
门票icon
门票icon是各大旅游景点打造品牌形象和推广旅游特色的重要工具之一,因为它能够通过简洁易懂的图形像素,向游客传达重要的信息和各种特色体验。本文从门票icon的多个方面,向读者介绍其功能和魅力。门票icon的起源门票icon的起源可以追溯到上个世纪90年代,当时各大景区需要用图片代表本身作为...
2024-01-10
为什么cupertino_icons中的图标很少?
问题。我认为将它们结合起来可能更明智,因为它们之间的联系非常紧密。为什么没有更多/全部图标?查看类的 常数,CupertinoIcons我可以看出里面有 图标CupertinoIcons。文档页面上介绍了此地图:该图标字体中的图标图。我希望 ,所有这些图标也将被刊登在CupertinoIcons,正好有 ,因为有 的图标...
2024-01-10
iPad 应用推荐 | 专业矢量图标绘制设计软件:Vectornator
iPad 发展至今,在承担轻量设计领域作出的贡献无可否认。Vectornator 作为一款专业矢量图设计软件与 App Store 泛滥的人像修图工具不同,Vectornator 尤其擅长平面设计和适量绘图。不过由于更新迟滞的缘故,并没有为 iPhone X 及 iPad Pro(11 英寸)以上的设备设计画板。Vectornator连接手机后,通过 PC 端「爱思...
2024-01-10
ListSelectionDialog中的图标
我想使用ListSelectionDialog.class创建弹出式对话框,使用户可以选择多个项目。我希望可以使用右上角的另一个图标装饰的项目图标进行显示。我使用的是如下代码,ListSelectionDialog中的图标ListSelectionDialog dialog = new ListSelectionDialog(PlatformUI.getWorkbench().getActiveWorkbenchWindow().getShell(), projects.keySet(), ArrayCon...
2024-01-10
iText PDF中的矢量图形
我们使用iText从Java生成PDF(部分基于此站点的建议)。但是,将徽标的副本以GIF之类的图像格式嵌入会导致人们放大和缩小时看起来有些奇怪。理想情况下,我们希望以矢量格式嵌入图像,例如EPS,SVG或只是PDF模板。该网站声称EPS支持已被删除,在PDF中嵌入PDF或PS可能会导致错误,甚至没有提到SVG。我...
2024-01-10
怎么在华为nova3i中调整图标大小 在华为nova3i中调整图标大小的方法
大家知道怎么在华为nova3i中调整图标大小呢?不知道没有关系,小编今天介绍在华为nova3i中调整图标大小的具体方法,希望可以帮助到你哦。 在华为nova3i中调整图标大小的具体方法 1、首先我们先打开手机【设置】,进入设置菜单后再找到并打开【显示】选项。 2、进入显示界面后可以看...
2024-01-10
vivoOriginOS系统如何修改图标样式 vivoOriginOS系统修改图标样式方法
vivo品牌是大家非常喜欢的国产品牌,使用vivo品牌手机的朋友们都知道OriginOS 系统 。最近有一些朋友 咨询 小编vivoOriginOS系统如何修改图标样式,下面小编就告诉大家图标样式更换方法说明,有需要的朋友可以来IT百科了解一下。 1、打开手机设置,点击【桌面、 锁屏 与 壁纸 】。 2、点击...
2024-01-10
需要对这些文本行的意图和对象的传递
的解释你好可以向我解释为什么在我发现在互联网上我们使用捆绑的代码?我们为什么不直接将对象放入意图?这与执行速度有关吗?需要对这些文本行的意图和对象的传递Contact contact = new Contact(); Intent intent = new Intent(); Bundle args = new Bundle(); args.putSerializable("contact", (contact)); intent.putExtra...
2024-01-10
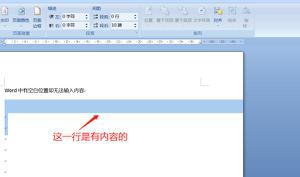
怎么解决Word文档中有空白不能输入文字的情况?
不知道大家在使用Word的时候不知道有没有碰到在写的这个文档中存在空白区域但无法输入文字的情况呢?明明看着这块区域是空白的却无法输入文字,真是让人着急,下面小编就给大家分享一下怎么解决Word中有空白却不能输入文字的情况。 一、字体颜色设置成了白色 1、打开目标文...
