
switch光遇服务器介绍
switch光遇是哪个服?这款游戏除了手机版之外,还有任天堂switch版本,有不少玩家就是在用switch玩光遇,此平台还有马里奥地图。下面带来switch光遇服务器说明,希望对大家有所帮助。switch光遇是国际服吗?属于国际服,而非国服,也就是说国服账号无法登录switch平台,只有国际服才能绑定switch,完成...
2024-01-10
switch光遇要不要会员
switch光遇需要会员吗?光遇不仅有手机版,还有比较特殊的任天堂switch版本,此版本有马里奥地图,可以和国际服互通。下面带来switch光遇账号登陆问题解答,希望对小伙伴们有所帮助。switch光遇登陆要会员吗?不需要任天堂会员。没有任天堂online会员也可以联网玩,和很多网络游戏不一样,不仅仅本...
2024-01-10
switch
1、首先插上电脑hdmi线和switch底座连接,switch底座插上电源线和hdmi线。 2、把底座的hdmi线另一端连接采集卡,采集卡用的usb3.0免驱,采集卡的另一端连接电脑的usb3.0线。 3、把switch主机放入连接好的底座,如果需要采集声音,要连接好声卡。 4、然后双击打开电脑上安装好的OBS录制软...
2024-01-10
switch和ps4区别
品牌型号:华为MateBook D15系统:Windows 11ps4是彻底的游戏主机,而switch则是有主机和掌机2种模式。switch独占大作有塞尔达传说,马里奥赛车,马里奥奥德赛,宝可梦剑盾,火焰纹章风花雪月等等。ps4独占游戏有战神,漫威蜘蛛侠,女神异闻录,血源等等。switch采用家用机、掌机一体化设计。新机不锁区,支持1920*1080电视输出和1280*720掌上输出。港版...
2024-02-01
《异星工厂》计划为Switch添加键盘鼠标支持
根据《异星工厂》官网的一篇新博文,《异星工厂》的销量在今年圣诞节期间达到了一个新里程碑:350万,官方表示他们仍然保持了每年约50万份的稳定销量和一定的销售额。此外,《异星工厂》Switch版的发售也进展顺利,到目前为止共售出了4万多份,与预期相符,...
2024-01-10
原神在steam上叫什么?在switch叫什么?
米哈游这次真的动真格了,我们不仅可以在手机上玩《原神》,还可以在PC端玩《原神》,而且惊喜的是,它还将登陆PS4,steam,switch,真特么的惊喜啊! 8月29日,米哈游官方宣布《原神》(Genshin Impact)将于9月28日登陆PlayStation4,也就是说届时《原神》全球同步公测(PS4、iOS、Android、PC)将在...
2024-01-10
switch尺寸
品牌型号:华为MateBook D15系统:Windows 11switch尺寸为102mm*239mm*13.9mm。Switch支持三种游戏模式,除了掌机外还可以加上底座后输出视频信号,或者拆卸手柄打开支架后的桌面模式。switch采用家用机、掌机一体化设计。新机不锁区,支持1920*1080电视输出和1280*720掌上输出。港版2017年3月3日发售,台版12月1日发售,中国大陆版...
2024-01-19
你惊动了witch是啥梗
你惊动了witch是指游戏《求生之路》中在惊动感染者“witch”时显示的一句台词,一般用来表示惊动了一个比较强大的敌人。“你惊动了witch”里面的witch是游戏里的一个特殊感染者,她不像其他的感染者一样主动去攻击玩家,而是被动攻击玩家,只有玩家激怒她或者攻击她时,她才会进行反抗,攻击该...
2024-01-10
switch是不是有内置小风扇
switch是不是有内置小风扇,一起来了解一下吧。 switch有内置散热小风扇。 任天堂Switch(Nintendo Switch),简称NS,是任天堂公司于2017年3月发布的主机,采用家用机、掌机一体化设计。新机不锁区,支持1920*1080电视输出和1280*720掌上输出。 公开的NS游戏中,已超过160款游戏宣布支持中文。Nintendo Switch...
2024-01-10

Word换行时英文单词不分开的设置方法
我们在日常使用Word文档学习的时候发现,有些时候我们在一行的末尾的时候如果输入的是英文单词或者句子的时候,单词会被分开而且换行,直接影响了我们的阅读体验,甚至有些时候容易造成误会,那么怎么调呢?下面小编就给大家带来Word换行时英文单词不分开的设置方法。 操作步骤...
