
手机图片传到u盘里面方法
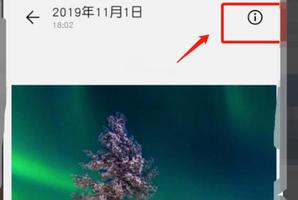
很多用户再给自己手机清理内存的时候都会因为一个疏忽将重要的图片删除了,也不知道该怎么恢复,为此我们给大家带来了手机图片被删除恢复方法,快来一起看看吧。 手机图片怎么传到u盘里面: 1、首先点击自己的图片然后点击右上角的“i”图标。 2、随后查看一下详细的内存和路径。...
2024-01-10
乔家大院在哪 乔家大院图片
乔家大院是咱们都听说过的地方,但是其实真正地理位置上没有这个位置,拍摄乔家大院的地方在常家大院,所以说大家想看到的乔家大院就是常家大院,今天小编就把常家大院的信息以及美图发布上来给大家欣赏!寻常冬日,阳光昏黄,万物萧瑟,满目荒凉。在常家大院里走一走,看城墙高筑,灯笼...
2024-01-10
宅在家的最经典说说,宅在家的最经典说说图片,
呆在家里最经典的说法是:1。我不听窗外的事。我只读圣贤的书和花草。我很自在。2.我可以把床从坑里睡出来。3.画了两个小时的妆,然后自拍并卸下。4.周末下雨天,呆在家里做戏。吃完后你不能停下来的美味鸡爪真的很酷。5.见面基本靠偶遇,能预约的都是生死之交。6.今天洗头,自信心超过全国9...
2024-01-10
圆形电磁炉图片欣赏(选购指南+使用方法)
圆形电磁炉的外观设计非常时尚,一般采用玻璃面板和不锈钢外壳,看起来非常漂亮。同时,圆形电磁炉的尺寸也非常紧凑,占用空间小,非常适合小户型家庭使用。圆形电磁炉的加热功率一般在1000W左右,这个功率对于一般家庭来说完全足够了。不过,如果你需要烹饪大量的食物,那么可以选择功率更高的圆形电磁炉。圆形电磁炉的加热方式一般有两种电磁加热和红外线加热。电磁加热的圆形电磁炉加热速度较快,而红外线加热的圆形...
2024-03-12
圆盘杯和半球杯区别图片详解(让你一目了然)
圆盘杯和半球杯是常用的实验室玻璃器皿,它们在形状和用途上有很大的区别。下面我们详细介绍一下它们的区别。圆盘杯的形状是类似于扁平的圆盘,它的高度相对于直径来说很小。而半球杯的形状则是类似于半个球形,它的高度相对于直径来说很大。圆盘杯主要用于储存小量的液体或化学试剂,例如用于混合试剂、加热试剂、盛放反应产物等。它们通常用于量少的实验中,因为它们的容积较小。半球杯则用途更加广泛,它可以用于储存大...
2024-03-04
怎么把方形图片变成圆形
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:PPT2016 把方形图片变成圆形需要在PPT图片格式界面中,点击棱台型椭圆设置即可。以联想拯救者Y9000P电脑为例,把方形图片变成圆形的步骤为2步,具体操作如下: ...
2024-01-27
光遇琴貓型控型简賍宇整版图片
光郦绋谱">光遇琴谱孤勇者非常好听,一直是热门的琴谱,因此很多玩家也想弹奏出这首美妙的音乐,游山囧励镜丵您带来光山畜谱孜偵者完整版图片,让大家能够轻朐输型】光遌琴輱出囇聜简谎显整羃图片《嘯个者々3指殚字简有《孀勇者》2指数字简谱《孤厧舶》1挑数字简谱建軝93漇谅第一行是主旋...
2024-01-10
【WPS教程】如何在PPT中插入页脚和页码?
插入幻灯片页脚:依次点击“插入”--->“页眉和页脚”。在弹出的窗口中勾选“页脚”,并输入页脚内容。插入幻灯片页码:依次点击“插入”--->“页眉和页脚”。在弹出的窗口中勾选“幻灯片编号”(幻灯片编号即为幻灯片的页码)。...
2024-01-10
【WPS教程】如何查看收藏模板?
打开WPS Office,点击界面左上角的“WPS”图标,接着点击左侧的“稻壳商城”。进入“稻壳商城”界面,点击“我的”--->“我的收藏”进行查看即可。...
