
为什么cupertino_icons中的图标很少?
问题。我认为将它们结合起来可能更明智,因为它们之间的联系非常紧密。为什么没有更多/全部图标?查看类的 常数,CupertinoIcons我可以看出里面有 图标CupertinoIcons。文档页面上介绍了此地图:该图标字体中的图标图。我希望 ,所有这些图标也将被刊登在CupertinoIcons,正好有 ,因为有 的图标...
2024-01-10
ListSelectionDialog中的图标
我想使用ListSelectionDialog.class创建弹出式对话框,使用户可以选择多个项目。我希望可以使用右上角的另一个图标装饰的项目图标进行显示。我使用的是如下代码,ListSelectionDialog中的图标ListSelectionDialog dialog = new ListSelectionDialog(PlatformUI.getWorkbench().getActiveWorkbenchWindow().getShell(), projects.keySet(), ArrayCon...
2024-01-10
iPad 应用推荐 | 专业矢量图标绘制设计软件:Vectornator
iPad 发展至今,在承担轻量设计领域作出的贡献无可否认。Vectornator 作为一款专业矢量图设计软件与 App Store 泛滥的人像修图工具不同,Vectornator 尤其擅长平面设计和适量绘图。不过由于更新迟滞的缘故,并没有为 iPhone X 及 iPad Pro(11 英寸)以上的设备设计画板。Vectornator连接手机后,通过 PC 端「爱思...
2024-01-10
iText PDF中的矢量图形
我们使用iText从Java生成PDF(部分基于此站点的建议)。但是,将徽标的副本以GIF之类的图像格式嵌入会导致人们放大和缩小时看起来有些奇怪。理想情况下,我们希望以矢量格式嵌入图像,例如EPS,SVG或只是PDF模板。该网站声称EPS支持已被删除,在PDF中嵌入PDF或PS可能会导致错误,甚至没有提到SVG。我...
2024-01-10
怎么在华为nova3i中调整图标大小 在华为nova3i中调整图标大小的方法
大家知道怎么在华为nova3i中调整图标大小呢?不知道没有关系,小编今天介绍在华为nova3i中调整图标大小的具体方法,希望可以帮助到你哦。 在华为nova3i中调整图标大小的具体方法 1、首先我们先打开手机【设置】,进入设置菜单后再找到并打开【显示】选项。 2、进入显示界面后可以看...
2024-01-10
vivoOriginOS系统如何修改图标样式 vivoOriginOS系统修改图标样式方法
vivo品牌是大家非常喜欢的国产品牌,使用vivo品牌手机的朋友们都知道OriginOS 系统 。最近有一些朋友 咨询 小编vivoOriginOS系统如何修改图标样式,下面小编就告诉大家图标样式更换方法说明,有需要的朋友可以来IT百科了解一下。 1、打开手机设置,点击【桌面、 锁屏 与 壁纸 】。 2、点击...
2024-01-10
小度在家官网,阿里巴巴线上交易平台
[5][3]参考资料[1]小度在家官网.小度在家.2018-03-22[引用日期2018-03-22][2]带屏的智能音箱“小度在家”3月26日发布.凤凰网.2018-03-19[引用日期2018-03-21][3]百度发布“小度在家”智能视频音箱,售价599元.腾讯[引用日期2018-03-26][4]百度智能视频音箱“小度在家”来了3月26日发布.凤凰网[引用日期2018-03-27][...
2024-01-10
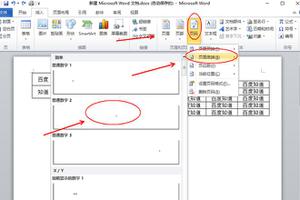
【WPS教程】如何将文档段落间的分隔设置为空段形式?
使用WPS Office打开文档,选中需要调整的段落。依次点击“开始”--->“文字工具”--->“转为空段分隔风格”即可。...
