
eve手游反抗的星火打法攻略分享
eve手游反抗的星火怎么打?“反抗的星火”任务难度是非常高的,T6科技才能打,此任务的报酬非常高,有3500万星币!下面带来eve手游反抗的星火攻略详解,希望对各位小伙伴们有所帮助。反抗的星火打法详解推荐科技:T6【第一战】第一波:海启示有跑扰第二波:驱逐有1反跳第三波:暴君有炮扰第四...
2024-01-10
ServiceStack.Redis.Sentinel的用法
我正在运行ServiceStack的许可版本,并尝试在Google Cloud Compute上获取哨兵群集设置。群集基本上是GCE的即点即用Redis解决方案-3台服务器。这是我用来初始化的代码…var hosts = Settings.Redis.Host.Split(';');var sentinel = new ServiceStack.Redis.RedisSentinel(hosts, "master");redis = sentinel.Setup();container.Register<I...
2024-01-10
在setInterval中使用React状态挂钩时状态未更新
我正在尝试新的React Hooks,并有一个带有计数器的Clock组件,该计数器应该每秒增加一次。但是,该值不会增加到超过一。function Clock() { const [time, setTime] = React.useState(0); React.useEffect(() => { const timer = window.setInterval(() => { setTime(time + 1); }, 1000); return () => { ...
2024-01-10
如何在JavaScript中使用setInterval方法实现TRANSITION效果?
我已经设置了一个网页,每2秒更换一次身体的背景颜色。我一直在努力的是如何将转换效果纳入setInterval方法。我希望新颜色具有淡入淡出效果,就像CSS中的transition属性一样。 如何才能达到这种改变/切换背景颜色的效果?如何在JavaScript中使用setInterval方法实现TRANSITION效果?这里是我的代码:var st...
2024-01-10
React应用中的setInterval
我在React还是很新,但是我一直在慢慢地学习,遇到了一些我坚持的事情。我正在尝试在React中构建一个“计时器”组件,说实话,我不知道我是否做得正确(或有效)。在下面我的代码,我设置状态来返回一个对象{currentCount: 10},并已与玩弄componentDidMount,componentWillUnmount和render我只能得到状态,以...
2024-01-10
关于glVertexAttribPointer的用法
GLfloat m_tex[3][4][2] = { { {{1.0, 2.0}, {2.0, 3.0}}, {{0.0, -3.0}, {9.0, 11.0}}, {{23.0, 12.0}, {43.0, 22.0}}, {{15.0, 4.0}, {3.0, 12.0}} }, { {{13.0, 4.0}, {56.0, 3.0}}, {{5.0, 9.0}, {3.0, 5.0}}, {{3.0, 1.0}, {4.0, 9.0}}, {{5.0, 4.0}, {7.0, 12.0}} }, { ...
2024-01-10
在React中使用SetInterval卸载组件
我正在尝试使用setInterval卸载组件。这是基于这里的答案:零件:class ImageSlider extends React.Component { constructor(props) { super(props); this.state = { activeMediaIndex: 0 }; } componentDidMount() { setInterval(this.changeActiveMedia.bind(this), 5000); } changeAct...
2024-01-10
如何使用setInterval的时候我停止等待光标
我有以下页面调用javascript函数(在这种情况下,jsDoSomething)每2秒:如何使用setInterval的时候我停止等待光标<html> <head>..stuff...</head> <body onload="jsBodyOnload()"> ...body... <script> function jsBodyOnload() { setInterval(jsDoSomething,2000); } </s...
2024-01-10
当Chrome中的标签页处于非活动状态时,如何使setInterval也起作用?
我setInterval每秒要运行30次代码。这很好用,但是当我选择另一个选项卡(使带有我的代码的选项卡变为不活动状态)时,由于setInterval某种原因,该选项卡被设置为空闲状态。var $div = $('div');var a = 0;setInterval(function() { a++; $div.css("left", a)}, 1000 / 30);如果运行此代码,然后切换到另一个选项卡,...
