
怎么快速制作出文字动画效果?
怎么快速制作出动画文字效果?文字动画效果速度慢?可以试试Aescripts Scribe,这款AE插件是一款可以快速制作出文字动画效果的脚本。Scribe带有6个单行动画就绪字体,当您需要为手写文本制作动画时,它是完美的选择。选择所需的字体,输入字体大小,填写文本并点击按钮 - 您将获得包含所有字母的形状图层。通过转到“效果”选项卡并更改“结束”值,快速调整书写演变。更重要的是,调整笔触大小以获得...
2024-03-08
Jsplump动态绘制状态机图
我使用jsplumb绘制动态状态机图。点击一个按钮后,我需要在绘图区域添加新框,并允许用户根据需要定位它。Jsplump动态绘制状态机图我没有得到任何适当的,容易理解的文档。我尝试了几件事:var i=8; function AddDiv() { var obj = new Date(); var Div = $('<div/>', { 'class':'box ui-draggable ui-draggable-handle ui...
2024-01-10
Wps如何制作空心字体?wps文字添加轮廓描边效果的技巧
怎样通过文字添加轮廓描边效果制作空心字呢?在平时看见同事做的空心字体特别有档次,于是自己也想制作,今日为你们带来的文章是关于wps文字添加轮廓描边效果的技巧,还有不清楚小伙伴和小编一起去学习一下吧。 操作步骤: 我们【插入】-【文本框】输入夏天的英文字【SUMMER...
2024-01-10
如何在WTForms中生成动态字段
我正在尝试根据此文档http://wtforms.simplecodes.com/docs/1.0.2/specific_problems.html#dynamic-form-composition在WTForms中生成具有动态字段的表单我有这个子窗体类,它允许用户从列表中选择要购买的物品:class Item(Form): itmid = SelectField('Item ID') qty = IntegerField('Quantity')class F(Form): pas...
2024-01-10
【WPS教程】如何在WPS演示(PPT)文件中制作动态数字效果?
使用WPS Office打开演示文件,选中已插入的数字。点击“动画”,点击动画预览右侧的展开图标,在“进入”中选择“动态数字”即可。...
2024-01-10
【WPS教程】如何制作PPT滚动数字(动态数字、数字播放)?
首先,单击“插入”选项卡-“文本框”按钮,插入一个文本框。然后,在文本框中输入数字,如输入99。 选中文本框,单击“动画”选项卡-“动画窗格”按钮。在弹出的“动画窗格”侧边栏中,单击“添加效果”按钮,找到“动态数字”。这样当播放幻灯片时,就可以呈现文本框内的数字从1滚动到99...
2024-01-10
《恋与制作人》【盛冬漫舞】动态SP【许墨·慢动作焰火】
“或许现在……并不适合停下。” 1月17日~1月29日,许愿树【盛冬漫舞】主题活动开启。 全新双面动态SP羁绊【许墨·慢动作焰火】限时上架许愿树,活动期间限时开放商店兑换,期间概率UP! 累计许愿,获取羁绊服装奖励! 心灵探秘:慢动作焰火 陌生的游轮上,他突然和你玩起了“初遇”的游戏。 ...
2024-01-10
《恋与制作人》【盛冬漫舞】动态SP【李泽言·至无隙无间】
“只有你能给我最想要的。” 1月17日~1月29日,许愿树【盛冬漫舞】主题活动开启。 全新双面动态SP羁绊【李泽言·至无隙无间】限时上架许愿树,活动期间限时开放商店兑换,期间概率UP! 累计许愿,获取羁绊服装奖励! 心灵探秘:至无隙无间 永远有条不紊、不露破绽, 即使是在舞蹈中,也不知该...
2024-01-10
《恋与制作人》【盛冬漫舞】动态SP羁绊「周棋洛·我心亦雀跃」
“这样你就满足了吗?” 1月17日~1月29日,许愿树【盛冬漫舞】主题活动开启。 全新双面动态SP羁绊【周棋洛·我心亦雀跃】限时上架许愿树,活动期间限时开放商店兑换,期间概率UP! 累计许愿,获取羁绊服装奖励! 心灵探秘:我心亦雀跃 当追梦少年决定起舞时, 足尖疼痛、额前汗水,都抵不过远...
2024-01-10
龙凤谐鸣天作之合,《恋与制作人》宫廷主题「翔鸾游龙」动态SP羁绊登场
网石棒辣椒今(17)日宣布,超人气恋爱手游《恋与制作人》即日起推出限时全新许愿树宫廷主题「翔鸾游龙」动态SP羁绊,邀请玩家和心仪的「他」共度岁末年终的浪漫时光。此外,春节将至,游戏内「玉兔迎春」累计储值回馈活动,以及春节主题「岁初景明」纪念R羁绊登场,玩家将可参与活动搜集...
