
苹果5s怎么修改id密码?
苹果 5s怎么设置id密码和验证密码?设置步骤:1.首先、要去下载一个iTunes、百度搜索栏中输入iTunes、在打开的页面点击下载即可2.打开iTunes、找到右上角处(商店)一栏3.点击下拉栏中的创建APPLE ID4.在新显示的界面点击(继续)5.条款与条件以及Apple的隐私政策下拉到右下角、在已阅读并同意以上条款...
2024-01-10
Couchbase中的存储桶密码
我正在创建一个演示项目,用于使用springboot和Couchbase进行相对编程。我在application.properties文件中设置了以下属性:spring.couchbase.bootstrap-hosts=localhostspring.couchbase.bucket.name=vanquishspring.couchbase.bucket.password=spring.data.couchbase.repositories.type=auto由于创建该密码时我没有任何存储桶级密码。尽管...
2024-01-10
u盾密码是几位数
品牌型号:Redmibook Pro 15系统:Windows10u盾密码是6到8位数。初始密码为12345678,可以修改,密码可为数字或是英文字母。优盾是U盾的俗称,是网银安全的卫士。U盾,即工行2003年推出并获得国家专利的客户证书USBkey,是工行提供的办理网上银行业务的高级别安全工具,用于在网络环境里识别用户身份的数字证书,也是目前网上银行客户端级别最高的一种安全工具。U盾采用...
2024-01-06
UUID.randomUUID()是否适合用作一次性密码?
正如前面所讨论的,确认电子邮件应该有一个独特的,(几乎)未猜测的代码-基本上是一个一次性密码 --in确认链接。UUID.randomUUID()文档说:使用加密强度高的伪随机数生成器生成UUID。这是否意味着在正确实现的JVM中的UUID随机生成器适合用作唯一的(实际上)不可猜测的OTP?回答: 根据UUID规...
2024-01-10
Paramiko错误:读取SSH协议标题时出错
我正在使用Fabric作为构建脚本。我只是克隆了一个虚拟机并创建了一个新服务器。Fabric脚本(在下面使用paramiko)可以在一台服务器上正常运行,但不能在另一台服务器上正常运行。由于它是一个克隆,所以我不知道会有什么不同,但是每次我运行Fabric脚本时,都会收到错误消息Errorreading SSH protocolbanne...
2024-01-10
mysql order by rand()性能问题和解决方案
我使用rand()命令从数据库中生成随机行而没有任何问题,但我得知随着数据库大小的增加,此rand()会导致服务器负载沉重,因此我正在寻找另一种方法,并尝试通过生成一个随机数使用phprand()函数并将其作为id放入mysql查询中,这非常快,因为mysql知道行ID,但问题是在我的表中所有数字都不可...
2024-01-10
《Last Order》抢先体验版2/17正式推出!活用钩绳施展各种招式打倒巨大头目
日本独立开发工作室Kujira Dance Room宣布,将预定自2月17日起,在PC Steam上推出自家开发的2D动作游戏《Last Order》抢先体验版让玩家们先行下载试玩。 《Last Order》为一款2D横向卷类型的动作游戏,玩家将在这个有着自我思考能力的机械横行的荒废世界里,使用钩绳作为武器来进行移动或攻击等各式各样...
2024-01-10
Fate Freedom Order攻略大全 FGO愚人节小游戏玩法介绍
Fate Freedom Order这款小游戏,相信小伙伴们都期待已久,那么本次愚人节小游戏规则是什么呢,还不知道的玩家一起来看看吧。FGO2021愚人节小游戏玩法介绍FGO每年愚人节的时候都会上线一款限时开放下载和游玩的恶搞彩蛋小游戏,而今年推出的就是这款Fate Freedom Order了。这次的游戏内容很简单,...
2024-01-10

【WPS教程】如何在表格中查找统计相同颜色的单元格个数?
使用WPS Office打开表格,快捷键“Ctrl+F”打开查找功能,点击“选项”。点击“格式”,选择“从单元格选择格式”--->“背景颜色”。选择需要查找统计的颜色后点击“开始查找”。即可统计好表格同颜色单元格个数。...
2024-01-10



【WPS教程】在PDF阅读模式下,如何使用翻译功能?
使用WPS Office打开PDF文档。点击“开始”--->“阅读模式”进入到阅读模式。点击“翻译”,根据需要选择“划词翻译”或“全文翻译”使用。...
2024-01-10

