
iReport外部字体
我正在尝试在PDF文档中使用外部字体。通过设置->字体->安装新字体在iReport中使用它后,我没有任何问题。当我将新字体导出为扩展名并将该jar添加到Java项目的类路径中时,无法生成PDF并出现以下问题:JRFontNotFoundException: Font 'Arial Custom' is not available to the JVMexception我做错了什么?谢谢UPD#1:jasperrep...
2024-01-10
Swift自定义字体Xcode
我正在使用Swift在Xcode(7.0版)中创建游戏,并且我想在游戏结束时以字体“ gameOver.ttf”显示标签“ GameOver”。我已将字体添加到资源文件夹中。我不知道如何在我的代码中引用它。我可以帮忙吗?我的代码:let label = SKLabelNode(fontNamed: "gameOver") label.text = "Game Over" label.fontColor = SKColor.redColor() la...
2024-01-10
获得特定字体的fontstyles
我有两个组合框 combobox1 & combobox2 我得到的combobox1 所有的系统字体,我需要得到一个选择字体的fontstyles在combobox2获得特定字体的fontstylesDim fc As New Drawing.Text.InstalledFontCollection Dim ff As FontFamily() = fc.Families() For Each family As FontFamily In ff Me.ComboBox1.Ite...
2024-01-10
在网络浏览器上使用.otf字体
我正在一个需要在线进行字体试用的网站上,我拥有的字体都是.otf有没有一种方法可以嵌入字体并使它们在所有浏览器上都能正常工作?如果没有,我还有什么其他选择?回答:您可以OTF使用@ font-face 来实现字体,例如:@font-face { font-family: GraublauWeb; src: url("path/GraublauWeb.otf") format("opentype");}...
2024-01-10
Axuer艺术字体设计
Axuer艺术字体设计的操作其实不难,主要的是要多练习才能轻松的进行掌握。很多小伙伴们都不知道Axure设置文字样式方法,那就一起来看看具体的操作吧。 Axuer艺术字体设计 1、首先打开【Axure软件】,随便创建一个项目。 2、在【左侧的基本元件】中,选择【文本标签】。 3、然后继续...
2024-01-10
Chrome中的字体重量CSS过渡
试图font-weight使用CSS从“ 400”平稳过渡到“ 600”,但在Chrome中似乎无法正常工作。这是一个已知的错误,还是我做错了什么?回答:根据大量测试,Chrome和IE-10当前不支持字体粗细动画。将来可能会改变。...
2024-01-10
多个字体权重,一个@ font-face查询
我必须导入Klavika字体,并且已经收到多种形状和大小的字体:Klavika-Bold-Italic.otfKlavika-Bold.otfKlavika-Light-Italic.otfKlavika-Light.otfKlavika-Medium-Italic.otfKlavika-Medium.otfKlavika-Regular-Italic.otfKlavika-Regular.otf现在,我想知道是否有可能仅通过一个@font-face-query 将它们导入CSS,即weight在查询中定义...
2024-01-10
在字体声明中仍然需要eot,ttf和svg吗?
到目前为止,我一直使用Paul Irish的[防弹字体外观语法但是我只是在看caniuse对.woff和.woff2文件的支持,它说IE9+支持woff。关于该主题的大多数文章都来自2009年左右,而在撰写本文时已经整整7年了。当woff现在得到如此广泛的支持时,我们真的需要继续声明ttf,otf,eot和svg吗?回答:tl; dr:使用WOFF2,每...
2024-01-10
itext在PDF中嵌入字体
我有一个使用Foxit表单设计器创建的pdf文件。在我的设计系统上,我安装了条形码字体。条形码字体在AcroField之一中使用。foxit似乎没有在文档中嵌入字体。我也有一些客户的计算机上未安装条形码字体,因此我想将该字体嵌入到PDF中。我是否可以使用iText将AcroFields中使用的字体嵌入到PDF中? 字体似乎...
2024-01-10
如何更改禁用的TextBox的字体颜色?