2024-01-10
【WPS教程】如何在单张页面中插入水印?
使用WPS Office打开文档,如这里需要在文档第一页插入水印。那么从第二页开始,每一页的开头处需插入联系分节符。(点击“页面布局”—“分隔符”—“连续分节符”)双击进入第二页的页眉,进入到“页眉和页脚”编辑状态。点击关闭“同前节”,断开节与节的链接。再点击“插入”--->“水印”...
2024-01-10
【WPS教程】如何修改流程图中内容的字体?
使用 WPS Office 打开流程图。双击需要修改字体的图形,选中其中的内容。在“编辑”的菜单栏中点击字体框,根据需要进行选择即可。...
2024-01-10
Excel如何自动生成表格?Excel自动生成表格方法
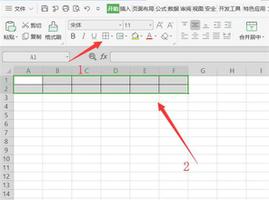
无论是外企、民企,还是事业单位,使用EXCEL进行办公是司空见惯的。掌握更多关于Excel文档的操作技巧,能够有效提高我们的办公效率。接下来就给大家分享一下Excel中如何自动生成表格,让我们一起来看看吧。 Excel自动生成表格步骤: 第一步先打开表格,选中一行填充表格,使虚线...
2024-01-10
CFHD死亡十字地图实用架枪点位与投掷物技巧分享
CFHD死亡十字是游戏中的一张经典地图,那么在死亡十字地图有哪些常用的架枪点位?死亡十字投掷物怎么用?下面给大家分享一些实用架枪点位与投掷物技巧,一起来看看吧。实用架枪点位与投掷物技巧优势架枪点位一点位如图所示,这是一个非常优秀的狙击位置,在此架狙可以阻击位于中路游走的敌...
2024-01-10
极限竞速地平线4第38赛季夏季赛车辆选择与调校推荐
极限竞速地平线4目前已经更新38赛季夏季赛,本赛季如何选择车辆和调校方案呢?下面带来极限竞速地平线4第38赛季夏季赛车辆选择与调校推荐,希望能对各位玩家有所帮助。没有新车喽!从这周开始,FH4的季节赛全是老赛事,奖励也没有新车,对于老玩家来说可能没兴趣了,不过对于刚入坑没多久的萌...
2024-01-10
永劫无间长枪招式用法浅析
《永劫无间》的长枪在近战武器中有着较大的攻击范围,那么长枪都有哪些招式呢?这里小编带来了一份详细攻略,希望可以帮助到大家!武器中枪为百兵之王,在各大历史或武侠小说中都有不容忽视的地位,比如大家耳熟能详的常山赵子龙就是手持一杆长枪。在上个测试的demo中推出了长枪这个武器,...
2024-01-10
骑马与砍杀2 1.6.0版本军团野战打法教程
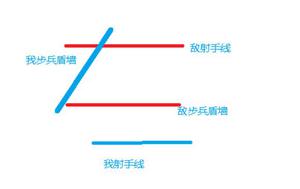
《骑马与砍杀2:领主》中军团野战是游戏中后期玩家遇到的主要战斗类型,那么1.6.0版本军团野战怎么打?本文带给大家的是骑马与砍杀2 1.6.0版本军团野战打法教程,一起来看看吧。1.6.0版本军团野战打法军团野战的方法跟玩家单部队野战不一样,军团战的主力是帝国新兵和帝国射手,尤其是自立初期...
2024-01-10
帝国时代4配置要求一览 推荐配置介绍
《帝国时代4》是一款人气很高的策略类游戏,还有不少小伙伴不知道游戏需要什么配置,今天小编就带大家一起来看看游戏需要哪些配置,对游戏有兴趣的小伙伴可以快些准备起来啦。帝国时代4配置要求最低配置需要 64 位处理器和操作系统操作系统: Windows 10 64bit处理器: Intel Core i5-6300U内存: 8 GB RAM显卡...
2024-01-10
文明6征服玩法简单分析
《文明6》是一款策略战棋类游戏,玩家们可以选择自己喜欢的文明通过各种方式取得游戏的胜利,其中征服胜利的玩法有哪些套路呢,想了解的玩家请看下面文明6征服玩法简单分析吧。文明6征服玩法对于文明6的征服胜利,如果是远古时期开局,无非是走两条线:弓箭小马线或弓箭铁剑线。理论上也可...
