
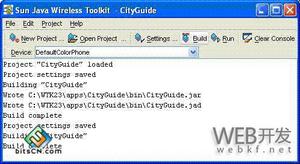
J2ME无线开发之MIDlet的部署
开始之前这份教程带您了解各种 MIDlet 部署方法。在阅读教程之前,您应该具有 Java™ 2 Platform,Micro Edition(J2ME)的基本知识。关于本教程在本教程中,您将了解到以下内容:远程部署。远程部署在本地桌面上开发的 MIDlet。 本地部署。将本地桌面开发的 MIDlet 下载到与其连接的支持 J2ME 的设备。 ...
2024-01-10
28度需要开空调吗
品牌型号:格力空调系统:KFR-50GW28度需不需要开空调,是由用户的自身需求决定的,一般是不需要开的。人的正常体温是37度左右,当环境条件为温度28℃,相对湿度50%,气流速度0.15米/秒时,人体处于最正常,最理想的热平衡状态。28度是较为适宜的生活温度,可以不用开空调,如果觉得热可以适当开一下空调。在空调器设计与制造中,允许将温度控制在16~32℃之间。如若温度设定过低时,一方面增...
2024-01-27
开发随笔
一、拿到需求怎么办(一)、数据模型分析1、需求分析总结-数据模型分析(1)、拿到需求,分析需求,总结出系统的整体业务流程和核心业务,及系统技术要求和性能要求(2)、根据上面的功能需求,技术要求和性能要求选择适合的技术架构(3)、针对业务需求对原始数据进行数据模型分析2、数据角色主要如...
2024-01-10
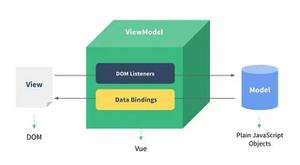
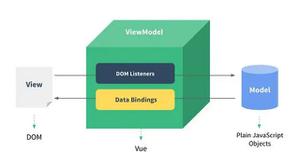
vue2 开发总结
vue-cli学习资料:http://m.php.cn/article/394750.html 或https://www.cnblogs.com/zhanglin123/p/9270051.htmlvue-cli 实践案例 : https://blog.csdn.net/yuanyuanispeak/article/details/735305231、vue插件全局都用(toast 插件 示例):https://www.jb51.net/article/121120.htm 或 https://bl...
2024-01-10
比较开发时间
对于一个项目,我需要分析两个不同框架在开发时间上的差异以实现相同的功能。比较开发时间我不能只为自己写一个自己写一个自己写另一个自己,因为在编写第一个经验时,我会几乎不可避免地写第二个经验丰富的陷阱和修复。我的第一本能是使用简单的度量作为启发式,如字节数,字数或LOC。...
2024-01-10
STM32串口开发之环形缓冲区
01、简介在之前的文章《stm32 串口详解》中,我们讲解了串口的基本应用,使用串口中断接收数据,串口中断发送回包(一般可以使用非中断形式发送回包,在数据接收不频繁的应用中。串口接收中断保证串口数据及时响应,使用非中断方式发送回包即可)。后面的文章《STM32使用DMA接收串口数据》和...
2024-01-10
用jQuery加载外部js文件
到处寻找它,找到答案却迷失了。有谁知道如何从另一个js文件加载外部.js文件?main_lobj1.onreadystatechange = function(){ if (main_lobj1.readyState == 4) {if (main_lobj1.status == 200) { document.getElementById("middleDiv_m").innerHTML=main_lobj1.responseText; jQuery.getScript('jqu...
2024-01-10
前端有哪些好用的插件?js,jQuery插件,vue.js等等
1、BootCDN稳定、快速、免费的前端开源项目 CDN 加速服务2、 jQuery 插件jQuery 功能比较有限,想要更复杂的特效效果,可以借助于 jQuery 插件完成。 这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为 jQuery 插件。 jQuery 插件常用的网站:jQuery 插件库 http://www.jq22.com/jQue...
2024-01-10
jQuery zTree插件快速实现目录树
ztree是JQuery的一个开源树形目录的插件,用来快速构建网站的树形目录结构,并且提供了功能丰富,利于扩展的API。JQuery ztree官网只要引入jquery和ztree的库js,然后给ztree提供需要的json数据,并且设置好ztress的属性,就可以即刻展示出树形目录。总结下来,要使用ztree的话,必须要完成以下几步:1. 引...
