
std :: map操作的触发器
我想在C++中为std::map实现类似maplistner的东西。所以当在std::map中添加或更新密钥时,它应该触发一个函数或对象。std :: map操作的触发器应该为:class MapListener : public std::map { // ----- MapListener methods--- public: // Invoked when a map entry has been inserted. virtual void entr...
2024-01-10
componentWillReceiveProps不触发
在我的其他课程中,componentWillReceiveProps运行良好,但是由于某种原因,它在这里没有触发。ItemView.jsxclass ItemView extends React.Component { constructor(props) { super(props); this.state = { name: null, rating: null, sector: null, ...
2024-01-10
在UpdatePanel中找不到ID为ID的控件作为触发器
我有一个更新面板,其中将Conditional和ChildrenAsTriggers的UpdateMode设置为false。我只希望一些控件引起异步回发:<asp:UpdatePanel ID="updPnlMain" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="false"><ContentTemplate> // ... <asp:Repeater ID="rptListData" runat="server...
2024-01-10
mapEventToState仅触发一次
我在做错什么,我的Bloc模式中的状态仅更改一次mapEventToState却不响应BlocProvider.of<CounterBloc>(context).add(ActiveEvent());请求?我正在尝试使用Bloc模式,但是当我在计数器页面上的切换器中切换状态时,状态会更改,此后它根本不会更新。就像别无选择地onChanged切换功能。我猜问题出在我的流订阅中,该订阅...
2024-01-10
我的Redux状态已更改,为什么React无法触发重新渲染?
我正在尝试设计一个通知组件,在某些情况下通知会出现(例如连接问题,成功的修改等)。我需要几秒钟后通知才能消失,因此我正在触发状态更改,以从通知setTimeout内部的Redux状态删除通知componentDidMount。我可以看到状态确实发生了变化,但是React-Redux并没有重新渲染父组件,因此通知仍然出现在D...
2024-01-10
究竟何时触发componentDidMount?
这是我在React中经常遇到的问题。componentDidMount保证在首次渲染组件时会触发该方法,因此似乎很自然地进行高度和偏移之类的DOM测量。但是,在组件生命周期的这一点上,很多时候我收到错误的样式读数。该组件在DOM,当我与调试器打破,但它尚未在屏幕上绘制。我将宽度/高度大部分设置为100%的元...
2024-01-10
touchend事件被触发两次
这是我的情况下,代码touchend事件发生:touchend事件被触发两次$('body').on('click touchend', '.typeSelect', function(){ var Classes = $(this).attr('class').split(" "); var width1 = $(this).width(); $('.active').removeClass('active'); $(this).addClass('active'); ...
2024-01-10
TeamCity完成生成触发器
我有一个生成Travefy :: Build, Unit Test, Package,我在每次签入时运行。我一直在手动运行它以测试它。TeamCity完成生成触发器这是Travefy:: Deploy to Test Environment的构建触发器。它会触发每次Travefy :: Build, Unit Test, Package完成构建。正如你可以看到下面,甚至Travefy :: Build, Unit Test, Package创建成功后,则不会触发...
2024-01-10
反应componentDidMount不触发
我建立了一个新的react项目,由于某种原因,该componentDidMount方法没有被调用。我已经通过调用console.login 验证了此行为,componentDidMount但是在控制台中看不到它的输出。此外,this.setState()无法正常工作。关于为什么componentDidMount不调用,我感到很困惑。我尝试同时使用React“ v0.14.0”和“ v0.14.3”。为...
2024-01-10
为什么jsp会触发PropertyNotFound?
用JSP编写:${a.b.c}抛出’c’PropertyNotFound,但是写<s:property value="#a.b.c"/>工作良好。如果有人可以解释为什么${a.b.c}不起作用,我将不胜感激。更新:在相同的JSP,访问到另一个豆f如${a.f.d}它找到d正确。我已检查该属性c的${a.b.c}存在。回答:很好的问题。如果您尚未在b中为属性c指定getter设置方法...
2024-01-10
Vue Watch未触发
尝试使用vue watch方法,但即使使用,它似乎也不会触发某些对象deep:true。在我的组件中,我收到一个数组作为prop,它们是创建以下表单的字段。我可以构建表单并将其动态绑定到一个名为的对象,crudModelCreate并且一切正常(我在vue开发工具中看到,甚至可以按计划提交表单作品)但是我在尝试观察该...
2024-01-10
颤动倒数计时器
如何将传递的值放入构造中,使计时器四舍五入到小数点后一位并显示在RaisedButton的子文本中?我尝试过但没有运气。我设法使用一个简单的Timer 来使回调函数起作用,但没有周期性,并且文本中没有实时更新值…import 'package:flutter/material.dart';import 'dart:ui';import 'dart:async';class TimerButton extends Statefu...
2024-01-10
呼叫和计时器
在我的代码去除的情况下,我利用两个定时器:呼叫和计时器var timerScroll:Timer = new Timer(); var timerCollission:Timer = new Timer(); 首先的......实际上,我怎么叫timerScroll/timerCollission得到它的当前值...和稍后...如何重置或删除其中任何一个计时器实例,以便我可以重新开始?我试着做这样timerScroll.getTimer()...
