
怎么快速制作出文字动画效果?
怎么快速制作出动画文字效果?文字动画效果速度慢?可以试试Aescripts Scribe,这款AE插件是一款可以快速制作出文字动画效果的脚本。Scribe带有6个单行动画就绪字体,当您需要为手写文本制作动画时,它是完美的选择。选择所需的字体,输入字体大小,填写文本并点击按钮 - 您将获得包含所有字母的形状图层。通过转到“效果”选项卡并更改“结束”值,快速调整书写演变。更重要的是,调整笔触大小以获得...
2024-03-08
将文字浮动到右下角
我有一个带有段落和标题的文本容器。我想在页面的底部将图像浮动到页面的右侧,而文字环绕图像。图像的底部应与最后一段的底部齐平。页面宽度是可变的(响应),但是图像尺寸是固定的。是否可以在HTML和CSS中完成此操作(CSS3很好)?如果没有,可以用最少的Javascript完成吗?这是我要完成的...
2024-01-10
PPT怎样制作圆形文字?PPT圆形文字制作方法
我们平时使用PPT的时候会经常觉得单纯的文字排版枯燥无味,想要增加一些文字效果,想方设法的想学习怎么制作文字效果。下面小编就给大家带来一片如何使用PPT制作圆形文字,希望大家喜欢! 操作步骤: 1、打开PPT,新建文档,输入需要制作的文字内容,设置文字大小; 2...
2024-01-10
《恋与制作人》【盛冬漫舞】动态SP【许墨·慢动作焰火】
“或许现在……并不适合停下。” 1月17日~1月29日,许愿树【盛冬漫舞】主题活动开启。 全新双面动态SP羁绊【许墨·慢动作焰火】限时上架许愿树,活动期间限时开放商店兑换,期间概率UP! 累计许愿,获取羁绊服装奖励! 心灵探秘:慢动作焰火 陌生的游轮上,他突然和你玩起了“初遇”的游戏。 ...
2024-01-10
《恋与制作人》【盛冬漫舞】动态SP【李泽言·至无隙无间】
“只有你能给我最想要的。” 1月17日~1月29日,许愿树【盛冬漫舞】主题活动开启。 全新双面动态SP羁绊【李泽言·至无隙无间】限时上架许愿树,活动期间限时开放商店兑换,期间概率UP! 累计许愿,获取羁绊服装奖励! 心灵探秘:至无隙无间 永远有条不紊、不露破绽, 即使是在舞蹈中,也不知该...
2024-01-10
《恋与制作人》【盛冬漫舞】动态SP羁绊「周棋洛·我心亦雀跃」
“这样你就满足了吗?” 1月17日~1月29日,许愿树【盛冬漫舞】主题活动开启。 全新双面动态SP羁绊【周棋洛·我心亦雀跃】限时上架许愿树,活动期间限时开放商店兑换,期间概率UP! 累计许愿,获取羁绊服装奖励! 心灵探秘:我心亦雀跃 当追梦少年决定起舞时, 足尖疼痛、额前汗水,都抵不过远...
2024-01-10
【WPS教程】如何在WPS演示(PPT)文件中制作动态数字效果?
使用WPS Office打开演示文件,选中已插入的数字。点击“动画”,点击动画预览右侧的展开图标,在“进入”中选择“动态数字”即可。...
2024-01-10
Wps如何制作空心字体?wps文字添加轮廓描边效果的技巧
怎样通过文字添加轮廓描边效果制作空心字呢?在平时看见同事做的空心字体特别有档次,于是自己也想制作,今日为你们带来的文章是关于wps文字添加轮廓描边效果的技巧,还有不清楚小伙伴和小编一起去学习一下吧。 操作步骤: 我们【插入】-【文本框】输入夏天的英文字【SUMMER...
2024-01-10
【WPS教程】如何制作PPT滚动数字(动态数字、数字播放)?
首先,单击“插入”选项卡-“文本框”按钮,插入一个文本框。然后,在文本框中输入数字,如输入99。 选中文本框,单击“动画”选项卡-“动画窗格”按钮。在弹出的“动画窗格”侧边栏中,单击“添加效果”按钮,找到“动态数字”。这样当播放幻灯片时,就可以呈现文本框内的数字从1滚动到99...
2024-01-10
Jsplump动态绘制状态机图
我使用jsplumb绘制动态状态机图。点击一个按钮后,我需要在绘图区域添加新框,并允许用户根据需要定位它。Jsplump动态绘制状态机图我没有得到任何适当的,容易理解的文档。我尝试了几件事:var i=8; function AddDiv() { var obj = new Date(); var Div = $('<div/>', { 'class':'box ui-draggable ui-draggable-handle ui...