2024-01-10
jQuery中dom元素上绑定的事件详解
作为技术狂热分子的职业本能,看到一个技术产品的功能,总会忍不住想知道它是怎么被实现的。比如我每每看到别人网站一个很炫的界面或者很酷的功能,就忍不住打开了浏览器的控制台。。。好,不扯远,说说当你想看到网站上某个元素绑定的事件函数的代码时应该怎么做吧。查看原生绑定的事...
2024-01-10
jQuery zTree树插件的使用教程
本文为大家分享了jQuery zTree树插件的使用教程,供大家参考,具体内容如下一、介绍zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。官网地址特点:zTree v3.0 将核心代码按照功能进行了分割,不需要的代码可以不用加载采用了 延迟加...
2024-01-10
浅谈jQuery中的事件
JQuery事件初见1.JQuery中的事件绑定其实呢,JQuery中标准的事件绑定是这样写下:(如下)$("#btn").bind("click",function(){});但是每次这样写,太过麻烦,还怎么做到Write less,Do more?所以我们习惯的简写成。$("#btn").click(function(){ }) 这样就方便了好多2.合成事件hover(enterfn,leavefn)当鼠标放在元素...
2024-01-10
jQuery鼠标事件总结
鼠标事件是在用户移动鼠标光标或者使用任意鼠标键点击时触发的。下面就来系统的介绍一下jQuery鼠标事件。(1):click事件:click事件于用户在元素敲击鼠标左键,并在相同元素上松开左键时触发。$('p').click(function(){ alert('click function is running !');});(2):dbclick事件:dbclick事件在用户完成迅速连续的两次...
2024-01-10
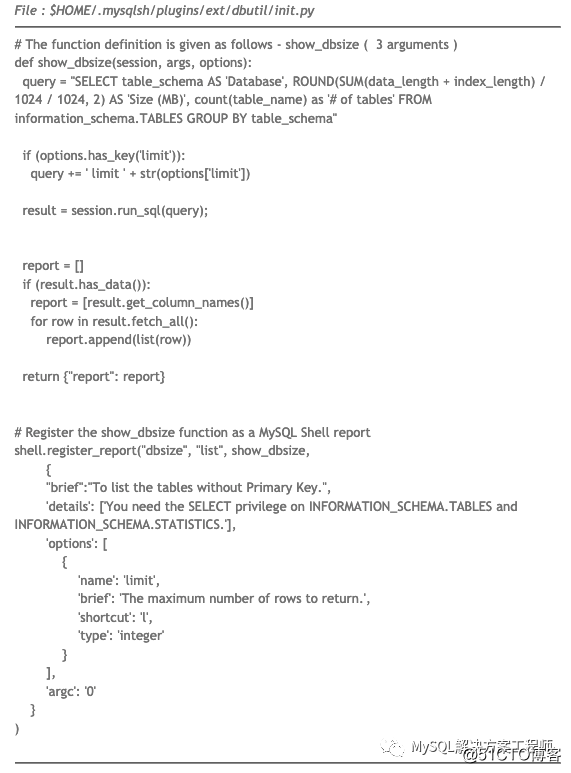
开发MySQL Shell插件
作者:马楚成 (Ivan Ma)编译:徐轶韬MySQL Shell is a powerful tool. It allows Javascript, Python and SQL access to MySQL.MySQL Shell是一个功能强大的工具。它允许Javascript,Python和SQL访问MySQL。Usage of MySQL Shell can beAs admin tool to MySQL ServerAs Scripting Engine to run Javascript o...
2024-01-10
jQuery / AJAX-与文件上传一起发送其他数据
我正在使用jQuery将文件上传到服务器: $.ajax({ url : 'http://www.example.com', dataType : 'json', cache : false, contentType : false, processData : false, data : formData, // formData is $('#file').prop('files')[0]; type : 'post', success : functio...
2024-01-10
分享一个自己动手写的jQuery分页插件
工作需要一个JS分页插件,心想自己动手写一个吧,一来上网找一个不清楚代码结构的,出了问题难以解决,而且网上的插件所包含的功能太多,有些根本用不到,就没必要加载那段JS,二来想起没写过jQuery插件,就当练一下手了,好了,先看结果:http://demo.jb51.net/js/2014/EasyPage/ 简单说一下这个插件...
2024-01-10
移动 Web 开发最佳实践与中文总结
从 meta 开始本节之后可能也涉及 meta 标签,但为了更加全面的摸透 meta 特地用一节的篇幅来系统概述。一、meta 标签分两大部分:HTTP 标题信息(http-equiv)和页面描述信息(name)。1、http-equiv 属性的 Content-Type 值(显示字符集的设定)说明:设定页面使用的字符集,用以说明主页制作所使用的文字语...