有谁知道哪个属性设置了禁用控件的文本颜色?我必须在残疾人中显示一些文本,TextBox并且要将其颜色设置为黑色。回答: 请参阅下面的猎豹的答案,因为它确定了使此解决方案生效的先决条件。设定BackColor的TextBox。我认为您真正想要做的是启用TextBox并将ReadOnly属性设置为true。更改Disabled中的文...
2024-01-10
我们为什么要在字体中包含ttf,eot,woff,svg ...
在 font-face,有包括如多发性字体类型ttf,eot,woff,svg和cff。我们为什么要使用所有这些类型?如果它们专用于不同的浏览器,为什么它们的数量大于主要Web浏览器的数量?回答:在2019年回答:仅使用WOFF2,或者如果需要传统支持,请使用WOFF。不要使用任何其他格式(svg和eot是死的格式,ttf并otf有...
2024-01-10
预加载@ font-face字体?
是否可以在页面加载之前预加载或以其他方式缓存@ font-face字体(最有可能使用javascript),以便在页面最终加载时不会出现难看的跳转?回答:我目前尚无任何避免字体加载时出现闪烁的技术,但是您可以通过为字体发送适当的缓存头并确保该请求尽快通过来最大程度地减少闪烁。...
2024-01-10
如何使用CSS包含.ttf字体?
我的代码有问题。因为我要为页面包括全局字体,所以我下载了.ttf文件。我将其包含在我的主要CSS中,但是我的字体不会改变。这是我的简单代码:@font-face { font-family: 'oswald'; src: url('/font/oswald.regular.ttf');}html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acrony...
2024-01-10
如何使用Swift更改UIButton的字体
我正在尝试使用Swift更改UIButton的字体…myButton.font = UIFont(name: "...", 10)但是.font已弃用,否则我不确定如何更改字体。有什么建议?回答:使用titleLabel代替。该font属性在iOS 3.0中已弃用。它在Objective-C中也不起作用。titleLabel是用于在上显示标题的标签UIButton。myButton.titleLabel?.font = UIFont(name: YourfontName...
2024-01-10
铬扩展阴影DOM导入boostrap字体
所以我想显示引导程序3图标在从铬扩展内容脚本添加的shadowroot。到目前为止它不工作,帮助?铬扩展阴影DOM导入boostrap字体manifest.js不包括在web_accessible_resources的WOFF文件影子根有风格标签具有:@import url(chrome-extension://[email protected]@extension_id__/fonts/glyphicons-halflings-regular.woff2); 我缺少什么?回答:...
2024-01-10
甚至在vis.js示例中呈现为正方形的字体令人敬畏的图标
我正在研究应用程序,该应用程序应将某些数据可视化并将其显示为图形。为了做到这一点,我选择了vis.js和FontAwesome(两个都是最新版本,从CDN加载),因为我也想展示一些图标。让我们假设我的图形与vis.js示例中提供的this one类似。我已经意识到,示例的第一行标签对于渲染非常重要。甚至在vis.js...
2024-01-10
如何在Linux中的postscript或pdf文件的每一页底部添加页脚?
因此,我想在Linux中使用groff通过postscript生成的pdf文件的每一页底部添加一个“页脚”(属性)。我自己使用ps2pdf工具将文件从ps转换为pdf,因此可以同时使用这两种格式。我不反对使用第一种方法,但是我无权访问pdflatex第一个脚本中提到的实用程序,也没有选择将其安装在需要执行此操作的计算机上...
2024-01-10
更改默认的JLabel字体
我将如何为所有JLabel实例设置默认字体。而不是分别为每个字体设置字体JLabel。回答:使用UIManager定义JLabel的默认字体:import java.awt.FlowLayout;import java.awt.Font;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.UIManager;public class LabelFont { public static void main(Strin...
2024-01-10
如何更改UIWebView或WKWebView默认字体
什么字体确实UIWebView和WKWebView默认情况下使用?我希望能够改变这一点。但我不想在html字符串中执行此操作,相反,我想要执行以下操作:// obj-c[webView setFont:[UIFont fontWithName:@"GothamRounded-Bold" size:14]// swiftwebView.setFont(UIFont(name: "GothamRounded-Bold", size: 14))有这样的财产或其他方式吗?回答:您可以使...
