
在gorm中的结构中获取嵌套对象
我有两个结构:type GoogleAccount struct { Id uint64 Token string}它代表我的自定义PostgreSQL对象类型(我自己创建):CREATE TYPE GOOGLE_ACCOUNT AS( id NUMERIC, token TEXT);下一个结构是DB中的表:type Client struct { IdClient uint64 `gorm:"primary_key"` Na...
2024-01-10
Gorm ErrRecordNotFound 的坑
原先的一个查找的写法:if err := db.Table("users").Where("wechat_account = ?", wechat_id).First(u).Error; err != nil { return nil, err}这里隐含了一个依赖,就是如果没有查找到相应记录,会返回 ErrRecordNotFound 的错误。但是重构之后写法改成了传入 optional 条件进行 query 的形式,最终查询使用的语句是 db.Find()。而在 gorm ...
2024-01-10
GORM中的树结构(grails)
我正在尝试在GORM中定义树结构。这是我的模型:class Tree { String name Level rootLevel static hasOne = [rootLevel: Level] static hasMany = [levels: Level] static mappedBy = [levels:"parentTree"]}class Level { String name Tree parentTree Level parentLevel...
2024-01-10
前端如何动态创建form表单
随之项目部署,现在出现各种各样的问题,其中对建立基本信息的表单,不同客户服务的领域各不相同,要使用的表单字段类型名称各式各样,甚至完全不同。面对开发前期的写死的form表单已经无法满足要求,如果每部署一次项目,都需要根据客户的要求手动修改form表单,无疑人工和时间成本巨大。曾参考过:k-form-design 一种拖拽式表单生成器,但是开发项目要支持国际化,表单在数据回显的情况下,还会出现不属于...
2024-03-11
s:form标签动作参数被删除
我搜寻了,这毁了我。我有这个:<s:form method="post" action="%{methodOne}" cssClass="buttons">emailFormUrl正确返回URL,但是参数已被删除。 public String methodOne() { return anotherClass.methodTwo(id); }其中谈到: public static String methodTwo( String id) { return fastEncode("...
2024-01-10
GoORM框架踩坑指南
今天聊聊目前业界使用比较多的 ORM 框架:GORM。GORM 相关的文档原作者已经写得非常的详细,具体可以看这里,这一篇主要做一些 GORM 使用过程中关键功能的介绍,GORM 约定的一些配置信息说明,防止大家在使用过程中踩坑。以下示例代码都可以在 Github : gorm-demo 中找到。GORM 官方支持的数据库...
2024-01-10

java中的orm框架
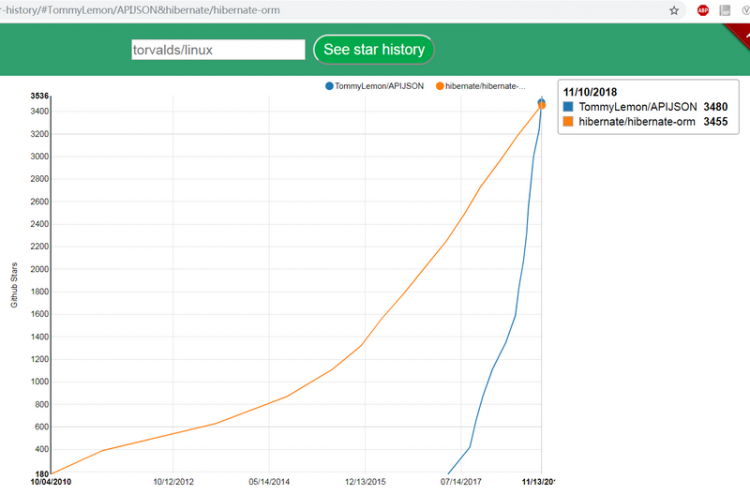
很久没做java后台了,都不知道java发展的怎么样了。现在ORM框架主流还是hibernate嘛,ibtais和mybatis哪个用的多点。请大牛指点补充:mybatis是ibatis的升级,是不是说明ibatis被淘汰了,我司好像还是用ibtais,我想从这两个中选择一个学习,大神们请推荐。回答:hibernate和ibtas(mybatis)是为了解决不同问题而出现...