2024-01-10
5种Web开发动画实现方案
前一段时间在做圣诞节运营活动页面的时候,UI给了各种酷炫的动画,看是好看,但是实现起来,头发就得遭殃了。为此,总结了几种Web中多种实现动画的方案。1.css3-transform作为一名优秀的前端开发工程师(切图仔),能自己手动实现的动画绝不依赖于UI,为此css3提供了transform这一工具,其中的多...
2024-01-10
IOS 开发之UIView动画的实例详解
IOS 动画实例详解iOS动画的实现方式多种多样,这里就只记录一下 beginAnimations:context 。在你调用 beginAnimations:context:方法来启动一个动画后,动画并不会立即被执行,直 到你调用 UIView 类的 commitAnimations 类方法。你对一个视图对象执行的介于 beginAnimations:context:方法跟 commitAnimations方法之间的操作(例如移动)...
2024-01-10
web网站平板滑动无效
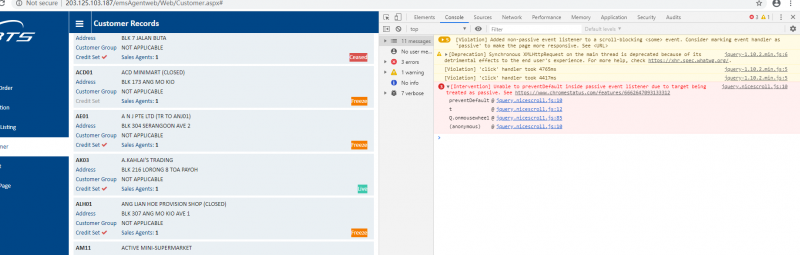
写一个能在平板,手机,电脑上都能用的网站,样式没有问题,手机和电脑的滑动有效,平板滑动无效,谁知道怎么解决,急用,谢谢!回答问题补充:滑动插件使用的是Jquery.nicescroll.js滑动报错信息...
2024-01-10
web 开发之创建本地文件夹的实现方法
web 开发之创建本地文件夹的实现方法 filemanage_util.fullPath 就是创建文件的路径这是跨平台的创建文件夹,不像Android那样还要通过 Environment.getExternalStorageDirectory() 的原生代码来创建实现代码:document.addEventListener("deviceready", onDeviceReady, false);function onDeviceReady() { // alert('ondeviceReady'...
2024-01-10
webApp开发如何提高移动端性能?
移动开发规范概述以下规范建议,均是Alloyteam在日常开发过程中总结提炼出的经验,规范具备较好的项目实践,强烈推荐使用字体设置使用无衬线字体body { font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif;}iOS 4.0+ 使用英文字体 Helvetica Neue,之前的iOS版本降级使用 Helvetica。中文字体设置为华文...
2024-01-10
开发WebGL的第一步
在本文中,我们将了解什么是 WebGL,以及如何通过与 GPU 进行对话来绘制“三角形”。尽管有更好的方法来实现本文中的例子,例如用具有 2d 上下文的 canvas 甚至可以用 CSS,但我们要从 WebGL 开始。就像 “hello world” 一样,了解它是如何工作的。什么是WebGL?WebGL 的字面定义是 Web Graphics Library(Web图形...
2024-01-10
Java开发web的几种开发模式
本文内容纲要:Java开发web的几种开发模式Java Web开发方案有多种可供选择,这里列举一些经典的开发模式进行横向比较,为Java Web的开发模式选择提供参考。除此之外还有好多方案(如Tapestry和Wicket等等)并不了解,这里就不列举了。JSP+JAVABEAN开发模式:特点:该模式将业务逻辑与页面表现进行分离...
2024-01-10
React移动web极致优化
最近一个季度,我们都在为手Q家校群做重构优化,将原有那套问题不断的框架换掉。经过一些斟酌,决定使用react 进行重构。选择react,其实也主要是因为它具有下面的三大特性。React的特性1. Learn once, write anywhere学习React的好处就是,学了一遍之后,能够写web, node直出,以及native,能够适应各种...
2024-01-10
腾讯移动 Web 对外分享组件接口文档
组件地址http://qzonestyle.gtimg.cn/qzone/qzact/common/share/share.js组件功能定制微信,手机 QQ,QQ 空间 APP 内的分享内容。组件接口/** * 定制接口 * @param opts 定制内容 */setShareInfo({ title: '父爱,在你看不到的地方', // 分享标题 summary: '父爱如山,感觉不到只因身在此山中', // 分享内容 pic: 'htt...
2024-01-10

