
使用javascript将HTML页面中的div下载为pdf格式
我有一个内容div,其ID为“content”。在内容div中,我有一些图形和一些表格。当用户单击下载按钮时,我想将该div下载为pdf。有没有办法使用javascript或jQuery?回答:您可以使用jsPDF来完成<div id="content"> <h3>Hello, this is a H3 tag</h3> <p>A paragraph</p></div><div id="editor"></div><button id="cmd">generate PDF</button>...
2024-01-10
如何使用javascript获取浏览器当前的语言环境首选项?
有谁知道如何使用javascript从Firefox和Google Chrome获取浏览器文化?注意:这是一个asp.net 3.5 Web应用程序。要求是尝试根据浏览器区域性设置应用程序的显示区域性。对于其他浏览器,我发现的信息很少,但是它们似乎不起作用。我可以使用以下代码片段在IE中获取它:var browserCulture = this.clientInformation.bro...
2024-01-10
Murad a乙醇精粹如何
穆拉德a-醇精算得上是老网红了。不少人在挑选穆拉德a-醇精粹常常说柔和不刺激,延缓衰老效果显著。下边,就让我们一起来看看曲智尘事所带来的穆拉德a-醇精华怎么用吧!Murad a-乙醇精粹如何早晨c和晚上a早已兴起了。提到 A-alcohol Murad,Murad 确实是一个优秀生。是英国皮肤美容创建的知名品牌。乳...
2024-01-10
javascript实现下拉提示选择框
本文介绍了select和sugget结合起来使用的例子,支持下拉的直接选择,也支持在下拉内容中输入过滤。整体效果就是下面这样的: 1、首先需要引入如下文件 <link href="select2.min.css" rel="stylesheet" /> <script type="text/javascript" src="jquery-2.1.4.min.js"></script> <script type="text/javascript" src="select2.min.js"></script> ...
2024-01-10
显示使用javascript加载
我有一个文件上传控制。当我上传任何文件,直到文件上传,我想显示“加载...”下面的控制。是否有可能使用JavaScript。显示使用javascript加载回答:您可以使用此JavaScript库:http://valums.com/ajax-upload/它具有:onSubmit: function(id, fileName){}, onProgress: function(id, fileName, loaded, total){}, onComplete: function(id, file...
2024-01-10
Javascript将重点放在下一个输入字段
我不能得到这个工作,请帮助。 我有一个表,每个TD有一个输入文本字段。我想要在用户按下一个字母后,焦点转到下一个TD的下一个输入文本字段。我的代码它不工作...我使用primefaces:Javascript将重点放在下一个输入字段<p:inputText value="#{officialVar.officialAnswer}" id="officialAnswer" maxlength="1" onblur="val...
2024-01-10
【JS】详解一下 javascript 中的比较
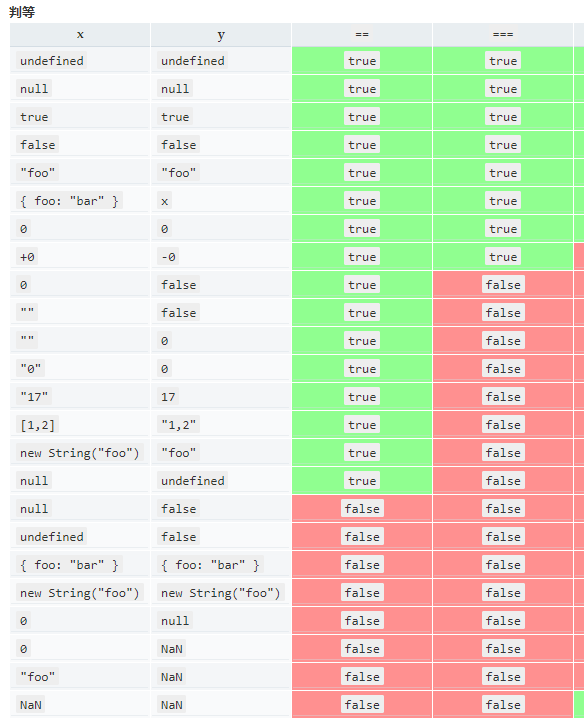
第一次提问。本来想写篇文章,不过在写之前想听听大神们的分析,所以来此提问一下,抛砖引玉。代码1:[] == [];[] === [];{} == {};{} === {};代码2:var n0 = 123;var n1 = new Number(123);var n2 = new Number(123);var n3 = Number(123);var n4 = Number(123);n0 == n1;n0 == n3;n0 === n1;n0 === n3n1 == n2;n1 === n2n1 == ...
2024-01-10
Javascript之图片的延迟加载的实例详解
Javascript之图片的延迟加载的实例详解作用:保证页面打开的速度(3s之内打不开页面,就已经算是死亡页面了)原理: 1)对于首屏内容中的图片:首先给对应的区域一张默认图片占着位置(默认图片需要非常小,一般可以维持在5kb以内),当首屏内容都加载完成后(或者也可以给一个延迟时间),再开...