2024-01-10
如何使用setInterval和clearInterval?
function doKeyDown(event) { switch (event.keyCode) { case 32: /* Space bar was pressed */ if (x == 4) { setInterval(drawAll, 20); } else { setInterval(drawAll, 20); x += dx; } ...
2024-01-10

Unique_ptr C++用法
因为我不太熟悉C++ RAII特性。我从来没有用过。无论如何,我开始研究它(我在“内核恐慌”)。编译模块,我有以下错误:Unique_ptr C++用法In file included from /usr/include/c++/6/memory:81:0, from ./java/./rocksjni/compaction_filter_factory_jnicallback.h:13, from java/rocksjni/compaction_filter_factory_...
2024-01-10
return键盘上哪个键
品牌型号:罗技机械键盘系统:G915return在键盘上是Enter键。RETURN的直译中文意思就是回车。一般在键盘上显示为:Enter。如果有数字键盘,在数字键盘右下角也有个小的Enter(回车),功效一样。在电脑键盘上,“回车键”上曾经使用过“CR”、“RETURN”的字样,后来才统一确定为“Enter”。Enter是Windows系统的叫法,而macOS中叫做return。有的Wi...
2024-02-29
如何使用mySQL replace()替换多个记录中的字符串?
我们有一个数据库,该数据库的一列中有一堆记录,其中包含一些不良数据,其中的嵌入式编辑器转义了一些本不应该转义的内容,并且破坏了生成的链接。我想运行一个查询来替换所有记录中的坏字符,但无法弄清楚该怎么做。我在MySQL中找到了该replace()函数,但是如何在查询中使用它呢?例如,如...
2024-01-10
使用preg_replace只替换第一个匹配项
我有一个字符串,其结构类似于:'aba aaa cba sbd dga gad aaa cbz'。每次来自外部源的字符串都可能有所不同。我只想替换第一次出现的'aaa'而不是其他的。可能吗?回答:preg_replace的可选第四个参数是limit:preg_replace($search, $replace, $subject, 1);...
2024-01-10
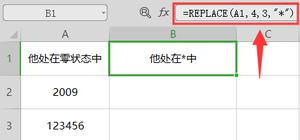
【WPS教程】如何使用Replace函数进行替换?
使用WPS Office打开表格,在B1单元格输入=REPLACE(A1,4,3,"*")。结果显示“他处在*中”,表明从第4个字符开始,替换3个字符。在B2单元格输入=REPLACE(A2,3,2,"10"),结果显示“2010”。表明用10替换2019的最后两位。在B3单元格输入=REPLACE(A3,1,3,"@"),结果显示“@456”。表明用@替换前3个字符。...
2024-01-10
Java-使用数组中的值的replace()方法更改数组的值?
我正在做类似的事情public static String[] list = {"a","b","c","d",} //It gives me a NullPointeException if I didn't use staticpublic String encrypt(String a){ a = a.replace(list[0],list[2]); a = a.replace(list[4],list[3]); return a;}我有另一种方法可以将其反转public String...
2024-01-10
警告:preg_replace():未知修饰符']'
我有以下错误:警告:preg_replace():第38行上xxx.php中的未知修饰符’]’这是第38行的代码:<?php echo str_replace("</ul></div>", "", preg_replace("<div[^>]*><ul[^>]*>", "", wp_nav_menu(array('theme_location' => 'nav', 'echo' => false)) )); ?>我该如何解决这个问题?回答:为什么会发生错误在PHP中,正则表达式需要包含在一对...
2024-01-10
的preg_replace保持空间,如果开始用AZ与AZ
结束时,我想带下划线的preg_replace保持空间,如果开始用AZ与AZ但如果空间是由[AZ]包围$string = '@@ @@ English something else'; 我试图取代$string任何空间这一点,但它取代 “@@ @@” 到 “@ _ @”$string = preg_replace('/[^a-z]\s[^a-z]/ui', '_' , $string); 我想输出看起来像这样@@[email protected]@_English something else 回答:...
