
在Photoshop中为黑白照片着色的2种简单方法
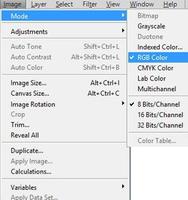
当扫描黑白图像时,图像模式将设置为黑白(灰度)并且不允许您调整任何颜色。必须先更改颜色模式,然后才能使用任何颜色。要更改颜色模式,请按照以下步骤操作。点击图片点击模式最后点击RGB颜色完成上述三个步骤后,您可以在照片或图像中使用所有可用的颜色。Adobe Photoshop 的最佳功能之一是它能够为黑白照片着色。使用 Photoshop,您可以为整张照片添加颜色,或者仅“绘制”图像...
2024-02-15
如何在Photoshop中为黑白照片添加颜色
当扫描黑白图像时,图像模式将设置为黑白(灰度)并且不允许您调整任何颜色。必须先更改颜色模式,然后才能使用任何颜色。要更改颜色模式,请按照以下步骤操作。点击图片点击模式最后点击RGB颜色完成上述三个步骤后,您可以在照片或图像中使用所有可用的颜色。在 Photoshop中将图像变成黑白只需一步,Command(Ctrl对于 Windows 用户)++ Shift,U但为其添加颜色就没那...
2024-03-04
Photoshop 2023 2 月版 (版本 24.2) 新增功能
Photoshop 2023最新版本24.2发布了,大家是否都很期待呢?那么接下来就让我来给大家介绍一下它的新增功能吧!为文档创建受密码保护的可共享链接借助 Photoshop 中共享以供审阅工作流程中的最新更新,您可以通过设置密码来控制公共审阅链接的访问权限,同时确保更好的协作和反馈共享。这可确保非受邀用户只有在输入正确的密码后才能访问您的文件。在设置密码后,您可以随时修改密码,或者完全删除密码...
2024-02-29
photoshop 2023【存储为窗口显示空白、黑屏】解决方法~
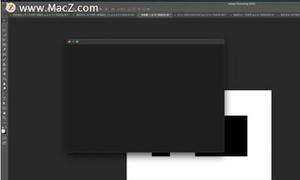
Photoshop 2023Mac版,存储为窗口突然显示为空白了,没有任何文字按钮,尝试过重启软件、重启电脑、重新安装、电脑系统更新,皆没有效果。最简便的解决方法安排,快来一起看看!具体步骤: 资源库 - Application Support - Adobe, 最终找到 UXP文件夹给UXP文件夹重命名为 ~UXP之后关闭重启Photoshop, 试着新建文件再保存, 就不再出现空白窗口了(试着...
2024-02-29
修复Photoshop在Win10/11上持续冻结、崩溃的问题
Photoshop 冻结通常是由应用程序的内存分配、使用的显卡等引起的。第三方文件对应用程序的干扰也会导致它在随机情况下滞后或冻结。此外,在某些情况下,用户对应用程序的偏好会对应用程序的性能产生负面影响,从而导致滞后和卡顿。在本文中,我们将列出您可以在系统上使用的几种方法来解决相关问题。Photoshop迟滞、冻结或运行缓慢解决方案.1. 使用主显卡(如果适用)开始解决 Photoshop...
2024-02-21
AutoCAD 2024 Mac版如何设置自动保存文件为低版本?
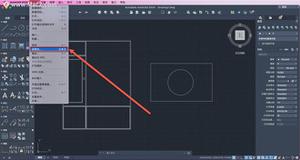
AutoCAD是一款强大的CAD制图软件,适合于各种领域的设计和绘图,今天小编就为大家介绍一下AutoCAD 2024 Mac版如何设置自动保存文件为低版本?没有掌握的朋友们快来看一下吧!一、CAD图纸版本转换技巧1、高版本的CAD可以打开所有低版本CAD所绘制的图纸;2、低版本的CAD不可以打开高版本CAD所绘制的图纸;3、高版本转成低版本的方法:点击【文件】下拉菜单的【另存为】,在【文件类型】...
2024-01-19
【WPS教程】如何在文档中添加带有公司的logo?
以WPS为例,打开文档,依次点击“插入”--->页眉页脚”。此时进入“页眉”,点击“页眉与页脚”--->“图片”,将公司LOGO插入即可。...