2024-01-10
PPT怎样制作圆形文字?PPT圆形文字制作方法
我们平时使用PPT的时候会经常觉得单纯的文字排版枯燥无味,想要增加一些文字效果,想方设法的想学习怎么制作文字效果。下面小编就给大家带来一片如何使用PPT制作圆形文字,希望大家喜欢! 操作步骤: 1、打开PPT,新建文档,输入需要制作的文字内容,设置文字大小; 2...
2024-01-10
将文字浮动到右下角
我有一个带有段落和标题的文本容器。我想在页面的底部将图像浮动到页面的右侧,而文字环绕图像。图像的底部应与最后一段的底部齐平。页面宽度是可变的(响应),但是图像尺寸是固定的。是否可以在HTML和CSS中完成此操作(CSS3很好)?如果没有,可以用最少的Javascript完成吗?这是我要完成的...
2024-01-10
试图通过传递动态光标来生成导出到csv
我想构建可修复的函数来导出数据表格用户选择任意列的用户选择任意数量的列用户选择csv文件我搜索,发现他们是远离像... link here ...和另一种方式使用我选择的动态光标,但我得到如下所示的错误试图通过传递动态光标来生成导出到csv我试图使用具有RETURN类型的CURSOR但是,只有通过嵌入式动态OPEN...
2024-01-10
ps门票制作
PS门票是近年来颇受欢迎的一项服务,门票的制作方法、费用等都成为用户关注的话题。那么如何制作一张独具特色、符合需求的门票呢?本文将为大家详细介绍。1.门票设计门票设计是门票制作的关键环节,需要根据不同的目的和场合进行设计。比如,如果门票是用于音乐会、演唱会等大型活动,则...
2024-01-10
门票制作ps
门票制作ps——让你的门票更加吸引人眼球门票设计的重要性门票设计对于景区、演出、展览等活动来说是非常重要的。一份好的门票不仅仅是一个入口凭证,更是吸引消费者的重要方式之一。门票制作ps,是一种很常见的门票设计软件,它可以帮助我们快速制作出漂亮的门票。门票设计的基本要求门...
2024-01-10
ps如何制作草地立体字?立体字制作教学
不知道大家有没有发现,现在网络上有很多靠教PS作为副业的人,当然现在的人也越来越趋于学PS。PS确实是当下很吃香的知识,但是有很多人会PS,却苦于不会把自己的知识转换成一些视频输出,所以也就无法用它成为知识付费的副业,那么ps怎样设计制作大气好看又逼真的草地立体字?运用好PHOTOSH...
2024-01-10
女方出阁拱门横幅
xx府千金xxx出阁鸿禧。恭贺xx出阁之喜,百年好合,永结同心。喜结良缘,凤凰于飞。同德同心,甜蜜佳缘。女方出阁拱门横幅(一)1、郎才女貌,良缘夙缔。2、姻缘天注定,恩爱到百年。3、见证幸福路,缔造完美时。4、鱼水千年合,芝兰百世馨。5、白首成约,终身之盟。6、新婚快乐,美满良缘。佳偶天成,天作之合。7、新婚志喜,百年琴瑟。缘订三生,鸳鸯比翼。8、永结同心,盟结良缘。喜结连理,连理交枝。女方出阁拱...
2024-02-25
恋与制作人sp进化需要多少碎片
恋与制作人sp进化需要多少碎片?SP卡的进阶究竟需要多少碎片,小伙伴们心里应该还没有底吧,今天游乐园游戏小编就给大家带来了恋与制作人sp进化碎片需求,有需要的小伙伴一起了解一下吧。恋与制作人sp进化碎片需求碎片需求量:10,30,50,70,20,25,30,40,55,70。目前来看已经是1+5张卡了。如...
2024-01-10
JavaFX TableView动态列和数据值
我正在使用JavaFX使用一个简单的CSVViewer测试自己,并且无法填充表格数据。我确实动态创建了列,但是数据值是不行的。我在网上搜索后发现了几种方法,但是所有方法都包括带有自定义类(包括获取/设置)的ObservableList,该类在CSV查看器中必须是动态的(CSV可以有任意数量的列,这意味着可以有任意...
2024-01-10
王梓薇:官宣后我的ip就没动过就没进过组
王梓薇回应被换角一事:“官宣后我的ip就没动过,就没进过组。” 稍早时,安悦溪也回应过以爱为营被换角,称自己只是正常的试戏流程。 安悦溪回应“换角”一事 11月已定的新戏被临时换角 12月初收到新戏的试戏要求 以爱为营是11月底开机,官宣王梓薇参演 看来是开机后,剧组觉得不合适,把...
