
lng拉断阀作用
品牌型号:LNG加液机拉断阀系统:HK-LOKLNG拉断阀用于在紧急情况下使槽车和输送管线或设备自动快速脱离的机构,安装在软管和输送管线连接端。LNG拉断阀又称低温紧急脱离装置,加气管路上配装该拉断阀,当加气管被拉断时,能确保气体不泄漏,保证人生财产的安全,减少事故的损失,避免环境污染。它适用于液化天然气(LNG)、液氮、液氧、液氨等各种化工介质的装卸领域。LNG低温紧急拉断阀适用于-19...
2024-02-20
sn战队成员介绍国籍
上单:Bin陈泽彬(中国)打野:SofM黎光维(越南)中单:Angel向涛(中国)ADC:huanfeng唐焕峰(中国)辅助:owo骆文俊(中国)辅助:SwordArT胡硕杰(中国台)打野:View陈昱铭(中国)...
2024-02-20
nbl是哪个国家的
nbl是澳大利亚的,全称澳大利亚国家篮球联赛,简称NBL。澳大利亚联邦简称澳大利亚,领土面积769.2万平方公里,位于南太平洋和印度洋之间,四面环海,是世界上唯一国土覆盖一整个大陆的国家,也称澳洲。有很多独特动植物和自然景观的澳大利亚,是一个多元文化的移民国家。澳大利亚有华侨华人6...
2024-01-10
ngr指哪个国家
ngr是指尼日利亚。尼日利亚,全称是尼日利亚联邦共和国,是位于西非东南部的国家,处于非洲几内亚湾西岸的顶点,邻国有北边的尼日尔和西边的贝宁,东北方隔乍得湖和乍得接壤一小段国界,东和东南与毗连喀麦隆,南濒临大西洋几内亚湾。尼日利亚是非洲第一人口大国,占非洲总人口的16%,同时...
2024-01-10
lna是哪个国家
lna是指印尼。印度尼西亚共和国,简称印尼。是东南亚国家,首都为雅加达。与巴布亚新几内亚、东帝汶和马来西亚等国家相接。印度尼西亚国土面积1913578.68平方公里,由约17508个岛屿组成,是全世界最大的群岛国家,疆域横跨亚洲及大洋洲,也是多火山多地震的国家。印尼是世界上最大的群岛国家,...
2024-01-10
ghana是哪个国家
ghana,是指加纳,是非洲西部的一个国家。加纳的全称是加纳共和国,英文名是The Republic of Ghana,位于非洲西部的几内亚湾北岸,加纳的西部地区与科特迪瓦毗邻、北部地区与布基纳法索接壤、东部与多哥相毗邻、南部地区濒临大西洋。西非国家加纳的经济比较发达,主要是以农业为主。可可、黄金、...
2024-01-10
hle战队为什么叫韩华?hle战队介绍
对于hle这支战队,国内很多玩家都有话说,有的觉得这是一支未来可期的战队,有的则认为这支队伍很弱:韩华居然也能第二,我的天啊!lck最弱的队伍。LPL蜜汁BP,气死人了,如果不改倒在八强,EDG啊!还有心态容易爆炸! 英雄联盟s11全球总决赛正式开赛了,在入围赛阶段,韩国lck赛区的四...
2024-01-10
lpl苏宁战队队员国籍
1、陈泽彬英文名:Bin籍贯:中国职业:英雄联盟电竞选手游戏位置:上单2、向涛英文名:angle籍贯:中国职业:英雄联盟电竞选手游戏位置:中单3、黎光维英文名:SofM籍贯:越南职业:英雄联盟电竞选手游戏位置:打野4、陈昱铭英文名:View籍贯:中国职业:英雄联盟电竞选手游戏位置:打野5、唐焕烽英文名:huanfeng籍贯:中国职业:英雄联盟电竞选手游戏位置:ADC6、胡硕杰英文名:SwordA...