2024-01-10
如何使用Excel高亮查找出来的单元格
熟练使用Excel表格能够有效提高我们的办公效率,其中,掌握一些小技巧对我们提高办公效率是很关键的。在大多数人都使用最基本的表格制作时,你能够高亮查找处理单元格就突出你的能力了,话不多说,就让我们来学习如一下如何高亮来查找。 Excel高亮查找步骤: 在工作中我们可...
2024-01-10
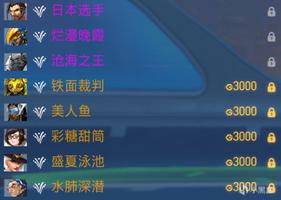
守望先锋夏季运动会新增内容一览
守望先锋即将更新2021夏季运动会活动,活动中追加了部分可解锁的英雄皮肤,下面请看守望先锋2021夏季运动会新增内容一览,供各位玩家参考。皮肤共8个皮肤。盛夏泳池、水肺深潜、美人鱼、彩糖甜筒、铁面裁判为传说品质,可在活动期间以3000金币解锁。日本选手、浪漫晚霞、沧海之王为史诗品质,...
2024-01-10
神佑释放创始人礼包内容分享
创始人礼包是神佑释放这款游戏中内购元素之一,购买该礼包可获取资源与坐骑,那么本文带来神佑释放创始人礼包内容分享,想了解的玩家可以参考。▶ 豪华创始人礼包◇ 商品详情创始人礼包专用称号(继承者)使用时获得【继承者】称号。称号是在设置使用时,在角色的头上显示的文字表现。重武装...
2024-01-10
《云顶之弈》12.2版本7炼金螃蟹主C阵容运营思路分享
云顶之弈12.2版本中的7炼金螃蟹主C阵容该怎么玩呢?在12.2版本中螃蟹进行了一次加强,所以在这个版本中可以用螃蟹去当主C了,今天给大家带来的是炼金枪手阵容,大家对于这一套阵容的玩法如果不了解的话,可以来看看小编下文中为大家带来的详细攻略。 《云顶之弈》12.2版本7炼金螃蟹主C...
2024-01-10
原神1.5版本新增成就全集详解
自原神1.5版本上线以来就保持着居高不下的热度,但很多小伙伴都不清楚1.5版本增加了什么成就,这里小编带来了一份详细攻略,希望可以帮助到大家!1.5版本新增的成就可以分成三类:天地万象隐藏成就、家园相关成就、邀约相关成就。让我们一起来盘点一下这些你有没有都完成~天地万象隐藏成就1.5...
2024-01-10
终焉之莉莉:骑士寂夜攻略大全 新手攻略
近日《终焉之莉莉:骑士寂夜》终于正式发售啦,今天小编就为大家带来终焉之莉莉:骑士寂夜攻略大全,帮助刚入坑的小伙伴们能够快速上手游戏,还在等什么,快来和小编一起看看吧。终焉之莉莉:骑士寂夜攻略大全巫女动作跳跃:在不强制打断跳跃动作的情况下,跳跃的高度是固定的,长按跳跃...
2024-01-10
《最终幻想7重制版》召唤兽三连战成就完成方法介绍
最终幻想7重制版游戏中召唤兽三连战的成就该怎么去完成?这个成就可以说是最难达成的成就之一了,许多玩家将剧情全部通过之后都没有获得该成就,那么下面就让小编初一十五来为大家分享一下该成就的完成方法吧。 《最终幻想7重制版》召唤兽三连战成就完成方法介绍 这个成就看似...
2024-01-10
《DNF》105等级版本cp武器强度详解
DNF105等级版本中新公布了全新的职业的cp武器,相信大家对于这方面应该是十分感兴趣的,最优先关注的点应该是cp武器的强度问题了,那么今天小编就在这里给大家来详细的分享介绍一下各个职业cp武器的强度,对此感兴趣的话就跟着一起来看看吧。 《DNF》105等级版本cp武器强度详解 制式...
2024-01-10
《战地2042》全部载具操作使用心得说明
战地2042游戏中有很多的载具,主要能够分为轻型载具、重型载具和飞行载具三类,不过想要全部玩懂这些载具的话还是比较有难度的,不少玩家对此应该还不太了解吧,那么下面就让小编初一十五来为大家详细的分享一下全部载具的使用心得吧。 《战地2042》全部载具操作使用心得说明 jet...