2024-01-10
【java】java中的orm框架
很久没做java后台了,都不知道java发展的怎么样了。现在ORM框架主流还是hibernate嘛,ibtais和mybatis哪个用的多点。请大牛指点补充:mybatis是ibatis的升级,是不是说明ibatis被淘汰了,我司好像还是用ibtais,我想从这两个中选择一个学习,大神们请推荐。回答hibernate和ibtas(mybatis)是为了解决不同问题而出现的...
2024-01-10
java中orm框架有哪几种
我们之前说过orm的映射,把对象和数据库进行了连接,这种方法能够节省了我们访问数据库的时间。除了在Hiberante框架中涉及到这个原理外,其它的一些框架也得到了同样的应用。下面我们就为大家罗列出这些框架,然后进行简单的了解,一起来看看都有哪些吧。1.Hiberante面向对象的ORM,学习成本比较高...
2024-01-10
Aroma 基于 Lua 的游戏开发框架
Aroma 是基于 Chrome’s Native Client 的游戏开发框架,你可以使用 Lua 编程语言来编写游戏,并通过 Chrome Web Store 进行发布。如何工作原生客户端文件分布 .nexe 二进制文件,编译 64位和32位电脑。 Aroma 是一个编译 .nexe 文件,年代 上传到你的服务器后可以使用。 所有你需要做的就是上传你的游戏与Aroma。...
2024-01-10
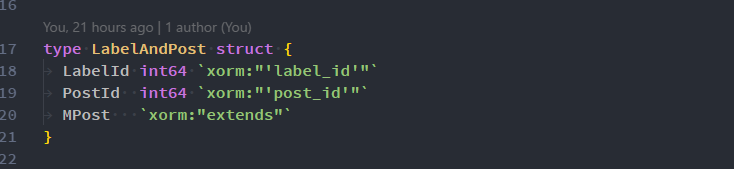
【go】go语言ORM框架xorm的连表查询字段重复问题
使用xorm进行Join联表查询的时候,因为两个表都有Id字段和其他字段,官网说重复的话需要加入匿名引用:问题一: 这里说的匿名引用怎么加入?我在Google上没有找到GO语言中相应的语法或者说法。以下是上面两个结构体的图片:有两个字段是重叠,xorm写进去后,重复的字段都没有了。我目前是...
2024-01-10
权限框架之Shiro详解(非原创)
本文内容纲要:- 文章大纲- 一、权限框架介绍- 1. 什么是权限管理- 2. 常见权限框架- 二、Shiro基础介绍- 1. Shiro三个核心组件- 2. Shiro相关类介绍- 3. Shiro 特点- 三、Spring Boot整合Shiro代码实战- 1. Spring Boot基础- 2. 创建Spring Boot的基础项目- 3. Spring Boot与Shiro整合实现用户认证- 四、项目源码...
2024-01-10
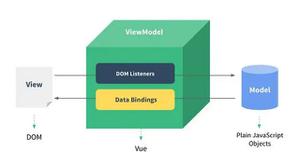
Vue数据驱动表单渲染,轻松搞定form表单
form-create具有动态渲染、数据收集、校验和提交功能的表单生成器,支持双向数据绑定、事件扩展以及自定义组件,可快速生成包含有省市区三级联动、时间选择、日期选择等17种功能组件。Github | 文档form-create 是基于 Vue开发的开源项目,可快速生成 iviewUI 的表单元素。目的是节省开发人员在表单页...
2024-01-10
我想知道这种提示el-form表单能否实现?
输入框为空没啥问题,问题出在标签名是否重复,重复的精确到lnput框变红提示,以及每行的第二个框的值必须是上一行最后一个框里的值,不是就提示变红,求解?回答:自定义validator这种?自定义校验规则回答:可以,用 computed 计算或者用自定义检验规则都可以实现。计算属性里面可以这样写:<tempalte> <el-form ref="elForm" :model="formDat...
