
如何在保存时设置vscode格式的golang代码?
我使用的是vscode与Go扩展编辑golang源代码。每次我想格式化代码时,都必须按Ctrl-Shift-ionlinux,Shift-Alt-Fon Windows或Ctrl-Shift-p输入format。是否可以在保存时设置格式,即当我按时ctrl-s,它会使用go.fmt(或类似方式)自动格式化代码?回答:您应该安装此插件:https ://github.com/Microsoft/vscode-go。选项之一是...
2024-01-10
如何使Eclipse正确格式化JSP代码?
我在Eclipse IDE中经常使用代码格式化命令(Ctrl+ Shift+ F)。尽管这对于Java /CSS源代码非常有效,但是JSP格式实在 太烂了 。有没有可用的插件来使Eclipse IDE中的JSP格式更好?格式化是指正确缩进JSP / HTML标记。回答:使用Google进行快速搜索可以找到MyEclipse EnterpriseWorkbench的这一部分。但是有一个快速的...
2024-01-10
如何关闭Java代码某些部分的Eclipse代码格式化程序?
我有一些Java代码,其中SQL语句编写为Java字符串(请不要使用OR / M烈火,嵌入式SQL就是它-不是我的决定)。为了简化维护,我将SQL语句从语义上分成了几行代码,并由几行代码组成。因此,而不是像这样:String query = "SELECT FOO, BAR, BAZ FROM ABC WHERE BAR > 4";我有类似的东西:String query = "SELECT FOO, BAR, BA...
2024-01-10
在Jackson中将JsonNode序列化为非常特定的JSON格式
我有JsonNode要打印的结果。到目前为止,我正在使用:ObjectMapper mapper = new ObjectMapper();mapper.enable(SerializationFeature.INDENT_OUTPUT);File outputFile = new File( getCurOutputDir(), String.format("out.json", getClass().getSimpleName()));mapper.writeValue(new FileOutpu...
2024-01-10
NodeJS:以DER格式验证证书
我正在使用crypto模块来验证证书,但是我的证书和公共密钥都是 格式。似乎该crypto模块不接受此格式。有没有一种方法(或模块)使用NodeJS将DER转换为PEM格式?我找不到任何内容,也无法使用命令行通过shell 调用 openssl 。 这与HTTPS证书无关。它是关于常规X.509证书的。如果您将问题标记为否定,请发...
2024-01-10
在PHP中包含Heredoc EOL的大块格式
我有一系列的echo语句,因为我需要添加更多的格式。 I found an example of HEREDOC here that looked pretty good。在PHP中包含Heredoc EOL的大块格式我想替换这些系列的echo语句,但它不起作用。现有代码:while($row = mysqli_fetch_array($result)) { echo "<tr>"; echo "<td>" . $row['EmpFirstName'] . "</td>"; ...
2024-01-10
格式化代码 React和JSX中的标签
我正在尝试在JSX内部使用pre标签。当您在JSX中使用pre标签时,它根本不格式化。为什么?为了使用pre标签,我需要执行以下操作:const someCodeIWantToFormat = "var foo = 1"const preBlock = { __html: "<pre>" + pythonCode + "</pre>" };return( <div dangerouslySetInnerHTML={ preBlock } />;)为什么?回答:回答:模板文字允许使用多行...
2024-01-10
独立的Java代码格式化程序/美化工具/漂亮打印机?
我对了解Java的高质量独立源代码格式器的可用选择感兴趣。该格式必须是独立的,也就是说,它必须支持“批量”模式是从任何特定的开发环境脱钩。理想情况下,它也应独立于任何特定的操作系统。因此,这里对IDE du jour的内置格式化程序没有什么兴趣(除非IDE支持批处理模式格式化程序调用,也许...
2024-01-10
eclipse格式化代码的快捷键
品牌型号:联想拯救者Y9000P系统:Windows11eclipse格式化代码的快捷键是Ctrl+Shift+F。在使用eclipse编写代码的时候,会出现代码不整洁,此时我们会想到使用格式化键来为我们写的代码进行优化处理,说白了就是注意代码的缩进。Eclipse最初是由IBM公司开发的替代商业软件VisualAgeforJava的下一代IDE开发环境,2001年11月贡献给开源社区,现...