2024-02-08
PCS5东亚洲际赛第二周比赛落下帷幕,PeRo战队力夺周冠!
沉舟破釜,全力以赴!由Krafton Inc.旗下PUBG工作室举办的2021年PCS5东亚洲际赛(PUBG CONTINENTAL SERIES 5 Asia,简称“PCS5东亚洲际赛”)第二周比赛落下帷幕。本周的12局比赛仍然是精彩纷呈,冠军的悬念一直保持到最后一刻。最终,PeRo战队凭借第二天的二连鸡,以2胜57个淘汰的成绩问鼎周冠。同样收获2胜的ATA战...
2024-01-10





PPT中如何修改母版背景图片?
PPT是我们日常办公中,不可缺少的办公软件之一。我们在制作PPT演示文档的时候,有时需要修改PPT的母版背景图片。下面小编就教大家如何修改PPT的母版背景图片,给观众呈现不一样的视觉体验,一起来学习一下吧。 修改PPT的母版背景图片步骤: 步骤一:打开需要更改母版背景的PPT...
2024-01-10
原神胡桃圣遗物词条选择推荐
《原神》中大家都听说过攻击稀释,这主要是因为很多角色容易攻击力过高导致属性稀释,那么胡桃的伤害不同圣遗物中有什么不一样的攻击稀释呢?现在为大家带来原神胡桃圣遗物词条选择推荐,一起来看看吧。胡桃作为现版本爆伤天花板(突破爆伤+护摩),我在给她进行圣遗物词条选择时就在思考...
2024-01-10
原神宵宫输出手法 输出循环详解
宵宫是原神中一名火属性弓箭角色,部分玩家可能不清楚怎么让宵宫输出最大化,那么下面请看原神宵宫输出循环详解,希望能对各位玩家有所帮助。原神宵宫输出手法基础说到普通攻击技能组,就想到取消后摇——抠时间提升dps当然是要从后摇里抠。既然是弓系,那么,开镜速射毫无疑问就是抠掉普...
2024-01-10
原神嘟嘟可故事集与主流法器面板伤害比较
《原神》的嘟嘟可故事集">嘟嘟可故事集是一种法器武器,在1.6版本下,与主流的流浪乐章等武器相比,面板与伤害有着怎样的差别,接下来为大家分享原神嘟嘟可故事集与主流法器面板伤害比较,有需要的玩家可以参考。可莉80级已突破,天赋866,法器等级均为80级未突破,目标世界8级的85级的遗迹守...
2024-01-10
原神稻妻30处隐藏对话奖励一览 全NPC对话奖励
原神稻妻区域中有很多npc玩家与其对话可以获得奖励,可能部分玩家还不清楚具体的位置在哪,下面带来原神稻妻30处隐藏对话奖励一览,感兴趣的玩家可以参考。原神稻妻30处隐藏对话奖励离岛10处NPC:【中野】:【在看风景吗? - 但我还不能停下。】可获得【反曲弓 ×1】【小畑】:【关于你自己… - ...
2024-01-10
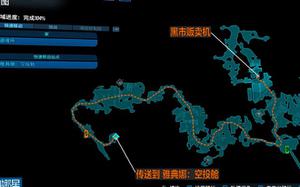
无主之地3黑市贩卖机8月6日地点与物品一览
无主之地3的黑市贩卖机每周都会刷新位置,本周8月6日的贩卖机在哪?可能有些玩家不清楚,下面带来无主之地3黑市贩卖机8月6日地点与物品一览,供各位玩家参考。无主之地3黑市贩卖机8月6日无主之地3莫里斯德黑市贩卖机8月6日-8月12日位置就在雅典娜空投舱的上图位置。下面是贩卖商品:...
