文、甲骨文、帛书、古陶文、刀币文等。百喜图由一百个形态不一的喜字组成,用中华民族独特的书法艺术描绘勾勒,优美端庄的金色字形搭配大面积的红色,吉祥喜庆,是绝佳的结婚礼物。一、百喜图的寓意“百”不仅代表数量,还有“广大”、“无限”的寓意,如“百年好合”,“百喜无忧”,“海纳百川”等;“喜”是“五运之一”,古语有云:“喜上眉梢”、“人逢喜事精神爽”,人人都希望有喜...
2024-02-23

