
不同类中的枚举不兼容?
所以我在做一个游戏,我有一个有哪个方向,玩家目前所面临的,向上的枚举,留下了一个Player类等不同类中的枚举不兼容?Player.h #include "Fireball.h" class Player { // Some stuff Fireball fireballs; void update(); private: enum direction {up, left, down, right, upLeft, upRight, downLeft, downRig...
2024-01-10
百亿补贴不兼容修改地址吗
百亿补贴是适用修改地址的,毕竟在百亿补贴提交订单与在非百亿补贴下单购买实际操作是一样,假如填报的名字、联系电话或是详细地址不正确也支持改动。假如是详细地址填好不正确既能立即改动,也可以咨询商家客服改动。百亿补贴修改地址的办法(以拼多多平台为例子):1、预付款。假如是...
2024-01-10
奇怪JWASM(MASM兼容)行为
cmp word ptr ds:[0], 0AA55h 组装和objdumped,它看起来像这样:奇怪JWASM(MASM兼容)行为67 81 3d 00 00 00 00 addr32 cmpw $0xaa55,0x0 55 aa 为什么addr32在这里?我的意思是做我做的同样的事情& T(GAS)语法:cmpw $0xAA55, %ds:0 这,反过来,objumped:81 3e 00 00 55 aa cmpw $0xaa55,0x0 有一个在文件的开头use16,几乎一切似乎...
2024-01-10
_GLIBCXX_USE_CXX11_ABI,GCC 4.8和ABI兼容性
我们收到了一些为linux编译的库(.a)(可能是用GCC 6.x编译的)。我们正在使用GCC 4.8,并且undefined reference tostd::__cxx11::basic_string在尝试链接时遇到类型错误:通常,可以通过确保所有单元都使用相同的_GLIBCXX_USE_CXX11_ABI标志进行编译来解决此问题。但是,如果我理解正确,它是由GCC5.1及更高版本引入...
2024-01-10
如何修复MS-DOS兼容模式问题
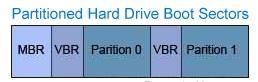
如果您在 Windows 计算机上遇到 MS-DOS 兼容模式问题,以下是可能的原因和解决方案。MBR被修改如果“系统属性”窗口指示MBR(主引导记录)已修改,则可能是新软件导致了您的问题。如果您最近安装了防病毒程序、安全实用程序或驱动器管理器,则可能需要卸载才能解决问题。如果您最近没有安装任何这些程序或实用程序,则您的计算机可能已感染病毒。尝试下面推荐的步骤。从干净的写保护启动软盘...
2024-03-16
edge找不到兼容模式
品牌型号:联想拯救者Y9000P系统:Windows 11Edge浏览器找不到兼容模式的原因可能是由于以下几种情况:1、兼容性模式未启用:在Edge浏览器中启用兼容性模式的方法是在设置中选择“高级”选项,然后在“高级设置”中找到“启用兼容性视图”选项,将其打开即可。2、兼容性模式设置错误:如果已经启用了兼容性模式,但仍然无法找到,可能是兼容性模式设置错误。可以尝试重新设置兼容性模式,或者尝...
2024-02-07
看门狗:军团线上模式内容介绍
《看门狗:军团》这款游戏即将上线一个特殊的线上游玩模式,和GTA5一样玩家们可以在线上一起做任务,互相攻击进行各种各样的玩法,不过这个模式的玩法内容很多,这里小编带来了一份详细讲解,希望可以帮助到大家!线上模式内容介绍线上模式可以免费更新,其中精心设计的合作玩法、紧张刺激...
2024-01-10
IE
jQuery fadeTo错误的一个变种受我昨天读的文章的启发,我努力将一个Konami代码诱导的复活节彩蛋添加到my portfolio website。它起初有点儿有趣,但是,当IE介入时,一个看起来很简单的任务就变成了一种不幸的事情!IE使用优秀的jqPuzzle plugin,这个想法是,当用户输入代码时,页面内容淡出并被先前不可见...
2024-01-10
【WPS教程】如何调整WPS兼容设置?
打开WPS Office,点击左上角“WPS”,依次点击“设置”--->“配置和修复工具”。在弹出框点击“高级”。选择“兼容设置”,勾选“WPS Office兼容第三方系统和软件”,确定后再重启软件即可。...
2024-01-10
固件不兼容怎么办? 如何下载可刷版本固件
很多想要升级系统的苹果用户都可能会遇到固件文件不兼容的情况,小编下面就给大家带来正确辨识固件版本的方法。如何辨别iOS设备对应的固件版本: 以iPhone5的后背为例: 工具软件识别法:(建议新设备到手后先查询好型号,否则DFU或恢复模式看不到的,不过A4设备可以通过备份证书的文...
2024-01-10
“指针事件:无”在IE9和IE10中不起作用
CSS-属性pointer-events: none; 在Firefox中可以正常工作,但在Internet Explorer 9-10中却不能。有没有办法在IE中实现此属性的相同行为?有任何想法吗?回答:从MDN文档中:警告:在CSS中将指针事件用于非SVG元素是实验性的。该功能曾经是CSS3UI草案规范的一部分,但由于存在许多未解决的问题,因此已推迟到CSS...