2024-01-10
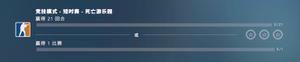
《CSGO》激流大行动第十一周任务流程分享
CSGO激流大行动已经进行到第十一周了,本周任务一共是有四个任务,分别是竞技模式-短时赛-死亡游乐园、守护模式-冰川湖、死亡竞赛-炸弹拆除地图组II号-地热泉和回防模式-爆炸性捕捞,今天带来了每个任务的具体流程攻略,一起看下吧。CSGO激流大行动第十一周怎么玩本周共计四个任务,最多可获得...
2024-01-10
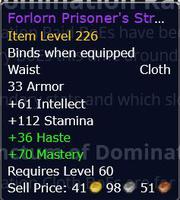
魔兽世界9.1团本装绑部位与属性一览
魔兽世界9.1的团本装绑是很多玩家关注的重点,下面为大家带来的是魔兽世界9.1团本装绑部位与属性一览,想了解的朋友可以参考,希望能帮到大家。9.1团本装绑部位与属性每种甲只有两件团本装绑,无戒指等其他装绑布甲腰:急速精通手:急速全能皮甲腕部:爆击精通腿:爆击精通锁甲腿:爆击全能...
2024-01-10
原神治疗系角色强度排行分析 辅助角色哪个最强
原神中有很多偏辅助的治疗系角色,那么这些角色哪位最强呢?下面一起来看看原神治疗系角色强度排行分析来了解一下吧。原神治疗系角色强度排行治疗角色(俗称奶妈)呢,是游戏里一个很重要的位置。尤其是在游戏的前中期,少了治疗性角色,就只能去吸干七天神像了。本期攻略是对目前原神里所...
2024-01-10
《极限竞速地平线5》S3赛季所有奖励介绍
很多极限竞速地平线5游戏爱好者想要知道S3赛季的所有奖励都有什么,小编给大家统计了一下奖励,综合来看奖励是非常不错的,而且内容也比较丰富,活动完成并不困难,每天上去比几场就可以领取到了。极限竞速地平线5S3赛季所有奖励介绍 进度奖励 120点奖励全新赛季限定车辆丹麦自燃王Zenvo TS1,2...
2024-01-10
《魔兽世界》9.15踏风法师塔打法解析
魔兽世界9.15踏风法师塔通关的话是可以拿到心仪的幻化坐骑XD邪能熊的,这个关卡掌握技巧之后还是比较容易的,今天给大家带来了打法和装备/附魔消耗品选择,小伙伴们可以作为参考,一起看下吧。魔兽世界9.15踏风法师塔怎么玩打了5把就过了,简单说下打法和装备/附魔消耗品选取。整体踏风难度相...
2024-01-10
绝地求生泰戈地图天堂度假村架枪点位图文介绍
天堂度假村是泰戈地图中玩家经常跳的点,那么该点附近有哪些架枪点?下面为大家分享绝地求生泰戈地图天堂度假村架枪点位图文介绍,一起来看看吧。天堂度假村是萨诺除自闭城外一个极其热门的跳点。很多刚枪的鸡友呢嫌弃自闭城人太多,落地太卡,毫无游戏体验退而求其次选择了度假村。今天...
2024-01-10
《生化危机8》非主线boss位置详解
生化危机8自上线以来就保持着居高不下的热度,但很多小伙伴都不明白非主线boss分布的位置,这里小编带来了一份详细攻略,希望可以帮助到大家!生化危机8非主线boss位置地点详解游戏中有三个非主线的小boss,位置如下。第一个处理完人偶师,回到村庄墓地然后拿取墓地中的碎片(之前锁住那个)。回...
2024-01-10
Apex英雄新传奇先知技能介绍
Apex英雄第十赛季将推出新传奇先知,可能有玩家还不清楚其有什么技能,本次为大家带来Apex英雄新传奇先知技能介绍,一起来看看了解一下吧。Apex英雄先知技能介绍被动:当瞄准敌人时,会拥有一个心跳传感器,会“提示”敌人的位置战术技能:从胸部发射无人机,远程显示并跟踪敌人的位置终极技...
2024-01-10
剑灵侠义团系统讲解 声望来源说明
8月12日剑灵即将推出侠义团系统,那么侠义团的声望怎么获得?可能有些玩家不了解,本文为大家分享剑灵侠义团系统讲解,一起来看看参考一下吧。剑灵侠义团系统介绍侠义团由侠义团段位,光辉石插槽,焕彩石特效以及徽章保管箱四个部分组成。今天宝儿就主要给灵芝们介绍侠义团段位和光辉石插...