2024-01-10
如何在WTForms中生成动态字段
我正在尝试根据此文档http://wtforms.simplecodes.com/docs/1.0.2/specific_problems.html#dynamic-form-composition在WTForms中生成具有动态字段的表单我有这个子窗体类,它允许用户从列表中选择要购买的物品:class Item(Form): itmid = SelectField('Item ID') qty = IntegerField('Quantity')class F(Form): pas...
2024-01-10
龙凤谐鸣天作之合,《恋与制作人》宫廷主题「翔鸾游龙」动态SP羁绊登场
网石棒辣椒今(17)日宣布,超人气恋爱手游《恋与制作人》即日起推出限时全新许愿树宫廷主题「翔鸾游龙」动态SP羁绊,邀请玩家和心仪的「他」共度岁末年终的浪漫时光。此外,春节将至,游戏内「玉兔迎春」累计储值回馈活动,以及春节主题「岁初景明」纪念R羁绊登场,玩家将可参与活动搜集...
2024-01-10
微信如何制作动态表情包详细教程
大家肯定会去收集各种各样的表情包来和好友一起聊天吧,其实微信自己就可以制作动态表情包,只是部分用户不知道微信如何制作动态表情包,下面就有教程帮你制作。 微信如何制作动态表情包: 1、首先进入微信聊天界面然后点击下面的“表情”。 2、之后选择里面的“剪刀手”再点击...
2024-01-10
制作表格序号怎么设置?
excel怎么设置数字序号Excel设置数字序号步骤是:1、在序号列的第一个单元格里输入【1】。2、将鼠标移到此单元格的右下角。3、当鼠标变为黑色的加号时,拖动填充即可。MicrosoftExcel是微软公司的办公软件Microsoftoffice的组件之一,是由Microsoft为Windows和AppleMacintosh操作系统的电脑而编写和运行的一款试...
2024-01-10
复制工作表怎么复制
品牌型号:联想拯救者Y9000P系统:Windows 11 复制工作表需要右击选中的工作表,选择移动或复制进行建立副本即可。以电脑联想拯救者Y9000P为例,复制工作表的步骤分为3步,具体操作如下: ...
2024-01-21
云骑士怎么制作U盘动盘
云骑士是一款非常时尚非常好用的精品装机软件,这款软件能能够去帮助广大的用户们进行方便快捷的装机使用等,装机体验非常的棒,但是很多用户们不会制作U盘启动盘,那就来看看详细的装机教程吧~ 云骑士怎么制作U盘动盘: 第一步、 1、下载云骑士装机大师。【点击下载】 2、准备一...
2024-01-10
幻塔甜品怎么制作 艾达咖啡馆活动限定食谱配方一览
幻塔甜品怎么制作,目前最新更新的限定食谱,大家可以制作出不同的美食,那么大家该如何激活呢,下面为大家介绍幻塔艾达咖啡馆活动限定食谱配方一览。幻塔艾达咖啡馆活动限定食谱配方一览幻塔艾达咖啡馆活动玩法攻略:冬季来临,随之而来的是亚夏大陆休假期~人们不约而同地选择...
2024-01-10
元气动森菜谱软欧包怎么做 软欧包制作配方详解
元气动森菜谱软欧包怎么做?配方是什么?元气动森菜谱软欧包是个面包房里面的菜谱哦,想要制作这款面包,关键依靠合理配方为好,下面就来分享给大家具体制作内容吧,希望大家能够喜欢~元气动森软欧包制作配方简单而可口的食物,非常考验大厨的技艺。需需要牛奶和面粉。奖励四叶草2...
2024-01-10
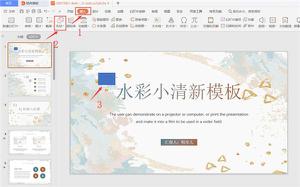
PPT抽拉动画怎么做?PPT抽拉动画效果制作步骤
PPT文档作为我们日常经常使用的办公软件之一,在办公室演示的时候离不开它。为了让我们的演示更加生动美观,我们经常会运用到各种动画效果。下面就给大家演示一下PPT中制作抽拉动画效果的小技巧,让我们一起来看看吧。 抽拉动画效果制作步骤: 首先,打开我们的PPT演示文稿...
2024-01-10
你怎么不换8年制动液呢
一般,必须定期维护制动油。车辆是一种必须维修的代步工具。在马路上行驶中,假如不进行清洁和维护,很容易引发安全事故。尤其是,假如8年不拆换制动油,很容易引发安全事故。因而,我们都应该去一个调职的区域来替代它。自然,你可以自己换刹车油。你怎么不换8年制动液呢通常情况下,假...