2024-01-10
javascript上下文的创建阶段
1、绑定this。2、创建词法环境,存储函数声明和letconst声明的变量。包括环境记录和外部环境引入记录。3、创建变量环境,仅存储var声明的变量包括环境记录和引入外部环境记录。函数声明和var声明的变量声明和var声明的变量在创建阶段被赋予了一个值,var声明被设置为undefined,函数被设置为自己的函...
2024-01-10
高性能的javascript之加载顺序与执行原理篇
前言javascript在浏览器中的性能,可以认为是开发者所面临的最严重的可用性问题,今天,自己看完高性能的javascript的加载和执行这一章,聊聊怎么解决js的加载顺序和执行的原理,下面话不多说了,来一起看看详细的介绍:当浏览器遇到<script>标签的时候,浏览器必须先话时间下载外链的文件然后并...
2024-01-10
javascript实现简单的页面右下角提示信息框
由于之前找到一个开源的很好用,可以固定在浏览器的右下角;兼容性也很好;加上之后影响到应用的一个小功能点,决定重写一个;这个只能固定在当前页面的右下加,系统是上下结构满足需求,没在继续扩展;两个函数:1.lay -- 设置提示框高宽(可选)2.show -- 设置标题,内容,和停留时间notice....
2024-01-10
一篇文章弄懂javascript中的执行栈与执行上下文
前言作为一个前端开发人员,弄清楚JavaScript的执行上下文有助于我们理解js中一些晦涩的概念,比如闭包,作用域,变量提升等等。执行栈执行栈用于存储代码执行期间创建的所有执行上下文。具有FILO接口,也被称为调用栈。当JavaScript代码被运行的时候,会创建一个全局上下文,并push到当前执行...
2024-01-10
构建Javascript函数会导致页面加载时出现错误
最近,我一直在尝试在html中包含某个文件夹中的所有文件。我决定创建一个批处理文件来创建一个包含所有文件列表的文本文件,然后在javascript函数中使用生成的文本文件来填充表格。构建Javascript函数会导致页面加载时出现错误功能showDownloads被称为在页面加载,并引发以下错误:Uncaught TypeError: Cann...
2024-01-10
如何使用DynamicJasper API在页脚中显示pdf报告图像?
我正在开发使用API DynamicJasper的一个 PDF 报告。如何使用DynamicJasper API在页脚中显示pdf报告图像?按规定我显示在页脚在头部中的一个标识等。我可以通过使用DynamicReportBuilder.addImageBanner方法在标题上显示徽标。但我没有找到在页脚添加图片的方法。我看到了关于这个问题的动态碧玉论坛的一些线程,...
2024-01-10
用Javascript从pdf提取文本
我想知道是否可以仅使用Javascript将文本包含在PDF文件中?如果是,谁能告诉我如何?我知道有一些服务器端的Java,C#等库,但我宁愿不使用服务器。谢谢回答:这是一个古老的问题,但是由于pdf.js多年来一直在发展,所以我想给出一个新的答案。也就是说,它可以在本地完成,而无需涉及任何服务...
2024-01-10
使用Java使用iText将多个图像添加到单个pdf文件中
我有以下代码,但此代码仅将最后一张图像添加到pdf中。 try { filePath = (filePath != null && filePath.endsWith(".pdf")) ? filePath : filePath + ".pdf"; Document document = new Document(); PdfWriter writer = PdfWriter.getInstance(document, ...
2024-01-10
基于Node.js的JavaScript项目构建工具gulp的使用教程
npm install gulp --save-dev 什么是gulp?gulp是新一代的前端项目构建工具,你可以使用gulp及其插件对你的项目代码(less,sass)进行编译,还可以压缩你的js和css代码,甚至压缩你的图片,gulp仅有少量的API,所以非常容易学习。 gulp 使用 stream 方式处理内容。Node催生了一批自动化工具,像Bower,Yeoman,Grunt等...
2024-01-10
java根据富文本生成pdf文件过程解析
这篇文章主要介绍了java根据富文本生成pdf文件过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下public class PdfUtil { /* * 生成pdf工具类 * wmy 12:40 2019/8/9 * @Param [guideBook, pdfPath] * @return java.lang.Boolean **/ public static Boolean htmlToPdf...
2024-01-10
Java pdfBox:填写pdf表单,将其附加到pddocument,然后重复
我有一个pdf表格,我正在尝试使用pdfBox填写表格并打印文档。我的工作非常适合1页打印作业,但我不得不尝试修改多个页面。基本上,这是一个具有基本信息和内容列表的表格。好吧,如果内容大于表格所能容纳的空间,则必须将其设为多页文档。我最终得到一个文档,该文档的第一页漂亮,然后其余...
2024-01-10
vue 中使用print.js导出pdf操作
1.print.js// 打印类属性、方法定义/* eslint-disable */const Print = function (dom, options) { if (!(this instanceof Print)) return new Print(dom, options); this.options = this.extend({ 'noPrint': '.no-print' }, options); if ((typeof dom) === "string") { this.dom = do...