2024-01-10
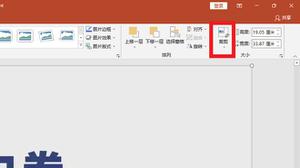
ppt倒计时怎么设置?
ppt倒计时怎么设置?ppt设置倒计时能让我们在演示文稿的时候注意查看时间,提醒整体进度等,那在ppt中倒计时要怎么进行设置呢?整个设置过程有点麻烦,具体的步骤分享给大家学习下。 ppt倒计时怎么设置? 1、首先以一个3秒倒计时作为示范,点击菜单栏“插入”-“文本框”,在...
2024-01-10
打点计时器50hz几秒一个点
品牌型号:电磁打点计时器系统:GDXC12005打点计时器50hz是0.02秒一个点。如果一个打点计时器的频率为50Hz,那么它每秒会打出50个点。因此,如果您想要确定一个点的间隔时间,可以使用下面的公式:点的间隔时间=1/频率。对于一个50Hz的打点计时器来说,点的间隔时间就是1/50=0.02秒。打点计时器是一种常见的计时器,它通常用于计算时间间隔或者计算运行速度。它可以通过计数电路来...
2024-01-14
智能家居ppt(智能家居ppt课件)
一.智能家居系统方案 ppt1.1 为PPT添加背景音乐 方法一: 依次点击“插入-影片和声音-文件中的声音”,在出现的“插入声音”对话框中选中要作为背景音乐的文件,然后单击“确定”,在弹出的对话框中点击“自动”按钮插入音乐对象。2. 用鼠标右键单击插入的声音对象(喇叭图标),在弹出的快...
2024-01-10
ppt中如何在单个字下边加点
演示机型:华为MateBook X 系统版本:win10 APP版本:WPS Office 2020 1、首先点击PPT工具栏中的“插入”选项,点击其中的“文本框”并选择“绘制横排文本框”。 2、在页面中添加文本框并输入文字,需要在文字下方加上圆点。 3、然后点击“插入”选项卡中的“形状”,选择其中的“圆形...
2024-01-10
如何在WhatsApp上隐藏在线状态
WhatsApp 默认向所有人显示您的在线状态,显示您当前是否在线,以及您上次使用 WhatsApp 应用程序在线的日期和时间。但是,如果您宁愿更私密一些,并隐藏您的 WhatsApp 在线状态怎么办?您可以做到这一点,并且可以轻松地在适用于 iPhone、Android、Mac 或 Windows 的 WhatsApp 上进行配置。如何在 WhatsApp for iPhone 上隐藏在线...
2024-01-29
ppt动作设置在哪里
以华为MateBook X、win10,powerpoint2019为例:1、首先在PPT中先插入一个图形作为加入动作的基本图形。 2、然后选择该图形,点击工具栏中的“动画”,在其中挑选需要的动作。 3、选择后,可以在工具栏中的“计时”栏目中对动作的开始方式和时间进行设置。 4、或者可以点击“效果选项...
2024-01-10
hp笔记本论坛,hp笔记本!
1,hp笔记本!惠普 V3803TX HP笔记本最好的显卡就是8400GS了..如果你想玩游戏好..你最好只能买8400GS的显卡..一般都高配置的机器.比喻说FK621PA或者622PA..这样的配置能够你玩..因为HP的发热量比较大.他配8400GS的显卡机器散热就很不好了.在高的显卡.比喻说8600GT的啊.那样机器就能煮鸡蛋了.如果追求是玩游戏.....
2024-01-10
hp笔记本论坛(hp打印机论坛)
一.hp笔记本!1.惠普 V3803TX HP笔记本最好的显卡就是8400GS了。。如果你想玩游戏好。。你最好只能买8400GS的显卡。2.。一般都高配置的机器。比喻说FK621PA或者622PA。。这样的配置能够你玩。。因为HP的发热量比较大。3.他配8400GS的显卡机器散热就很不好了。在高的显卡。比喻说8600GT的啊。那样机器...
2024-01-10
ppt中图片如何变成各种形状
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:PPT2016 ppt中图片变成各种形状需要在图片格式界面中,点击裁剪进行设置即可。以联想拯救者Y9000P电脑为例,ppt中图片变成各种形状的步骤为3步,具体操作如下: ...
2024-01-27
锅炉按出厂形式分为
品牌型号:德国威能家用锅炉系统:turboMAX pure 24kW锅炉按出厂形式分为散装锅炉、组装锅炉、快装锅炉。锅炉是一种能量转换设备,向锅炉输入的能量有燃料中的化学能、电能,锅炉输出具有一定热能的蒸汽、高温水或有机热载体。锅的原义指在火上加热的盛水容器,炉指燃烧燃料的场所,锅炉包括锅和炉两大部分。锅炉分“锅”和“炉”两部分。“锅”是容纳水和蒸汽的受压部件,对水进行加热、汽化和汽水分离...