2024-01-10
布偶动物的餐厅布偶怎么做 布偶制作技巧详解
布偶动物的餐厅布偶怎么做?布偶动物的餐厅布偶有哪些?布偶动物的餐厅布偶的制作需要玩家们收集一些布偶零件才行哦,具体获取方法及制作技巧下面带来给大家吧~布偶动物的餐厅布偶制作技巧详解众所周知,这个游戏和装修店面没什么关系,本质上是一个收集部件组装布偶的游戏。每天3...
2024-01-10
动态表情包怎么下载?
怎么把微信gif表情保存到手机中?长按一个动态表情就可以把微信gif表情保存到手机中,下面是详细步骤:1、首先在微信上点击一个聊天对话框,如下图所示。2、找到想要保存的动态表情,然后长按动态表情,如下图所示。3、接着点击添加到表情,如下图所示。4、通过以上操作,就把这个动态表情...
2024-01-10
剪映文章文字怎么自动做成视频? 剪映图文成片的技巧
在使用手机剪映的时候增加了一个功能,可以将文章中的文字内容自动生成一段视频,该怎们使用这个功能呢?下面我们就来看看详细的教程。Tips:更新剪映app至V5.1.0及以上版本即可使用;剪映(视频编辑软件) for android v6.9.0 安卓手机版类型:图片拍照大小:52.9MB语言:简体中文时间:2021-12-03查看详...
2024-01-10
微信动态图片怎么下载
我们在日常使用微信的时候,有的小伙伴们可能也会研究一些微信红包的新的玩法。那么对于最近新出的微信动态图片的数字红包,小伙伴们一定很想知道具体玩法是什么怎么设置吧。首先我们需要保存一个数字动图,然后就可以截图了,截到多少就发多少。那么具体内容还是来看下是怎么做的吧~ ...
2024-01-10
PPT里的文字散开效果怎么做
我们在使用PPT制作演示文稿的时候,通常都是努力让自己的PPT看起来更加美观、高级。其中,有一个让文字呈现散开的效果能够有效帮到我们,下面就跟大家分享一个PPT中的演示技巧,让PPT里的文字散开,一起来看看吧。 PPT里制作文字散开效果的方法: 打开ppt,插入一个形状,放在...
2024-01-10
微信动态图片的数字红包怎么发
我们在日常使用微信的时候,有的小伙伴们可能也会研究一些微信红包的新的玩法。那么对于最近新出的微信动态图片的数字红包,小伙伴们一定很想知道具体玩法是什么怎么设置吧。首先我们需要保存一个数字动图,然后就可以截图了,截到多少就发多少。那么具体内容还是来看下是怎么做的吧~ ...
2024-01-10
动画片怎么维权?
如何保护卡通形象的版权?第一步是保存好您撰写卡通形象的底稿或其他原件。第二步是到中国版权中心进行版权登记。第三步,建议完成版权存证,由于区块链技术成熟,线上版权存证能确保作品信息的唯一性。通过第三方机构,如汇桔ip链,对作者身份、完成时间、作品内容作出证明,形成一份客...
2024-01-10
百喜图怎么做
1、根据画框剪裁出稍大一些的画布;2、用尺子测量百喜图每一个格子的大小,四周边距4cm,格子大小为5.1X5.1cm,间隔1cm,中心空出四个格子;3、用美纹纸张贴间隔部分,涂上红色丙烯颜料,等待晾干;4、撕掉美纹纸,用油漆笔对着百喜图范本临摹;5、装进相框内即可。一、百喜图的寓意是什么在中国传统文化里,“百”不仅代表数量,还代表“广大”、“无限”的意思,比如百年好合、百喜无忧、海纳百川等;“喜”...
2024-02-16
牛肉片怎么做美味又嫩
牛肉片怎么做美味又嫩一、葱炒牛肉片:牛羊肉150克、小葱1根、蒜2瓣、姜10克、米酒1勺、生抽酱油1勺、耗油1勺、黑胡椒1茶勺、木薯淀粉1茶勺、盐适量、植物油适当。1、牛羊肉清洗切成片,添加米酒、耗油、生抽酱油、黑胡椒、木薯淀粉抓匀腌渍10min。2、蒜切碎,姜切丝,小葱切寸段预留。3、锅里...
2024-01-10
Word文档图片怎么自由移动?
相信不少用户在使用电脑的时候经常会用到Word文档,而在使用Word文档的时候会都需要对文字和图片的排版进行调整,那么在Word中怎么调整图片的位置呢?下面小编就带着大家一起看看吧! word文档图片怎么自由移动: 1、首先,打开word文档,点击需要插入图片的位置; 2、然...
2024-01-10