2024-01-10
原神1.6甘雨融化流进阶玩法详解
甘雨目前一直都是原神伤害的天花板之一,很多人的玩法只局限于重击蓄力流不停的输出模式,其实甘雨还有进阶型的融化流玩法,让我们一起来看看吧!配队如下当然。甘雨还是乐团套。需要保证一定的保护率我的面板如下:吃了一个班尼特的大,和一个堆高高。圣遗物一般般,如下:由于实在手残...
2024-01-10
《口袋妖怪究极绿宝石5.3》全部技能招式获取方法介绍
口袋妖怪究极绿宝石5.3游戏中有很多的额外技能可以通过和NPC进行交谈来获取,但也并不是只有这一种方式,其实还有很多种,不过有很多玩家都还没有将游戏中的各种技能给收集齐,那么下面就让小编初一十五来为大家分享一下全部技能招式的获取方法吧。 《口袋妖怪究极绿宝石5.3》全部技...
2024-01-10
《盐和避难所》教派位置一览
最近盐和避难这个游戏在Epic商城中免费送的,很多玩家都去体验了一下,玩法确实不错,有玩家询问教派位置一在哪里,小编给大家介绍一下。盐和避难所教派位置一览 三圣教避难所——位置:微笑村庄 德瓦拉之光避难所——位置:土匪小道 铁教避难所——位置:远沼堡垒 自然教避难所——位置:...
2024-01-10
《超级人类》怎么切换区服
在超级人类这款游戏里面很多的玩家不知道怎么切换区服,在这里给大家讲解一下,其实操作是很简单的,后面还会有更多的本游戏攻略资讯请大家持续关注哦。超级人类怎么切换区服 超级人类superpeople超级人类锁区机制 1、geegee平台绑定的是大陆号 2、加速以后访问服务器ip为大陆ip 这种情况,在进入...
2024-01-10
命运冠位指定国服星战二期卡池礼装一览
FGO将在近期开启星战二期活动,并于27日开放了单UP谜之女主角X的卡池。那么该卡池的UP礼装是哪些呢?它们又有什么样的故事呢?接下来就让我们一起来了解一下吧。 《FGO》国服星战二期卡池礼装一览 ★★★★★ 豆沙公主 COST:12 初始/满级HP:400/1600 初始/满级ATK:250/1000 【卡面欣赏】 【礼装效果】 ...
2024-01-10
龙之谷2铠甲龙巢穴怎么打
在龙之谷2铠甲龙巢穴的第三关挑战中,玩家需要去注意的机制还是非常多的,所以小编下面的这篇文章就从角色战力以及队伍的配置阵容上为大家讲解了打法的流程。 龙之谷2沙漠死神boss打法介绍: 一、关卡要求 推荐战力:32.3w 进入人数:4-8人 进入等级:100 前置条件:通过第二关-普通难度 队伍配...
2024-01-10
生化危机7在哪能找到道具开锁器
生化危机7在哪能找到道具开锁器、接下来和小编一起看看 关于生化7开锁器 位置: 开锁器观看录像带时可以获得,录像带中主角可以在冰箱和微波炉之间发现开锁器;在地下室楼梯旁的柜子上也可以找到开锁器。 作用: 在录像带中用开锁器打开对面抽屉,在录像带播放完毕后,就可以从这个抽屉中取...
2024-01-10
荒野乱斗天选之战英雄选择攻略
近期受到许多玩家关注的竞技手游荒野乱斗推出了许多游戏玩法,天选之战就是其中之一,为了在游戏中获得更好的游玩体验,下面就让小编给你带来天选之战的英雄选择攻略吧。 荒野乱斗天选之战最强英雄选择攻略 一、玩法介绍 天选之战的玩法很简单,是5打1的局面,一局总共6名玩家,随机选一名...
2024-01-10
《以撒的结合:重生》全成就获得及解锁方法图文一览
本次成就的排序源自游戏内部的成就列表,从一号开始,排至一百七十八号,成就列表如下: 成就列表: 1 Magdalene 抹大拉:一轮游戏中同时拥有7个红血上限或以上 2 Cain 该隐:一轮游戏中同时拥有55分钱或以上 3 Judas 犹大:首次击败撒旦 4 The Womb 子宫解锁:首次击败妈腿 5 The Harbingers 天启四骑士解锁...
2024-01-10