2024-01-10
使用java为pdf添加书签的方法(pdf书签制作)
由于我经常下载一些pdf格式的电子书,有的时候一些好书下载下来没有书签,读起来感觉没有整体的感觉,所以决定自己写一个小工具,将特定格式的文本解析成为书签,然后保存到pdf格式中。整体思路是从豆瓣啊、京东啊、当当啊、亚马逊下面的介绍中可以copy出目录信息,拿《HTTP权威指南》为例:...
2024-01-10
java填充pdf表单
maven<dependency> <groupId>com.itextpdf</groupId> <artifactId>forms</artifactId> <version>7.1.11</version></dependency>示例代码:public class AwardGenerateServiceImpl implements IAwardGenerateService { private static final String FONT_PATH = "/files...
2024-01-10
java生成pdf表格,调用itext创建的实例
昨天花了很长的时间去找pdf生成表格的代码,发现网上大家写的代码太多了,而且又没有注释,让我一个小白是完全看不懂,这就很过分了,所以秉着我们代码界共享的原则,我要把我昨天的收获分享给大家,好了废话不多说,贴代码了。1.第一步 导包 <dependency> <groupId>com.itextpdf</groupId> <artifactId...
2024-01-10
javascript手风琴下拉菜单实现代码
手风琴下拉菜单实现的效果更灵活,不同与传统的下拉菜单,本文就为大家分享一段javascript手风琴下拉菜单实现代码,先看一看效果图:具体的javascript手风琴下拉菜单代码:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>手风琴下拉菜单效果</title><script src="js/jquery-1.11.1.js"></script><style> *{ margin: ...
2024-01-10
javascript制作的简单注册模块表单验证
一个注册框 进行表单验证处理如图有简单的验证提示功能代码思路也比较简单输入框失去焦点时便检测,并进行处理表单具有 onsubmit = "return check()"行为,处理验证情况点击提交表单按钮时,进行最终的验证,达到是否通过表单提交的请求。先是最基本的html+css部分 <style type="text/css"> body{margi...
2024-01-10![Java: JNI完全手册[转载]](/wp-content/uploads/thumbs/547122_thumbnail.jpg)
Java: JNI完全手册[转载]
最近在公司里做了一个手机的项目,需要JAVA程序在发送短信的时候和第三方的短信服务器连接。短信接口是用C++写的。琢磨了三天,大致搞懂了JNI的主体部分。先将心得整理,希望各位朋友少走弯路。 首先引用一篇文章,介绍一个简单的JNI的调用的过程。 JAVA以其跨平台的特性深受人们喜爱,...
2024-01-10
javascript瀑布流式图片懒加载实例解析与优化
之前写过一版图片“懒加载”的文章,刚好周末在整理文件的时候,大概又看了一遍之前写的代码发现有很多可以优化的地方。 这篇文章主要就是结合上篇《javascript瀑布流式图片懒加载实例》再来看看图片“懒加载”的一些知识。图片“懒加载”的主旨: 按照需要加载图片,也就是说需要显示的时...
2024-01-10
javascript为按钮注册回车事件(设置默认按钮)的方法
本文实例讲述了javascript为按钮注册回车事件(设置默认按钮)的方法。分享给大家供大家参考。具体如下:首先不得不说,在JS方面,自己真的是个不折不扣的菜鸟。对于JS以及一些JS框架如JQuery等JS框架,自己也只是处在简单应用的阶段,当然自己也在不断的学习当中,希望将来能跟大家分享更多JS方...
2024-01-10
javascript实现图片预加载和懒加载
本文实例为大家分享了javascript实现图片预加载和懒加载的具体代码,供大家参考,具体内容如下预加载预加载是预先加载好后面需要用到的资源, 后面使用的时候直接去缓存里取。举个栗子, 比如一个网站的开场动画, 这些动画是由很多图片组成的, 假如不预先加载好, 那就会造成动画不流畅产生闪动...
2024-01-10
阿里巴巴Java开发手册——Comparator
上图是《阿里巴巴Java开发手册v1.2.0》中的说明,这里举了个反例,说没有处理相等的情况,但我想:o1.getId() > o2.getId()反过来不就是o1.getId() <= o2.getId()我平时都是这样用的,求大神在帮忙解释一下这个地方的技巧是什么?是什么原因?回答:进一步了解了一下,问题的根本原因是JDK7的排序实现改...
2024-01-10
如何轻松创建手册与Scribus
Scribus是一款流行的开源桌面出版软件,可让您轻松创建出版物,如电子书,小册子,类型设置和其他打印出版物。作为Adobe Indesign和QuarkXpress的紧密竞争对手,Scribus拥有的优势是免费,支持诸如CYMK颜色支持和PDF创建等许多功能。此外,Scribus可用于Linux,Windows和MacOSX,使其成为这些商业产品的替代品。...
2024-01-10

