
vue再学习
day01Vue 是什么?Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合使用Vue将helloworld 渲染到页面上指令本质就是自定义属性Vue中指定都是以 v- 开头 v-cloak防止页面加载时出现闪烁问题 <style ty...
2024-01-10
vue 学习一
这个是很早之前公司要使用vue.js时候学习记在有道云笔记上的,发觉那个笔记贼多了,没办法,觉得是要换个地方存笔记了, 一vue.js的使用: 可以在页面是直接使用:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.bootcss.com/vue/2.5.20/vue.m...
2024-01-10
vue学习记录
表单控件绑定 1.text控件:如果修改了text控件的值,span绑定的message会不同更新。<span>Message is: {{ message }}</span><br><input type="text" v-model="message" placeholder="edit me"> 2.checkbox控件<input type="checkbox" ><label for="checkbox">{{ checked }}</label> 多个checkbox绑定:每...
2024-01-10
vue日常学习
1.$refs可以用来进行父子级间通信。ref被用于作为子组件的索引ID,用以方便的在js中直接访问子组件。用法如下parent.$refs.idname使用方法:在父级元素上加上ref属性<button @click='change'>点击</button><app-test ref='child'></app-test>methods:{ change:function(){ this.$refs.child.changehandle('父级传到子级') } } ...
2024-01-10
Vue学习
vue配置Babel 将ES6转换成浏览器能识别的ES%TypeScript js超集,vue3.0以后使用ts编写Router 路由vuexCSS Pre-processors css解析器Linter / Formatter 文本规范router路由有history与hash模式hash模式:当前浏览器访问都有#history模式:不需要#,但后端需要服务器支持项目目录结构node-model 放置依赖public 放置入口公...
2024-01-10
vue 学习记录
模板:通常是指html模板组件component的概念:在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例,将组件看作自定义的HTML元素。使用组件的前提是创建并注册组件 vue组件介绍:http://blog.csdn.net/xingjigongsi/article/details/54602404Vue.js的组件的使用有3个步骤:1:创建组件构造器------- 调用Vue.exten...
2024-01-10
vue 初始学习
1.vue基础 2.vue helloworld3.vue demo4.vue 开发者工具5.最终效果图:完成简单登录注册和vue 调式。相关gitlub 地址:参考github:https://github.com/kanlidy...
2024-01-10
vue学习随笔01
vue中有v-if,一般v-if="true"代表要显示这个控件,v-if="false"代表不显示这个控件。比如 <input v-if="true" type="text" />v-else配合v-if来使用,一般都直接找挨得最近的v-ifv-show类似v-if,但是v-if="false"时候,你去看源码,根本看不到隐藏前的源码,而v-show="false"的话,只是在这个组件上加上了属性 display:none。隐藏...
2024-01-10
重新学习vue基础
1、创建vue实例var vm = new Vue({ el: '#example', //选择元素 data: {a:1} //基本数据})2、模板语法(一)基本语法<span>Message: {{ msg }}</span> //msg双向数据绑定(二)只有第一次渲染<span v-once>这个将不会改变: {{ msg }}</span> //不会双向绑定(三)自动渲染html代码<span v-html="rawHtml"></span> ...
2024-01-10
vue的初学篇
首先说一下 vue大概是个怎么回事(其实是没有这段话的 因为自学的时候 因为这个犹豫了一段时间 所以还是觉得有必要说一下)开说:vue和jq的不同之处 1.首先代码量相比于jq 少的吓到我自己 2.jq是纯操作dom(dom就是元素 标签)但是vue是对数...
2024-01-10
vue实战学习第二天
1.怎么运行别人的项目步骤一:搭建脚手架:npm i -g vue-cli步骤二:vue init webpack不要一直默认回车,去除一些不必要的依赖,减少代码的编写难度步骤三:下载依赖的文件 npm i(可能有些人会报错,你打开项目的package.json文件,查看node和npm要求的版本,更新到要求的版本再重新下依赖就好了)npm...