2024-01-10

Excel中没有数据的区域要如何隐藏
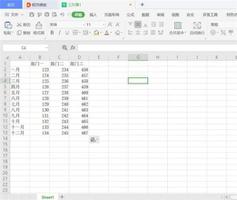
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们在编辑Excel表格的时候,为了表格的美观性,我们需要将表格里没有数据的区域隐藏起来。下面给大家分享一下Excel中如何隐藏没有数据的区域。 隐藏没有数据的区域方法: 首先我们打开一张需要隐...
2024-01-10
前往中世纪实用技巧分享
《前往中世纪》是一款模拟末世生存的游戏,玩家需要在末世中建造家园。下面为大家带来《前往中世纪》实用技巧分享,一起来看看吧。 食物存储 决定物品腐烂(分解)的速度的因素有地面、上方建筑、温度和垂直高度。 如果希望长期保存食物,可以建造一个地下室(必须是房间,所...
2024-01-10
原神踏鞴物语任务教程 炮口位置调整方法分享
原神稻妻地区的踏鞴物语任务该怎么做呢?可能会有玩家不知道该怎么调整炮的位置,本次为大家带来的是原神踏鞴物语任务教程,供各位玩家查阅参考。原神踏鞴物语任务图文攻略首先要到九条阵屋处接取任务。找两个人互动,点点点。接着去找泽维尔。然后去调查御影炉心。注意:第二个需要打败三...
2024-01-10
《最终幻想7重制版》百炮战车打法教学
很多玩家最近在玩ff7re百炮战车的时候打不过去,这个boss还是有一定的难度的,小编给大家分享一下这个boss的打法技巧,希望可以帮助大家顺利通关。最终幻想7重制版百炮战车打法教学 主C:巴雷特 辅助:爱丽丝 此战第一形态巴雷特,爱丽丝来回拉仇恨攻击ABC炮后即可。 第二形态同第一形态一样来...
2024-01-10
绝地求生13.1版本常用连狙倍镜刻度图推荐
绝地求生连狙是游戏中的强力远距离枪械,13.1版本各种连狙如何打的准?想了解的玩家一起来看看绝地求生13.1版本常用连狙倍镜刻度图推荐吧,希望能帮到各位玩家。在13赛季第1轮更新公告中提到——对精确射手步枪进行了改动,Mini 14、QBU、SKS、SLR(自动装填步枪)的子弹下坠程度提高,远距离伤害系...
2024-01-10
方舟生存进化影鬃变异房节省空间搭建心得分享
方舟:生存进化中给影鬃搭建变异房时如何节省空间?可能部分玩家还不太清楚,下面为大家带来方舟生存进化影鬃变异房节省空间搭建心得分享,供各位玩家参考。影鬃变异房节省空间搭建心得图1:你发现影鬃们的体积远远大于2格地基可能会导致原先准备好的空间出现不足图2:为什么这些影鬃能靠...
2024-01-10
《怪物猎人崛起》联机组队操作方法介绍
怪物猎人崛起在今天正式的上线steam平台,许多玩家也是第一时间就购买游戏进去体验了吧,不过这类游戏要和好朋友一起玩才会有更多的乐趣,许多玩家当前应该还不太清楚这款游戏的该怎么去进行联机组队吧,那么下面就让小编初一十五来为大家详细的介绍说明一下吧。 《怪物猎人崛起》...
2024-01-10
前往中世纪建造技巧攻略
前往中世纪刚刚上线之后,小编和身边的同事都在讨论这款游戏,小编也是总结了很多前往中世纪的攻略,下面先给小伙伴带来其建造技巧的详细攻略。希望可以帮到大家!1.在剧本里,可以设置新的剧本,在新剧本可以设置你的初始村民,最高10人,会极大的减少游玩难度。2.要建造地下库房,保持温...
2024-01-10
原神1.6版凝光配队与出装、输出指南
《原神》的凝光是一名有着很强输出能力的四星岩系角色,并且在现版本中岩属性配队也非常实用。这里小编带来了一份详细攻略,希望可以帮助到大家!天权凝光,富甲一方;明眸善睐,桃羞杏让;目达耳通,百了千当!——往生堂当代堂主胡桃。对于凝光这个角色,我对他的感情挺深的,作为开服...