2024-01-10
星际战甲琉璃仕女配色分享
星际战甲之中可以自定义机甲配色,很多小伙伴不知道该怎么给琉璃仕女配色,这里小编带来了一份详细攻略,希望可以帮助到大家!星际战甲琉璃仕女基础皮肤配色什么样的琉璃仕女基础皮肤配色,适合大众。调色板:奥罗金,克隆尼。以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
怪物猎人崛起刷装束票券方法及技巧
《怪物猎人崛起》中的装束票券是生产外观装备的必备材料,那么装束票券该如何快速获取呢?这里小编带来了一份详细攻略,希望可以帮助到大家!快速获得装束票券方法推荐刷爆鳞龙任务使用斩裂轻弩刷爆鳞龙任务的话,平均每次只需要3分钟,运气好的话还能×2。此外材料的炼金点数也很高,还有...
2024-01-10
欺诈之地斗士成就达成心得分享
欺诈之地斗士成就怎么做?欺诈之地的斗士成就极难,不少玩家都未能找到达成的方法,下面小编就带来欺诈之地斗士成就达成心得,一起来看看吧。欺诈之地斗士成就达成心得在最高声望下赢得任何打斗。注意是打斗模式不是故事模式,很多玩家都选错了模式。在气概与繁荣更新之前6声望即为最高声...
2024-01-10
这就是江湖竹叶青怎么获得
在烟雨江湖这款游戏中,竹叶青通过主线任务铸剑山庄藏剑密室搜索获得,或者通过去峨眉山酒馆购买获得,但是每天限量三瓶。叶青在游戏之中可以直接增加70点的酒意值,这是一种在汾酒之中加入了多味中药精制成酿,具有活血补血等多重功效。...
2024-01-10
《光遇》晨岛所有小金人位置
本次给大家带来的是《光遇》晨岛所有小金人位置,相信很多玩家还不知道在哪,感兴趣的小伙伴一起来看看以下攻略吧。 1、第一个在洞穴出口下方的的小船上,我们可以飞到小船上找到他。 2、在洞穴的上方,我们可以从侧边飞上去,还是很面就能找的。 3、在右边的洞穴中,有一个小金人,很明显...
2024-01-10
《花亦山心之月》司空澈技能分析
花亦山心之月司空澈技能有什么是一个非常值得游戏玩家关注的问题,因为在游戏的前期,玩家所拥有的名士并不多,司空澈是为数不多免费赠送的一位名士,虽然他是品质是SR,但是他的技能是非常不错的,帮助更多玩家用好这个角色,接下来就对司空澈的机能做一个简单的解析。 首先在这款游戏当...
2024-01-10
《战意》反攻英雄之城正式开启!
《战意》对抗沙赫尔帝国的战争已经到了最后的阶段。随着将军们在战场上英勇奋战,这场保卫家园,讨伐“疯王“的战争终于结束了。冈比西斯困瑟缩在英雄之城,只能等待正义的审判。将军们是否还记得拿起武器时最初的誓言——收复英雄之城,彻底终结乱世。现在《战意》“乱世“地图更新,反...
2024-01-10
航海王热血航线这位坚强的少女答案
热血航线猜猜猜活动,坚强的少女非常爱钱、喜欢橘子,手臂上还有纹身,线索很多,那么热血航线这位坚强的少女是谁?下面一起看看航海王热血航线这位坚强的少女答案,一起看吧。 热血航线这位坚强的少女是谁 答案介绍:娜美 手臂上有纹身,很爱钱,喜欢橘子。 娜美介绍 1、天赋点属性优先级...
2024-01-10
坦克世界闪击战新手完全攻略
在坦克世界闪击战这款游戏当中,玩家们还有些不了解的地方,基本操作是怎样的,话不多说,下面就一起来一探究竟吧! 尽管游戏拥有新手教程,但是游戏的上手还是有一定的难度。只是通过新手教程,你是不可能成为及格的战场杀手。如何成为一个及格的战场杀手?Let’s Go! 基本操作 在新手教程的...
2024-01-10