2024-01-10
Vue学习目录
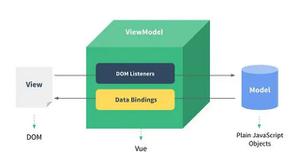
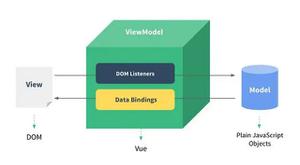
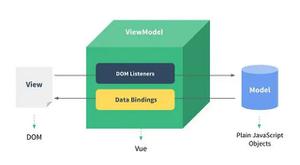
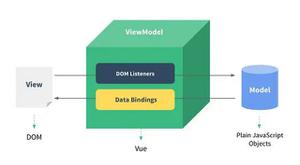
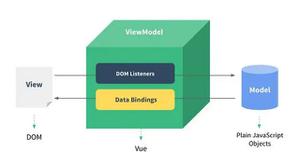
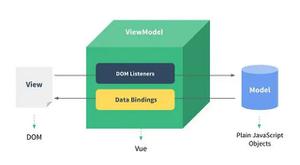
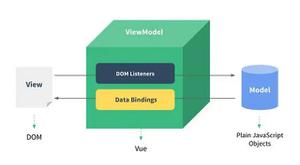
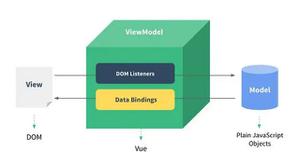
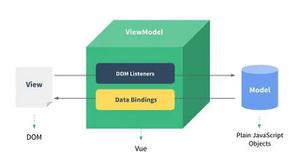
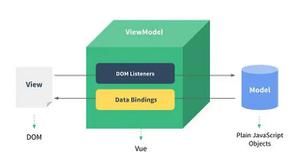
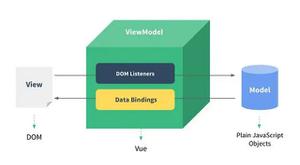
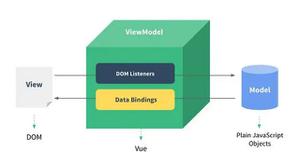
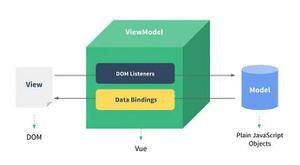
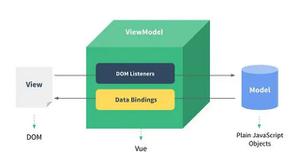
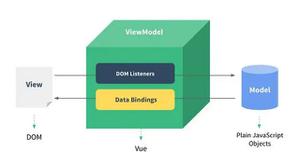
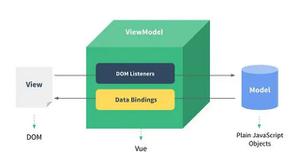
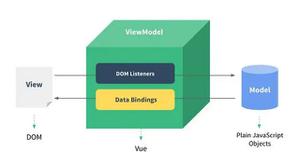
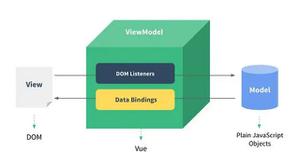
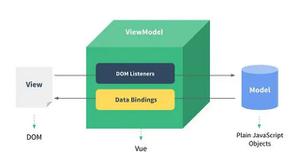
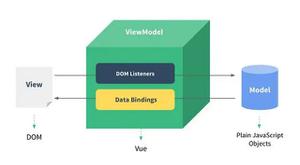
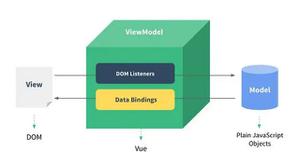
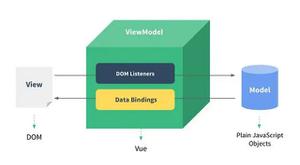
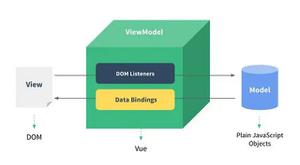
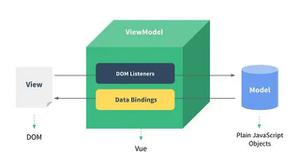
前面的话 近年来,前端框架发展火热,新的框架和名词不停地出现在开发者眼前,而且开发模式也产生了一定的变化。目前来看,前端MVVM框架的出现给开发者带来了不小的便利,其中的代表就有Angular.js、React.js以及Vue.js。这些框架的产生使得开发者能从过去手动维护DOM状态的繁琐操作中解脱出来...
2024-01-10
vue分页练习
<!doctype html><html> <head> <meta charset="UTF-8"> <title>分页练习</title> <script src="js/vue.js"></script> </head> <style> .isList{ list-style:none; } .isPadding{ margin:5px; padding:5px; border:2px solid gray; }...