【WPS教程】在简历助手编辑简历时,如何修改内容?
打开 WPS ,在稻壳中打开“简历助手”功能。 打鼠标双击需要修改的模块,可根据需要进行调整。 如果是纯文字部分,双击后进入编辑状态,根据需要进行输入即可。...
2024-01-10
怎么关闭WPS的热点及广告推送?WPS广告永久关闭方法
作为一款免费的办公软件,WPS受到了非常多的用户喜爱,但是也有不少人表示在使用过程中经常会弹出广告推送,很影响使用体验。那么如何关闭WPS的热点及广告推送呢?下面就和大家分享一下。 设置步骤: 1、首先打开WPS,点击主页上方的全局设置,选择配置和修复工具; ...
2024-01-10
WPS中在Excel批量输入相同内容办法
我们在处理大数据的时候,经常会遇到相同的内容,大多数小白遇到这种问题,肯定一股脑的都选择复制粘贴,甚至有的只能手打慢慢输入,这样做的效率太低了,特别浪费时间。那么有没有什么好的办法来解决这个问题呢?下面就教给大家在Excel中批量输入相同内容的方法。 Excel中批量输...
2024-01-10
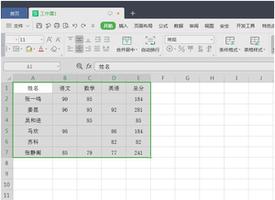
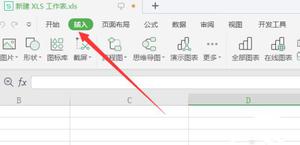
Excel表格的截图要怎么才可以保存为PDF?
Excel是我们最常使用的一款办公表格软件,有的时候我们需要在Excel表格中进行截图,但是保存的时候想要保存为PDF格式应该怎么保存呢?下面就带着大家一起学习一下吧! 操作方法: 1、打开Excel表格,点击菜单栏的插入选项卡; 2、再选择插入选项卡下的截屏选项; 3...
2024-01-10
Wps打印区域怎么设置?
Wps打印区域怎么设置?使用wps办公软件进行编辑打印很常见,打印的设置很多都是使用默认的,那么如果我们需要自己选择区域进行打印的话要怎么设置呢?快来学习下具体的教程吧。 Wps打印区域怎么设置 1、点击左上方的WPS表格,找到【打印预览】选项,点击打印预览。 2、...
2024-01-10
wps标尺怎么调出来?
wps标尺怎么调出来?在wps办公软件里,标尺是非常实用的一个功能,在编辑的时候能很好的帮助用户进行文档调整,那么对于不熟悉的用户来说,wps标尺要怎么调出来实用呢?来看看具体的方法吧。 wps标尺怎么调出来? 1、点击wps的菜单中的 视图 的选项菜单。 2、进行点击了...
2024-01-10
PPT中怎样把文字转成图示?PPT把文字转成图示的方法
当我们制作PPT时,我们总是希望我们的PPT图形更美丽,而且很漂亮,它很明亮。那么PPT中怎样把文字转成图示呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下PPT把文字转成图示的教程吧,需要的朋友可以参考下哦。 操作步骤: 点击一下文本框,在出现的“文本工具”...
2024-01-10
《魔兽世界TBC怀旧服》T4套装兑换心得分享
魔兽世界TBC怀旧服游戏中的T4套装该怎么去进行兑换?相信许多的玩家对于这一方面都不太清楚,那么今天小编就为大家带来了一份十分详细的兑换攻略,如果大家感兴趣的话就赶紧来看看吧。 《魔兽世界TBC怀旧服》T4套装兑换心得分享 最近有不少玩家询问是否开了P3之后T4和T5套装就能够...
2024-01-10
原神荒海遗迹降水位机关解谜教学
原神之中神樱大祓任务玩家将会前往荒海遗迹探险,很多小伙伴进去以后一团雾水不知道该干嘛,这里小编带来了一份详细攻略,希望可以帮助到大家!机关1首先是最开始五个石头那部分,大概简图如下目的就是移动四角的石头使有花纹的面同时朝向中间石头所朝向的地方(中间石头不可转向)。这里...
2024-01-10
使命召唤战区第四赛季季中步枪武器数据评析与推荐
使命召唤战区步枪是游戏中的主力武器之一,第四赛季季中版本有哪些主流步枪武器?接下来请看使命召唤战区第四赛季季中步枪武器数据与强度评析,希望能对各位玩家所有帮助。AK-47(冷战)爆头伤害倍率从1.62降低至1.5上半身伤害倍率从1.2降低至1第一把枪,就发现测试出来和乌鸦描述的不一样。但我...
2024-01-10
绝地求生实验室变异者防御模式玩法分享
变异者防御模式即将在绝地求生的实验室推出,还不了解这个模式的玩家可以参考这篇绝地求生实验室变异者防御模式玩法分享,一起来看看参考一下吧。绝地求生实验室变异者防御模式玩法各位玩家们大家好!欢迎收看本期的PUBG实验室公告。在本期PUBG实验室中,我们为大家带来了一个与变异者展开激...
2024-01-10
《魔兽世界怀旧服》死亡泥潭任务流程分享
魔兽世界怀旧服死亡泥潭任务要求就是死亡泥潭击杀怪物,采集药物,还是比较简单的,今天带来了详细的任务攻略,跟着流程走就可以顺利通关了,还带来了重结缔皮的购买方法和获取攻略,一起看下吧。魔兽世界怀旧服死亡泥潭任务怎么做任务要求:在死亡泥潭击杀怪物,采集药物(其实这个任务就...
2024-01-10
怪物猎人物语2破灭之翼火龙雷属性基因搭配分享
怪物猎人物语2破灭之翼作为最火ip怪物猎人的最新作品,每个属性的怪物的基因搭配都不相同,很多小伙伴不知道怎么搭配不同的基因搭配,这里小编带来了一份详细攻略,希望可以帮助到大家!炎王龙起爆小(力量)火罩特大起爆特大(力量)火场怪力特大(力量)炸弹客特大(力量)鞭子大(力量...
2024-01-10