2024-01-10

【WPS教程】下载的模板打开提示无法启动宏
1)WPS个人免费版本暂时不支持宏功能,所以当模板文件中包含宏,是无法启动的。这种情况可联系稻壳会员的工作人员处理;2)您可扫描底部二维码联系「人工客服」,并提供您WPS账号的ID,发送客服。账号ID查询方法:复制网址 http://i.wps.cn 使用手机/电脑浏览器打开个人中心页面,进入登录账号后...
2024-01-10
Wps首页不显示页码怎么设置?
Wps首页不显示页码怎么设置?页码能够让我们更快速的进行wps文件编辑或者修改,但是在打印或者需要用到封面的时候,我们都希望不在首页显示页码,这个整个文件会更美观一些,那么首页不显示页码需要怎么设置呢?一起来学习下吧。 Wps首页不显示页码怎么设置? 1、打开需要操...
2024-01-10
怪物猎人物语2破灭之翼月露躲猫猫地点
《怪物猎人物语2破灭之翼》中月露的躲猫猫任务的地点比较隐蔽,不少玩家不知道具体位置,这里小编带来了一份详细攻略,希望可以帮助到大家!躲猫猫只有两个地方,一个黄毛的雪村一个龙人的村还有一个就在雪村广场边上有个穿的很厚的猫猫忘记截图了以上就是本次的攻略啦,希望可以对小伙伴...
2024-01-10
战锤40K战斗区域PVP打法心得详解
战锤40K战斗区域PVP怎么打?战锤40k的pvp战斗极为有趣,很多玩家都不知道该怎么打,下面小编就带来战锤40K战斗区域PVP打法心得,一起来看看吧。战锤40K战斗区域PVP打法心得目前版本虫子太强势,时巨兽英雄单位不限数量导致同分军表下虫子强度锤爆ba。本身同分虫子单位数量就比ba多,带3只妈妈虫出...
2024-01-10
原神嘟嘟可故事集与天空之卷伤害比较详解
《原神》中可莉的武器选择给了小伙伴们一个很大的难题,那么满精的嘟嘟可故事集">嘟嘟可故事集与1精天空之卷该选择什么呢?这里小编带来了一份详细攻略,希望可以帮助到大家!对比过程首先模拟下一般场景,90级可莉魔女四件套配合行秋大招打蒸发伤害,起手e后在普攻重击循环。正常的可莉圣...
2024-01-10
原神魔女圣遗物本无妄引咎密宫攻略
原神无妄引咎密宫是游戏中常用的一个圣遗物副本,魔女圣遗物本怎么打?不清楚的玩家可以参考原神魔女圣遗物本无妄引咎密宫攻略了解一下,相信能对各位玩家有所帮助。前言:本文对圣遗物本-无妄引咎密宫(魔女本)的副本效果、敌人情况、通关要求进行分析,并做出针对性应对方案,同时给出队...
2024-01-10
永劫无间特木尔武器选择与配队指南
《永劫无间》的特木尔对远程角色有着一定的克制能力,并且还拥有群体软控的技能,本文为大家分享的是永劫无间特木尔武器选择与配队指南,一起来看看吧。目前七个角色,其中六个可供测试玩家选择,还有一个在公测时会当做预约福利直接赠送。主要专讲特木耳及其武器阵容搭配思路等信息,同...
2024-01-10
上古之魂全流派加点与输出手法指南
上古之魂中包含了三大主流打法和天赋加点,本文带给大家的是上古之魂全流派加点与输出手法指南,感兴趣的玩家一起来看看吧。红色流派不要因为蓄力攻击体系而烦恼,频繁的蓄确实很累,也很容易暴毙。我刚开始是用红色系作战,守护者过了后就转绿色系了,一直打到鹿神,死了n次也过不了,于...
2024-01-10
《云顶之弈》11.11韦贾双雄阵容及运营思路详解
云顶之弈自上线以来就保持着居高不下的热度,但很多小伙伴都不明白韦贾双雄阵容怎么运营,这里小编带来了一份详细攻略,希望可以帮助到大家!今天小编就给大家带来一套2-4费棋子的拼多多阵容,剑走偏锋韦贾双雄 。韦贾双雄棋子构成从上到下从左到右依次为:芮尔、璐璐、千珏、诺提勒斯(泰...