2024-01-10
梦幻之星OL2新起源玛格纳斯山技能点位置图示
不少玩家可能还不太清楚《梦幻之星OL2:新起源》中玛格纳斯山的技能点位置,下面就一起来了解看看吧。玛格纳斯山技能点位置一览先到这个传送点然后跳下悬崖从瀑布进去红圈是刚刚的传送点 绿圈是跳下去之后要进去的瀑布进去之后直走会遇到一个岔路 往左边那条路走就会到了...
2024-01-10
原神2.0稻妻各秘境解锁汇总
原神2.0版本已经更新,稻妻地区有很多秘境需要玩家解密开启,那么这些秘境都该怎么解锁呢?下面带给大家的是原神2.0稻妻各秘境解锁汇总,一起来看看了解一下吧。原神2.0稻妻秘境开启攻略恶王亭秘境一.秘境正确解锁姿势恶王亭秘境打开是需要完成【远古羽氏遗事】的其三部分的哟~具体解决方案...
2024-01-10
怪物猎人崛起天彗龙大小金攻略
怪物猎人崛起之中怪物都有大小金之分,天彗龙作为最近的boss,很多小伙伴不知道这个boss大小金该如何打,这里小编带来了一份详细攻略,希望可以帮助到大家!我刷齐天彗的版本不是现在的3.2,这导致刷的任务和过程都有点不一样,版本的影响等一下说,先说过程问题。由于3.0时期的天彗有特殊尺...
2024-01-10
文明与征服善德女王怎么加点
文明与征服善德女王加点中天赋必须要满星才能触发第四天赋的洞察效果(免疫控制),大佬的话可以升满,平民可以看自己,需要智力就点第二个,需要防御就点第三个。面板加点主要看搭配的技能,如果是对友军增益的可以点迅捷,比如搭配长生军剑舞点一手迅捷就不错。若不用辅助友军的技能,可...
2024-01-10
【spring-boot】 springboot整合quartz实现定时任务
本文内容纲要:【spring-boot】 springboot整合quartz实现定时任务在做项目时有时候会有定时器任务的功能,比如某某时间应该做什么,多少秒应该怎么样之类的。spring支持多种定时任务的实现。我们来介绍下使用spring的定时器和使用quartz定时器 1.我们使用spring-boot作为基础框架,其理念为零配置文件...
2024-01-10
航海王热血航线这位坚强的少女答案
热血航线猜猜猜活动,坚强的少女非常爱钱、喜欢橘子,手臂上还有纹身,线索很多,那么热血航线这位坚强的少女是谁?下面一起看看航海王热血航线这位坚强的少女答案,一起看吧。 热血航线这位坚强的少女是谁 答案介绍:娜美 手臂上有纹身,很爱钱,喜欢橘子。 娜美介绍 1、天赋点属性优先级...
2024-01-10
天涯明月刀手游钓鱼一级地点在哪?
天涯明月刀手游钓鱼一级地点在哪?不少玩家想要进一步了解厨师身份钓鱼的一级地点,本篇文章为您介绍钓一级鱼的位置,敬请一览。 天涯明月刀手游钓鱼一级地点在哪? 首先当玩家等级达到37级之后可以开启身份玩法,之后就可以自动接收到一个引导任务“钓鱼初体验”,根据这个任务找到钓鱼...
2024-01-10
狐妖小红娘手游阵容攻略
狐妖小红娘手游中阵容搭配的学问还是比较大的,那么到底要怎么搭配阵容最厉害呢?有什么好的流派选择呢?希望下面这篇狐妖小红娘手游阵容攻略大全能帮到大家。 反击流阵容 核心:翠玉灵 传承:回春(生命) 妖魂:绿色生命*2, 蓝色速度*4 反击兵1号:红中 传承:破斧(攻击) 妖魂:红色爆...
2024-01-10
影之刃3史上最全的平民玩家攻略
内测氪了一华服,公测氪了30战令,现在所有图都开了,基本上都能秒秒秒(不过因为现在走剑神套,急需开放魔套来提升,所以无尽10现在还没戏) 这是心法的养成情况 ps:芳华280抽了,活动结束前可以紫1,余下的2w元宝看看直播考虑要不要丢入万魔池 职业选择——个人推荐无锋,至少这个职业我感...
2024-01-10