2024-01-10
如何动态设置div的宽度和高度取决于内容
我想将.editBokningar div设置为在添加内容时动态更改。由于100%,它现在几乎占据了整个屏幕。我怎样才能实现这个最好的方式?片段高度在此处不准确。在片段中,高度保持接近于内容。如何动态设置div的宽度和高度取决于内容.EditBoking { width: 100%; height: 100%; margin: 15px 0px 15px 0px; b...
2024-01-10
在Javafx中动态更改矩形的颜色
我在中创建两个javafx.scene.shape.Rectangle对象,GridPane然后执行以下操作。rectArray = new Rectangle[2];boardGrid.setStyle("-fx-background-color: #C0C0C0;");rectArray[0] = new Rectangle(12,12);rectArray[0].setFill(Color.AQUA);boardGrid.add(rectArray[0], 2, 0);rectArray[1] = n...
2024-01-10
pr电子相册如何制作?制作pr电子相册的教程
Adobe Premiere是一款功能强大的视频编辑软件,能够帮助用户编辑画面质量,那么有用户问我想要自己制作一本电子相册如何操作?下面感兴趣的朋友,就和小编一起来看看吧!pr电子相册如何制作?主要步骤:1、素材的采集2、视频的转场与效果的添加、输出基本教程:一、新建项目与导入1、双击打开Adobe Premiere软件,选择新建项目打开软件,新建一个项目,改一下名称和存储位置方便下次寻找,小编这...
2024-01-17
PPT如何制作结构图?PPT制作结构图教程
PPT作为最常用的办公软件之一,其中的许多小技巧我们必须要学会。结构图在我们办公中经常会用到,有很多人不会在PPT里面制作结构图,今天以树叶的 结构图为例,教大家怎么在PPT里面制作树叶的结构图,大家看完可以去试一下。 教程如下 1、新建一个空白PPT——点击插入——图片...
2024-01-10
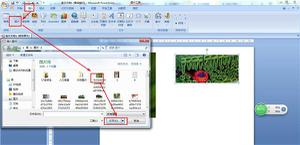
PS新手教程-如何使用ps软件制作图片模糊朦胧的梦幻效果?
如何使用ps软件制作图片模糊朦胧的梦幻效果?给大家介绍如何使用ps软件制作图片模糊朦胧的梦幻效果,一起来看看吧。1.打开ps,导入素材图片。2.把图片图层复制一层;然后使用色彩平衡来调整图片的颜色,只需对中间调进行调整就可以了,参数的设置如图所示。3.添加平面坐标到极坐标的极坐标滤镜效果。4.执行滤镜-像素化-铜板雕刻命令,铜版雕刻滤镜的类型,选择短直线。5.执行滤镜-风格化-查找边缘命令;然后执...
2024-02-14
pr教程:pr制作快闪开场
现在很流行快闪视频,有文字快闪视频的,也有图片快闪视频的,那么这样的视频是如何制作的呢?今天给大家带来的pr教程:pr制作快闪开场。先看一下最终的效果首先,将10张照片导入序列选中第1帧,添加“缩放关键帧”开始帧为100,最后为200并给透明度做关键帧开始0,中间100,最后0选中第一帧素材,右键复制选中全部素材,右键点击复制粘贴属性点确定选中后面5个素材拉到V2,插缝叠加那么效果就做好了以上就是...
2024-02-19
【WPS教程】如何制作分离饼图?
使用WPS Office打开表格,选中需要生成分离饼图的单元格区域。依次点击“插入”--->“全部图表”--->“饼图”--->“插入”。生成饼图后,选中饼图中的扇形区域,拖拽出去即可。...
2024-01-10
AE实例教程-使用AE制作图标动效
Adobe After Effects简称“AE”是Adobe公司推出的一款图形视频处理软件,适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,属于层类型后期软件。使用AE能快速高效的制作出很多酷炫的UI动效,包括非常吸引眼球的动效图标。此次小编就带大家看看如何使用AE制作动效图。首先看下最终效果:是一个很常见的【汉堡包图标】和【删除图标】之间的切换:具...
2024-02-26
PS新手教程-如何使用PS制作抖音风格图片
如何使用ps制作抖音风格图片?给大家介绍如何使用ps制作抖音风格图片,一起来看看吧。1. 在ps中打开我们要处理的照片,将照片复制一遍。2. 双击图层1的缩略图调出图层样式,将通道的R取消。3. 将此图层复制一层,还是在图层样式中将R通道取消,将图层1拷贝向左上移动,图层2向右下移动,初步的故障效果就出现了。4. 在图层1拷贝中用矩形选区画几个长方形,按ctrl+J复制选区。5. 在"滤镜"→"渲...
2024-02-05