2024-01-10
vue日常学习(2)
1.组件学习之内容分发1.1 作用域插槽父级<div class="parent"> <child> <template scope="props"> <span>hello from parent</span><br/> <span>{{ props.text }}</span><br/> <span>{{ props.text2 }}</span><br/> <span>{{ props.text3 }}</span> </template> </chil...
2024-01-10
vue复习(二)
一、组件介绍每一个组件都是一个vue实例每个组件均具有自身的模板template,根组件的模板就是挂载点每个组件模板只能拥有一个根标签子组件的数据具有作用域,以达到组件的复用二、局部组件<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <title>局部组件</title> <script type="text/java...
2024-01-10
Vue 学习顺序
起步:1、扎实的 JavaScript / HTML / CSS 基本功,ES6 最好过一遍2、通读官方教程 (guide) 的基础篇。不要用任何构建工具,就只用最简单的 <script>,把教程里的例子模仿一遍,理解用法。不推荐上来就直接用 vue-cli 构建项目,尤其是如果没有 Node/Webpack 基础。3、照着官网上的示例,自己想一些类似的例子,...
2024-01-10
Vue学习三之vue组件
本节目录一 什么是组件二 v-model双向数据绑定三 组件基础四 父子组件传值五 平行组件传值六 xxx七 xxx八 xxx一 什么是组件 首先给大家介绍一下组件(component)的概念 我们在进行vue开发的时候,还记得我们自己创建的vm对象吗,这个vm对象我们称为一个大组件,根组件(页面上叫Root),在一...
2024-01-10
vue学习记录③(路由)
上篇文章我们用vue-cli脚手架工具做了个简单的hello world页面,但是我们破坏了原来的流程,而正常的访问页面应该是通过路由来实现的。那么什么是路由呢?路由就是通过不同的url来访问不同的内容。下面我们就通过路由来访问不同的页面吧~~~我们用vue-cli新建个项目test1。并运行;如上图可以访问...
2024-01-10
Vue基础入门学习
vue安装下载地址https://cn.vuejs.org/v2/guide/installation.html版本选择选择开发版本下载如何引入直接用 <script> 引入,直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。<script src="js/vue.js"></script>Vue入门程序<!DOCTYPE html><html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"><head> <meta ch...
2024-01-10
Vue 超快速学习
(点击上方公众号,可快速关注)作者:默凡segmentfault.com/a/1190000015740490我之前一直使用的React,最近到了新公司,需要使用Vue,虽然之前自己写过一些小demo,但是缺乏系统的学习,且之前自己看的vue1.x的内容,好多都过时了,现在补充一下vue2.x的相关知识。基础知识:vue的生命周期: beforeCreat...
2024-01-10
Vue基础学习备忘
内置指令 v-bindv-modelv-if/v-else/v-showv-forv-onv-textv-htmlv-elv-refv-prev-cloakv-once 过滤器 作用是对数据再次加工,例如:后台返回时间戳,vue通过过滤器进行数据格式化 拦截器常用插件 Vue-RouterVue-ResourceVue-DevTools Vue官方出品的一个Chrom俄插件,用来在Chrome开发者模式下查看Vue的实例...
2024-01-10
vue基础(学习官方文档)
介绍是什么是一套用于构建用户界面的渐进式框架声明式渲染<div >{{ message }}</div>var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' }})vue 实例var vm = new Vue({ // 选项})一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。所有的 Vue 组件都是 Vue...
2024-01-10
vue学习—组件的定义注册
组件的定义注册效果:方法一: <div id="box"> <v-header></v-header> <hr /> <br /> {{name}} <hr /> <br /> <v-footer></v-footer> </div> <script> //1.定义组件 ...
2024-01-10
Vue学习之商城项目
建立一个商城项目,以及一个github仓库。 下载安装githttps://git-scm.com/download/win 配置参数:Additional icons 附加图标 On the Desktop 在桌面上Windows Explorer integration Windows资源管理器集成鼠标右键菜单 Git Bash Here Git GUI HereGit LFS (Large File Support) 大文件支持Associate .git* configuration ...
2024-01-10
vue学习(六)异步组件加载
首先准备-----简单的框架搭出来<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>异步组件加载</title> <meta name="viewport" content="width=device-width ,initial-scale=1"> <script src="https://cdn.jsdelivr.net/npm/vue"></script></head><body><di...
2024-01-10