2024-01-10
JS .replace用正则表达式
我有这样JS .replace用正则表达式右(99.99руб)OR 有剩余空间(руб99.99)OR 权与空间(99.99руб。)OR 左(руб文本。 99.99)我想用我的新符号查找和更改货币符号。这里是我的例子var str = "Right (99.99руб.)", symbol = '&&'; console.log(str.replace(/\(\d+\.?\d+\s?(.+)\)|\(([^0-9^\s]+)\s?\d+\.\d+\)/g, symbol)) 代码,但...
2024-01-10
为什么AngularJS指令中不推荐使用`replace`属性?
根据API文档,伪指令的replace属性已弃用,因此将来,所有伪指令的行为都将使用当前默认值replace: false。这消除了开发人员替换element指令的element的能力,而没有明显替代此功能的能力。有关如何使用元素指令和不使用元素指令的示例,请参见此示例replace: true。为什么不推荐使用此有用的属性而不进...
2024-01-10
从嵌套命名空间注入类型:Typedef或使用?
我有一个大型的软件框架,目前生活在一个通用的命名空间。最近,我将一些类移入嵌套的名称空间,但为了暂时保持向后兼容性,我需要将名称保留在全局名称空间中。到目前为止,我使用using:从嵌套命名空间注入类型:Typedef或使用?namespace framework { namespace IO { struct IStream; } #if COMPATIB...
2024-01-10
typedef可以定义生成新的数据类型
品牌型号:华为MateBook D15 系统:Windows 11typedef不可以定义生成新的数据类型。typedef可以声明新的类型名来代替已有的类型名,但却不能增加新的类型。typedef为C语言的关键字,作用是为一种数据类型定义一个新名字。这里的数据类型包括内部数据类型和自定义的数据类型(struct等)。在编程中使用typedef目的一般有两个,一个是给变量一个易记且意义明确的...
2024-01-23
无法将当前JSON数组(例如[1,2,3])反序列化为type
我有一堂这样的课。public class MyStok{ public int STId { get; set; } public int SM { get; set; } public string CA { get; set; } public string Br { get; set; } public string BNo { get; set; } public decimal Vat { get; set; } public decimal Pric...
2024-01-10
一个的typedef模板参数
我有代码,我想的typedef一个模板类以方便您阅读:一个的typedef模板参数template<int A, int B> using templateClass = templateClass<A,B>; void aFunction(templateClass& tc); int main(){ templateClass<10, 34> tc; aFunction(tc); } void aFunction(templateClass& tc){ ... } ,但我得到关于...
2024-01-10
替代的typedef或正确的方式来使用的typedef与其他是否
我有以下条件:替代的typedef或正确的方式来使用的typedef与其他是否if(type == 1) { typedef itk::Image<unsigned char, 3> itkImageType; itkImageType::Pointer image; image =Open<itkImageType>(filename); writeimage->Graft(image); } else if(type == 2) { t...
2024-01-10
与C#中的typedef等效
在C#中是否存在与typedef等价的东西,或者以某种方式获得了类似的行为?我已经进行了一些谷歌搜索,但是到处看起来都是负面的。目前,我的情况类似于以下情况:class GenericClass<T> { public event EventHandler<EventData> MyEvent; public class EventData : EventArgs { /* snip */ } // ... snip}现在,不需要火箭科学...
2024-01-10
如何使用给定的Type对象调用泛型方法?[重复]
:如何使用反射调用泛型方法? (8个答案)6年前关闭。我想用给定的类型对象调用我的通用方法。void Foo(Type t){ MyGenericMethod<t>();}显然是行不通的。我该如何运作?回答:您的代码示例将不起作用,因为通用方法需要类型标识符,而不是Type类的实例。您必须使用反射来做到这一点:public c...
2024-01-10