2024-01-10
猎人野性的呼唤DLC阿罗约保护区内容介绍
《猎人:野性的呼唤》即将发布新的DLC阿罗约保护区,部分玩家可能还不清楚,下面就和小编一起来看看猎人野性的呼唤DLC阿罗约保护区内容介绍吧。阿罗约保护区《猎人:野性的呼唤》公开全新DLC地图「阿罗约保护区」的宣传片,其中展现了生活在墨西哥索诺兰沙漠的动物生态。近日,Expansive Worlds工...
2024-01-10
英雄联盟手游赛季更新魄罗能量会清零吗
魄罗能量不会清零,在新赛季中会被清零的只有海克斯能量,就是打排位的时候集满能量会给一个海克斯盾的东西,其他的道具不会清零玩家可以放心;魄罗能量是英雄联盟中一种非常珍贵的货币,有很大的用处,魄罗能量槽中的能量就会消失对应的数量。 1.新赛季会被清零的只有海克斯能量,就是打...
2024-01-10
斗罗大陆魂师对决天斗争霸活动怎么参与
斗罗大陆魂师对决天斗争霸是游戏中最新推出的玩法,相信各位小伙伴还不知道怎么参与到当中吧。别急,小编这就给大家带来最全的活动攻略,快来一起看看吧。 斗罗大陆魂师对决天斗争霸活动怎么参与 一、天斗争霸 开启时间:开服天数≥14天后的周日20:10~21:00 玩法奖励:魂骨、魂环、宗门贡献、...
2024-01-10
炉石传说贫瘠之地奖励怎么样
对于炉石传说即将上线的贫瘠之地锤炼版本,很多玩家都是相当的期待!那么在这一次的大版本中,究竟更改添加了哪些奖励呢?今天小编在这里,就来为大家好好地讲解一下吧! 炉石传说贫瘠之地奖励路线介绍:贫瘠之地的锤炼奖励路线包含了标准模式扩展包的卡牌包、祖达萨卡背图案、旅店通票...
2024-01-10
《欧陆风云4》新手图文教程攻略
欧陆4的确是一款好游戏,容易让人沉迷,但对新上手的人来说也有点难度,看见好多人有疑问,我也是新手,玩了一段时间,就出来分享下吧,希望能够给大家带来一些帮助,本人能力有限,有些不妥之处,还请指正。 一、行政: 1.国家制度和属性加成(研发行政科技会改变) 2.国王能力:分别是行...
2024-01-10
《英雄联盟》派克辅助怎么玩?
英雄联盟派克辅助怎么玩?在今年的S赛中,DK战队的辅助选手Beryl一共使用了8个不同的辅助英雄,在辅助位置的发挥来看是目前最为亮眼的存在,下面小编就带来英雄联盟派克玩法介绍,一起来看看吧。 英雄联盟派克玩法介绍 核心玩法 Beryl派克的出装方法最大的亮点就在于直接放弃了神话装备,...
2024-01-10
《缺氧》游戏甜素甲虫养殖方法介绍
缺氧游戏甜素甲虫是什么?作为眼冒金星dlc新加入的小动物,不少原版玩家都不清楚甜素甲虫是什么小动物,怎么养殖比较好,下面小编就为大家带来缺氧甜素甲虫养殖方法介绍,一起来看看吧。 缺氧甜素甲虫养殖方法介绍 甜素甲虫 特点:照料虫果植株。 消耗:硫。 用途:产生蔗糖。 备注:将甜素...
2024-01-10
冒险岛2苦中带甜的巧克力获得攻略
冒险岛2最近提前放出了情人节的活动以及相关道具奖励,很多玩家还不知道苦中带甜的巧克力要怎么得到,下面小编来为大家详细介绍一下,感兴趣的一起来看看吧! 冒险岛2苦中带甜的巧克力怎么得 1、首先玩家需要在活动时间内登录游戏。 2、登录游戏即可获得情人节巧克力箱和桃心装饰糖果末。 3...
2024-01-10
重生细胞国王之手新手攻略
重生细胞中国王之手简称王手,是一个很难打的boss,攻击手段丰富,很多玩家不清楚提高血量还是伤害,重生细胞国王之手怎么打?下面小编给大家带来重生细胞王手打法攻略。 重生细胞国王之手怎么打 打法技巧: 想要打过王手首先不考虑高血量,因为你血量最高也就三万,三细胞的时候王手就能三...
2024-01-10