2024-02-08
form表单传递数组数据、php脚本接收的实例
通过数组传递表单数据,可以保存数据之间的业务属性关系,比如有很多Student,每隔Student都有姓名、年龄、性别、爱好等表单信息。提交表单后还需要针对每个student进行处理或者保存。这样肯定需要为每个student的这些属性表单建立起关联关系,一种方式是根据属性表单的name上加特殊标记进行识别,...
2024-01-10
Validform 一行代码搞定整站的表单验证
Validform 一行代码搞定整站的表单验证,为什么能如此方便?插件的核心思想就是把所有的验证条件及验证提示信息绑定到每个表单元素,让验证代码在执行时只是核对表单下各元素的值是否跟绑定的验证条件相符,这样你可以随便添加或者去掉任一表单元素而不必修改验证代码,从而使仅用一行代码去...
2024-01-10
WTForms:同一页上有两个表单吗?
我有一个动态网页,该网页应处理两种形式:登录表单和注册表单。我正在使用WTForms处理这两种形式,但是由于将两种形式都呈现到同一页面上,因此使它无法正常工作。以下是我的网页登录表单的代码:PYTHON:class Login(Form): login_user = TextField('Username', [validators.Required()]) login_pass = PasswordField('Pass...
2024-01-10
Vue form表单动态添加组件实战案例
今天我们来给大家介绍下在Vue开发中我们经常会碰到的一种需求场景,就是在form中我们需要动态的增加组件模块,效果如下:这种效果实现其实就是对 v-for 指令的一种使用,组件不是必须的,只是为了将这部门的代码我们单独的拎出来,便于查看,好了,话不多说,我们来看下具体怎么来实现。案...
2024-01-10
vue自定义轻量级form表单校验
遇到了form表单提交的需求,找了vue的组件觉得不够灵活,有时间自己写了一个。调用方法 全局引入注册:import va from 'global/js/va'va.install(Vue);// 注册一个全局自定义指令 Vue.directive('va', {})在每个需要校验的input加上 例如:<div> <label>库存:</label> <input v-va:stock="[{'NonEmpty':'Money'}...
2024-01-10
js获取form表单所有数据
在HTML中用js获取通过GET、POST方法(就是在网址后加?a=b&c=d之类)传过来的表单值。针对大家常用的获取表单方式,很多时候都是在重复的写一些代码,今天给大家贴出来的代码可以作为公用方法直接调用。可以提高大家的开发效率。Js代码<script type="text/javascript">//获取指定form中的所有的<input>...
2024-01-10
JSON生成Form表单的方法示例
JSON表单描述JSON表单是一个基于React的抽象组件,它可以把JSON数据格式描述的表单转换成项目中的表单,它可以用简短的几行代码,快速的生成Form表单。JSON表单的优点是:可以快速构建出一个表单表单的数据、逻辑、视图分离,方便抽离和进一步抽象提供校验、自动缓存等额外功能,提升录入体...
2024-01-10
Symfony2表单验证不起作用
我对Symfony2存在严重问题。我建立一个表单,问题是当我使用指令时:{{form_widget(表单)}}一切正常。 但该指令的形式并不好看,所以我把它改成下面的代码:Symfony2表单验证不起作用<form action="{{ path('fos_user_registration_register_employee') }}" {{ form_enctype(form) }} method="POST" class="fos_user_registration_register_employee...
2024-01-10
首次提交Ajax Form作品,但第二次提交不做任何事
我想通过ajax添加和删除国家对象的本地化名称。因此我已经构建了两个部分视图。第一个包含country-object的generel edit funcionality,第二个partial视图(将在第一个视图内呈现)包含添加/删除本地化名称的逻辑。首次提交Ajax Form作品,但第二次提交不做任何事第一局部视图:@model CountryViewModel // scripts her...
2024-01-10
详解ASP.NET MVC Form表单验证
一、前言 关于表单验证,已经有不少的文章,相信Web开发人员也都基本写过,最近在一个个人项目中刚好用到,在这里与大家分享一下。本来想从用户注册开始写起,但发现东西比较多,涉及到界面、前端验证、前端加密、后台解密、用户密码Hash、权限验证等等,文章写起来可能会很长,所以这...
2024-01-10