2024-02-07
通过任务在外部终端启动vscode任务2.0.0
是否可以通过外部终端启动bat文件,而不是通过vscode终端启动?通过任务在外部终端启动vscode任务2.0.0任务示例:{ "label": "Build", "type": "shell", "command": "./build.bat", "presentation": { "reveal": "always", "panel": "new" }, "problemMatcher": [], "group": { ...
2024-01-10
vscode是干嘛的
品牌型号:华为MateBook D14系统:Windows 10软件版本:vs code1.62.3.0 vscode是VisualStudioCode的简称,...
2024-03-08
当启动vscode我的SO非常慢
今天早上当我启动vscode时,我的Debian 9变得非常慢。当启动vscode我的SO非常慢然后当我在终端代码 - 禁用扩展运行正常任何有关于如何用BUG检测包工作的想法?回答:请按照this guide寻求帮助,了解哪些分机导致性能问题。要启动,请在VS代码运行时从命令行运行code --status。这将打印出所有VS码...
2024-01-10
vscode调试ES6应用程序
我有VSCode 0.5.0。我将compilerOptions标志设置为“ES6”,然后编辑器开始将我的ES6代码识别为正确的。我安装了通天塔。我的Mocha测试使用babel编译器,并且我的测试通过了。使用babel-node启动我的应用程序时,它可以从命令行正常运行。当我从VSCode调试应用程序时,它在没有ES6支持的情况下启动,并且该应...
2024-01-10
Vsc自动调节VscodeVim
使用vscodevim,如何使用自动调整使用=就像Vim一样?因此,例如:Vsc自动调节VscodeVim.wrapper-box { // line is out of tab. .box { border: 1px solid red; } } 在vim中,我可以选择.wrapper-box然后打=和行自动对准/自动缩进。如何在VscodeVim中使用这个键绑定?回答:`"vim.otherModesKeyBindingsNonRecursive": [ ...
2024-01-10
vscode主要用来编写什么
品牌型号:Redmibook Pro 15系统:Windows 10软件版本:vscode1.5 vscode编辑器支持多种语言和文件格式的编写,截止2019年...
2024-03-12
JSTL LocalDateTime格式
我想以 *<fmt:parseDate value="${date}" pattern="yyyy-MM-dd" var="parsedDate" type="date" />LocalDateTimeJSTL中是否有用于类的标签或转换器?回答:实际上,我遇到了同样的问题,最终分叉了原始的Joda Time jsp标签来创建Java 8 java.timeJSP标签。使用该库,您的示例将如下所示:<javatime:parseLocalDateTime value="${date}" pattern="yy...
2024-01-10
具有特定格式的日期到XMLGregorianCalendar
我得到一个Date对象,我需要将其转换为XMLGregorian Calendar特定格式我尝试了以下方法String formattedDate = sdf.format(categoryData.getBulkCollectionTime()); //yyyy-MM-dd HH:mm:ssXMLGregorianCalendar xmlCal = DatatypeFactory.newInstance().newXMLGregorianCalendar(formattedDate);dataListTy...
2024-01-10
jqgrid datetime格式
我有一个Spring MVC Java应用程序,我正在将joda DateTime序列化为json。当我通过浏览器检查输出时,DateTime序列化的数据如下所示:startDate: 1323147660000我不确定该数据采用哪种格式。基于此帖子,我尝试了srcformat和newformat格式选项的许多不同组合:{srcformat:'U', newformat:'m/d/Y'}我的直觉是这是自纪元以来的...
2024-01-10
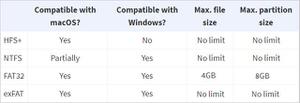
如何将U盘格式化为exFAT以实现Mac和Win兼容性
由于PC和Mac是两种不同的操作系统,因此它们使用不同的文件系统。默认情况下,Mac 使用 HFS,而 PC 使用 NTFS,两者不兼容。如果您计划在 Mac 和 电脑 上使用外部驱动器,则应使用 exFAT 文件系统格式化磁盘。您可以在 Mac 或 Windows 计算机上格式化该驱动器。第 1 部分:在 Mac 上将 USB 驱动器格式化为 exFAT第 2 部分:在 Window...