2024-03-16
光触媒除甲醛原理
品牌型号:京东京造光触媒除醛喷剂系统:JZCQPW-01光触媒除甲醛原理:光触媒在光照下,会产生类似光合作用的光催化反应,把有机污染物分解成无污染物质,因而具有极强的除甲醛、净化空气功能。在光照射下,光触媒能吸收相当于带隙能量以下的光能,使其表面发生激励而产生电子和空穴。这些电子和空穴具有很强的还原和氧化能力,能与水或容存的氧反应,产生氢氧根自由基和超级阴氧离子。就是通过这些离子产生的化学...
2024-01-05
在同一表上更新后在触发器中更新表
在同一张表上更新后,如何在触发器中更新表的列?这是触发条件:CREATE TRIGGER upd_total_votes AFTER UPDATE ON products_scoreFOR EACH ROW UPDATE products_score SET products_score.votes_total = (SELECT (votes_1 + votes_2 + votes_3 + votes_4 + ...
2024-01-10
塑烧板除尘器原理
品牌型号:华为MateBook D15系统:Windows 11塑烧板除尘器原理是当含尘气体由塑烧板除尘器的外表面通过塑烧板时,粉尘被阻留在塑烧板表面的PTFE涂层上,洁净气流透过塑烧板从塑烧板内腔进入净气箱,并经排风管道排出。塑烧板除尘器用了独特的波浪式塑烧板过滤芯取代传统布袋,由于塑烧板是刚性结构,不会变形,又无骨架磨损,所以使用寿命长,在有些工况条件下,它的使用寿命是布袋的10倍以上...
2024-02-06
助听器原理
品牌型号:西门子助听器系统:SP6助听器的工作原理是通过电子技术将外界声音进行放大,并通过耳机或耳道喇叭输出给听觉障碍者听到。具体工作流程如下:助听器的放大器模块接收周围的声音信号,通过电子元器件进行放大。助听器的麦克风模块将放大后的声音信号输入到放大器模块中。助听器的振膜模块将放大后的声音信号转化为声音能量,通过耳机或耳道喇叭输出给听觉障碍者听到。...
2024-01-23
如果在触发器中存在
有没有一种方法可以检查一个表中是否存在一个值,我想插入一个触发器来激活它?如果该值确实存在,我不想做任何事情,如果它不,我希望它被插入。如果在触发器中存在这是我目前的触发 ALTER TRIGGER [dbo].[Update] On [dbo].[A] AFTER UPDATE AS Declare @Id int; SELECT @Id = Issue FROM Inserted INSERT INTO dbo.[B] (id,...
2024-01-10
浸水防触电保护器原理
品牌型号:华为MateBook D15系统:Windows 11工作原理是该设备中的芯片和电路板制造一个0电场相当于接地,搜集导线上除负载之外的离散电流和电子,搜集到这些电子和电流后立即开启反向磁场功能,再将这些离散电流电子吸收到电场之中。浸水防触电保护器还可以跟传统漏电保护器、空气开关等结合,从而成为一个集多功能为一体的产品,适用于家庭、企事业单位等,需要提高电力安全系数的用电单位。防触...
2024-02-06
启普发生器的原理
品牌型号:华为MateBook D15系统:Windows 10启普发生器的原理:打开活塞,容器内压强与外界大气压相同,球形漏斗内的稀硫酸在重力作用下流到容器中,与锌粒接触,产生氢气;关上活塞后,由于酸液继续与锌粒接触,氢气依然生成,此时容器内部压强大于外界大气压,压力将酸液压回球形漏斗,使酸液与锌粒脱离接触,氢气不再产生。启普发生器是一种实验室常用的气体发生装置,是最普通、应用最广的化玻...
2024-01-30
BEFORE UPDATE触发器阻止所有更新
我有一个包含许多列的表,并且我试图在更新之前对特定列实施一个触发器,以确保只能根据特定列更改该特定列的值到1到2到3的特定转换。BEFORE UPDATE触发器阻止所有更新 例如,如果列中的值为1,则如果尝试将其更改为1到3,则该列上的更新将被拒绝,但如果它从1变为2则接受。 下面的代码有效,但...
2024-01-10
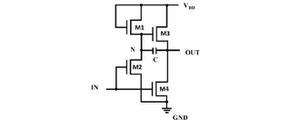
d触发器工作原理
品牌型号:iPhone 14系统:iOS 16.1.2d触发器工作原理:SD和RD接至基本RS触发器的输入端,它们分别是预置和清零端,低电平有效。当SD=1且RD=0时(SD的非为0,RD的非为1,即在两个控制端口分别从外部输入的电平值,原因是低电平有效),不论输入端D为何种状态,都会使Q=0,Q非=1,即触发器置0;当SD=0且RD=1(SD的非为1,RD的非为0)时,Q=1,Q非=0,...
2024-01-21
触发器内有多个插入/更新语句?
只是一个简单的问题,毫无疑问,有人会知道答案。我需要能够在触发器中进行多次插入/更新。每次尝试都以失败告终:(DROP TRIGGER IF EXISTS `Insert_Article`//CREATE TRIGGER `Insert_Article` AFTER INSERT ON `Article` FOR EACH ROW insert into FullTextStore (`Table`, `PrimaryKey`, `ColumnName`, `Data`, `Created`) values...
2024-01-10