2024-01-10
云顶之弈S5末期吃烂分套路分享
《云顶之弈》的S5已经快要结束了,相信还有很多玩家么有冲到大师的段位;这里小编带来了一份详细吃烂分套路攻略,希望可以帮助到大家!既然是排位,那么唯一的目的就是进前四再看,胡的局自然不说,开局装备嫖卡经济都不好怎么办?当然是送走四个倒霉蛋。首先是确定阵容。开局小怪掉落梦...
2024-01-10
极限竞速地平线4第38赛季春季赛奖励车辆前瞻
极限竞速地平线4第38赛季的春季赛将在下周开启,那么本赛季都有哪些奖励车辆?下面一起来看看极限竞速地平线4第38赛季春季赛奖励车辆前瞻参考一下吧。第38赛季春季赛奖励车辆预览1. 法拉利 - 250 Testa Rossa - 1957(车展汽车,售价->10,000,000 CR)2. W Motors - Lykan HyperSport - 2016(车展汽车,售价->3,400,000 CR)3. 福...
2024-01-10
GTAOL改装车DLC车友会声望物品兑换表
GTAOL中很多的车辆是可用来兑换的,大家可以使用刷到的车友会声望兑换想要的奖励,那么这些兑换的东西都有什么呢,这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
怪物猎人崛起金狮重弩风雷合一配装
《怪物猎人崛起》的金狮重弩有着不错的属性,并且配合3.0的风雷合一技能也能有着不错的表现。这里小编带来了一份详细攻略,希望可以帮助到大家!风雷合一,金狮子重弩配盾,猫饭吃短期+炮术+治疗术,你就是想死都难。以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
脑叶公司O-01-73绝望骑士管理方式介绍
O-01-73绝望骑士是一个在游戏进行到15天之后很大概率会选择到的一个异想体,这个异想体能够给员工非常大的增幅,但是需要注意,玩家需要合理使用她的增益,同时注意那些禁止事项。下面为大家带来脑叶公司O-01-73绝望骑士管理方式介绍,一起来看看吧。异想体介绍:绝望骑士(O-01-73),是魔法少...
2024-01-10
死亡之门部分boss打法技巧分享
死亡之门boss怎么过?不少玩家已经游戏通关了,游戏关卡中会遇到各种boss,有难有简单的,这里给大家带来了死神之门部分boss打法技巧分享,一起来看下文中都用了什么技巧吧。死神之门部分boss打法技巧分享1.祖母锤boss用短刀绕后打。2.技能升级可以雨露均沾,没必要尽着一个点满,四个技能每一个...
2024-01-10
原神稻妻可购买食谱商人位置汇总分享
原神稻妻地图新增了很多食谱,那么有哪些是可购买的食谱呢?不太清楚从哪里可以买到的玩家一起来看看原神稻妻可购买食谱商人位置汇总分享吧。原神稻妻可购买食谱商人位置可购买食谱①凯瑟琳对面的志村勘兵卫②下图木南料亭,木南杏奈处购买③千里之信任务【获取通行凭证后】去离岛找凉子...
2024-01-10
Java:控制反转(IoC)与依赖注入(DI)
本文内容纲要:- 01、紧耦合- 02、控制反转- 03、依赖注入- 04、Spring 框架- 05、最后很长一段时间里,我对控制反转和依赖注入这两个概念很模糊,闭上眼睛想一想,总有一种眩晕的感觉。但为了成为一名优秀的 Java 工程师,我花了一周的时间,彻底把它们搞清楚了。01、紧耦合在我们编码的过...
2024-01-10
FIFA足球世界中球员获取方法全解
FIFA足球世界是一款非常好玩的足球类游戏,这款游戏中,玩家可以自己选择合适的队员来组队进行游戏,毕竟这样的一款游戏是根据真实的足球运动所改编的,而且,最主要的是,这款游戏中也是可以抽取一些世界级的明星球员进行游戏的,所以,这样的一款游戏是非常好玩的,也是非常受玩家青睐...
2024-01-10