2024-03-09
无法从Eclipse运行JavaFx代码
我在oracle站点上找到了此代码,但是我无法使用Eclipse启动,这是说“无法启动”。我已经安装了JDK 8,但是它不起作用…有人有解决办法吗?:ppublic class SwingFX extends Application {@Overridepublic void start (Stage stage) { final SwingNode swingNode = new SwingNode(); createSwingContent(swingNode); StackPane ...
2024-01-10
@WebMvcTest由于缺少依赖项而无法运行
我想使用来测试我的控制器@WebMvcTest。我@MockBean是控制器的依赖者,但是运行测试时,它无法启动。运行主类时,应用程序正确启动。考试:@RunWith(SpringRunner.class)@WebMvcTest(MetricResource.class)public class MetricResourceTest { @Autowired private MockMvc mvc; @MockBean private MetricService metricServ...
2024-01-10
红宝石插座 - 运行在socker上的方法
我是Ruby插座中的新手。我在服务器项目,我坐了起来插座的服务器如下:红宝石插座 - 运行在socker上的方法require 'socket' server = TCPServer.open(2000) loop { Thread.start(server.accept) do |client| client.puts(Time.now.ctime) client.puts "Closing the connection. Bye!" client.cl...
2024-01-10
为什么不运行在括号中我的js代码?
<script> window.onload = function() { 'use strict'; function colorClock() { 'use strict'; var date = new Date(); var hour = date.getHours(); var min = date.getMinutes(); var sec = date.getSeconds(); if (hour < 10...
2024-01-10
如何在运行时从Go代码获取Pod外部IP
很简单的问题,我如何在当前go代码运行的地方获得Pod?我需要它是因为出于某种原因,我需要直接对Pod的代码执行ping操作,而不是使用我的常规端点(即负载平衡器)。我当前的配置:apiVersion: v1kind: Servicemetadata: name: web-socket-service-apispec: ports: # Port that accepts gRPC and JSON/HTTP2 requests over HTTP. ...
2024-01-10
用jsvc运行tomcat6
我正在尝试使用jsvc运行tomcat6,以便在开始时获得用户权限。我正在尝试使用tomcat文档中的代码运行:http://tomcat.apache.org/tomcat-6.0-doc/setup.htmlcd $CATALINA_HOME./bin/jsvc -cp ./bin/bootstrap.jar \ -outfile ./logs/catalina.out -errfile ./logs/catalina.err \ org.apache.catalina.startup.Bo...
2024-01-10
在Xcode运行
老XCodes和新的XCode启动快速设备的应用程序有1个问题:在Xcode运行从运行按钮推到App开始在设备上,如果应用程序的资源是最大的一个很长的时间。当我们按一个运行按钮时,Xcode这样的步骤:1)编制变了一个班2)构建应用程序3)复制的.app到设备的所有资源4)沙盒5)应用程序被拼命地跑实施...
2024-01-10
使用JavaCompiler和ClassLoader编译和运行用户代码
我正在编写用于Java学习的Web应用程序。使用哪些用户可以在我的服务器上编译其代码+运行该代码。使用JavaCompiler可以很容易地进行编译: JavaCompiler compiler = ToolProvider.getSystemJavaCompiler(); DiagnosticCollector<JavaFileObject> diagnostics = new DiagnosticCollector<JavaFileObject>(); CompilationTask t...
2024-01-10
sed命令无法从Java运行
我试图sed从Java 运行命令而没有成功。这是我的Java代码:String[] cmd = {"sed", "-i", "'"+lineIndex+"s/"+line+"/"+currentBid+"/g'", "/data/jsp/items.xml"}; Runtime.getRuntime().exec(cmd);我也尝试过:String[] cmd = {"/bin/sh","-c","sed", "-i", "'"+lineIndex+"s/"+line+"/"+currentB...
2024-01-10
丰田vsc系统故障怎么消除?丰田vsc系统故障的原因
丰田vsc系统故障的消除,需要由专业的人员读取故障码来消除,我们自己是没法消除的。最好的做法是尽快将车辆送到4s店进行检查和维修,店内的工作人员通过故障码就能知道是哪里出现问题了,就能够一针见血的去解决发生故障的位置。 丰田vsc系统出现故障的原因可能是点火线圈出现问题,解...
2024-01-10