2024-01-10
CSS Flexbox在IE10中不起作用
在IE10中,此代码无法正常工作:.flexbox form { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-flex-direction: row; -moz-flex-direction: row; -ms-flex-direction: row; -o-flex-direction: ro...
2024-01-10
带有calc()的CSS过渡在IE10 +中不起作用
我正在用CSS过渡在鼠标悬停时从右到左设置一个容器动画。在InternetExplorer以外的所有浏览器中,此功能均正常运行。原因是我在CSSleft属性中使用了(并且需要使用)calc()。CSS看起来像这样:div { background: red; width: 100px; height: 100px; position: absolute; top: 100px; left: 90%; -webkit-transition: ...
2024-01-10
哪10类人最容易患肝病
肝的这种喜条达,恶抑郁的特性,表现在疾病时会出现肝区胀满不适、头晕目眩、心情郁闷、烦躁易怒等肝郁气滞和肝火旺的证候。那么今天小编在这里给大家整理一下哪些习惯容易患肝病,我们一起看看吧!这10类人最易患肝病经常熬夜者中医认为“人卧血归于肝。”睡眠时进入肝脏的血流量是站立时...
2024-01-10
千篇访谈|吴恩达:AI未来10年,从硬件至上到数据为王
「来源: 新智源」 【新智元导读】AI先驱吴恩达接受专访,谈了他对未来10年AI大趋势的展望。他认为,未来的技术落地,重点会从硬件转向数据,形成「数据为中心」的AI。你是否曾经觉得你已经受够了你目前的工作,想要换个方向?如果你有,你绝对不是一个人。然而,除了参加大辞典,还有一些不...
2024-01-10
CSS3跨浏览器线性渐变
以下代码的Opera和IE替代品是什么?background-image: -webkit-gradient(linear, right top, left bottom, from(#0C93C0), to(#FFF));background-image: -moz-linear-gradient(right, #0C93C0, #FFF);注意 ,我已经测试了以下规则。所有浏览器都支持它们。但是它们是垂直渐变。谁能帮我将它们修改为水平的?background-image: -webkit-linear-...
2024-01-10
什么是最有用的媒体=“打印”特定的,跨浏览器兼容的CSS属性?
与media="print"跨浏览器兼容的特定于CSS 的最有用的属性是什么?我认为我们有这5个特定于打印的属性。page-break-beforepage-break-afterpage-break-insidewidowsorphans请解释何时何地使用这些?哪些浏览器兼容?除之外,还有哪些其他常见的CSS属性可用于打印display:none?回答:当我需要制作页面的可打印版本...
2024-01-10
如何解决这样的浏览器兼容性问题?
我有一个代码显示文本字段为3个连字符之间的框。它在Firefox中运行良好,但在IE中,这些框正在合并。我该怎么办?如何解决这样的浏览器兼容性问题?<div class="fileds-wrapper-left3"> <div class="fileds-inner" style="${promoterVO.pageConfig.promoterCodePart3.visibility}"> <div class="field-left"> <la...
2024-01-10
婚前检查是强制性的吗
婚前检查不是强制性的,检查与否取决于新人双方的意愿。早在2003年10月,施行17年的强制婚检被取消,婚检由新人婚前“必选择项目”变为“自选项目”。一、婚前检查的好处虽然婚前检查并不是强制的,但是做婚检对于即将结成婚姻关系的新人来说有多项好处。获知真实的身体状况和生育能力,以考虑是否领证完成法律上的婚姻关系,这是一种理性和长远的选择。1、有利于优生优育婚检的项目较全,能够检查出多项遗传疾病,如低能...
2024-03-06
婚检能检查出有过性行为吗
婚检一般不能检查出是否有过性行为。女性婚检一般做体格检查、腹部肛门双合诊、妇科检查等,不会检查下体。一、婚检能检查出有过性行为吗婚检一般不能检查出是否有过性行为。婚检可以检测出女方的处女膜是否破裂,但是不能判断是由性生活还是其他原因所导致,而且为了保护个人隐私,不会在体检单上标出处女膜是否完整。>>婚检都检查什么二、女性婚检有什么特别检查1、生殖器女性婚检时,需进行腹部肛门双合诊,如发现生殖器存在...
2024-02-11
婚检女性检查能查出打过胎吗
婚检一般不能检查出是否打过胎。婚前检查的重点,主要是对新人双方外在和内在的各器官进行检查,并对家族的遗传性疾病进行询问。如果曾经有过大月份流产或多次堕胎造成子宫损伤的,医生会在阴道检查时看出来,但这属于个人隐私问题,医生不会告诉第三方也不会在检查报告上标注。一、婚检女性都能查出来什么1、生殖器是否有处女膜闭锁、是否有妇科炎症、生殖器发育是否良好等。2、传染病是否有乙肝、梅毒、淋病、艾滋病等影响结婚...
2024-03-10