2024-01-10
无主之地3魔女72级剑圣抓取筒子流玩法
《无主之地3》在最近解锁了等级上限,玩家们可以有更多的技能选择,但很多小伙伴不了解魔女72级加点,这里小编带来了一份详细攻略,希望可以帮助到大家!倒地起身用的自由激进各属性的抓取受福的踢击器减cd受福的地狱希翼,最好是均衡器前缀手雷随意,受福随意。可以用1级神秘加强生存绝情...
2024-01-10
原神大攻击与双爆堆加收益分析
《原神》的大攻击与双爆属性的影响有不少玩家对其收益都不是很了解。这里小编带来了一份详细攻略,希望可以帮助到大家!不想看过程的可以直接略过,看最后的表格即可我们假设基础攻击力为a,总攻击为基础攻击力x倍即ax,此时圣遗物加一次大攻击的收益实际为0.05/x。假设爆率为b,爆伤为x,此...
2024-01-10
《光遇》获得永久光之翼攻略
本次给大家带来的是《光遇》获得永久光之翼攻略,感兴趣的小伙伴一起来看看吧。 1、玩家在重生之后可以使用升华蜡烛,再去游戏中的光门前面的星盘中解锁先祖主的高级选项,玩家就能够得到永久的光之翼了。玩家要注意在解锁先祖道具的时候很多玩家以为要解锁全部的先祖道具才能够获得永久...
2024-01-10
天涯明月刀沐风雨奇遇攻略
天涯明月刀手游沐风雨奇遇是系统任务自动完成的,NPC叫阿暖,在下雨天见到,那么天涯明月刀沐风雨奇遇任务怎么做?下面小编给大家带来天涯明月刀沐风雨奇遇任务攻略,一起看看吧。 线索: 在江南主线见过神刀师妹阿暖后,自动激活。 开启条件: 在江南主线见过阿暖 触发坐标...
2024-01-10
权力的游戏手游兵种克制关系
权力的游戏手游中士兵们作为最基础的作战单位,你们知道吗,其实每一种兵种都有自己所克制的关系,所以今天小编就给大家来科普一下权力的游戏手游里兵种的克制关系,希望对大家有所帮助。 基础建筑兵营 兵营是游戏内重要的基础设施,它是训练士兵的唯一场所,游戏后期各位领主可以解锁非...
2024-01-10
剑与远征亚龙队阵容推荐
剑与远征亚龙队阵容怎么搭配?关于这个剑与远征亚龙队阵容在游戏中算是比较强势的,但是不少玩家们都还不知道如何搭配,以下就是小编给大家带来的剑与远征亚龙队阵容推荐,希望对玩家们有所帮助。 剑与远征亚龙队阵容推荐 亚龙队面板 专武 亚瑟最优先+30,红凤凰+20专武仍然够用,商人+30对...
2024-01-10
龙珠超宇宙最重要的银河之战攻略
主线-任务15:最重要的银河之战 剧情:(进行这次的主线任务时,老界王神会赠予你3TP)杜拉格斯目前在养伤,在你之前对阵Janemba的时候,老界王神察觉到有人在远处监视着这一切。 接下来的卷轴就是最后一份历史卷轴,你要好好地完成任务。 战斗信息 战斗名:最重要的银河之战 胜利:降低魔人布欧...
2024-01-10
王者荣耀马可波罗新皮肤价格介绍
王者荣耀马可波罗潮玩牛仔多少钱?关于马可波罗潮玩牛仔是游戏中即将上线的一款皮肤,想必很多玩家们都十分好奇它的价格吧,以下就是小编给大家带来的王者荣耀马可波罗新皮肤价格介绍,有兴趣的玩家们一起来了解一下吧! 王者荣耀马可波罗新皮肤价格介绍 【上线时间】 12月17日14:00~12月23...
2024-01-10
航海王热血航线》烈焰对决AI挑战介绍
航海王热血航线烈焰对决AI挑战介绍。烈焰对决是航海王热血航线全新上线的AI挑战玩法,不少新人朋友对这个AI挑战模式不是很了解,下面就让我们一起来看看航海王热血航线烈焰对决的新手指南吧。 航海王热血航线烈焰对决AI挑战介绍 一、玩法入口 烈焰对决入口在主界面上方,点击即可进入。 二、...
2024-01-10