2024-01-10
设置JavaFX TableView单元的字体颜色?
在我的Java桌面应用程序中,我有一个包含3列的JavaFX表。我想将第三列的字体颜色设置为红色。我根本无法设置Tableb的字体颜色。我查看了CSS,但没有找到任何东西。有没有办法用CSS做到这一点?我还希望通过setFont()进行设置。空空如也。我什至无法找到在某个单元格上设置某些内容的方法。TableView...
2024-01-10
ios8字体更换方法
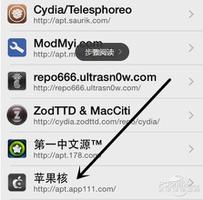
ios8字体更换方法 很多朋友将自己的iphone手机越狱后不懂得ios8字体怎么更换,其实 越狱后ios8字体更换的方法非常简单,无需借助电脑端助手软件进行替换,直接在iphone利用cydia进行字体安装替换,下面就来看看ios8字体更换的方法。 步骤1、首先在cydia中添加苹果核,源地址app111,然后选择打开...
2024-01-10
vivox100如何把字体调大
如果说在我们购买手机之后发现手机的字体太小了,我们是可以对其进行调整的操作的,只需要在主题中找到我的,接着找到字体,最后就可以进行调整了。vivox100如何把字体调大:1、首先我们进入i主题,点击“我的”。 2、然后选择“字体”。 3、接着我们点击“Aa”。 4、最后就可以自由的调整了。 ...
2024-01-19
ios16锁屏时间字体怎么变小 ios16锁屏时间字体变小方法
ios16可以让大家来设置 锁屏 时间字体,估计还有很多朋友都很疑惑ios16锁屏时间字体怎么变小,下文就是小编为大家分享的设置锁屏时间字体变小方法讲解,想要快速解决这个问题的玩家们快来这里参考一下。 打开屏幕并解锁,长按屏幕后点击下方的自定。 当上方的文字出现边框后,点击...
2024-01-10
如何使 iPhone 上 Safari 浏览器的字体变得更大?
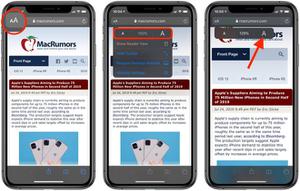
在 iOS 13 的 Safari 浏览器中,苹果添加一个新的网站视图菜单,汇集了额浏览网页所需的选项,在导航时更加直观,且更容易实现。今天我们向大家介绍如何控制菜单的文字大小,可以允许用户调整网页字体大小,即使在网站不支持缩放的情况下。前往 Safari 界面顶部的智能搜索框中找到网站视图菜单,...
2024-01-10
如何确保Winforms控件保持右对齐,而不管字体设置如何?
我有一个用C#编写的窗体应用程序。我在面板中创建复选框,文本框和按钮。我在矩形显示器中运行时遇到了一些问题。如何确保Winforms控件保持右对齐,而不管字体设置如何?如果我使电脑字体大小正常(控制面板 - >外观和主题),没有问题。文本框和按钮对齐是正确的,它的工作原理。但是,当...
2024-01-10
如何将Mac字体(dfont)转换为Windows兼容字体(ttf)
如果您是设计师,并且始终在Mac和Windows之间切换,您会发现Mac中的一些美丽字体在Windows中不可用。即使您复制字体,Windows系统也无法识别字体,可以原因是因为这些字体是dfont格式,只能在Mac中使用。要使其在Windows(或Linux)中工作,您必须将dfont转换为TrueType格式(ttf)。下载并安装DfontSplitter。...
2024-01-10
华为nova5iPro怎样才能设置字体样式 华为nova5iPro设置字体样式的操作步骤
不少朋友都会给自己的手机设置好看的壁纸,以及字体,设置壁纸容易,但字体设置就有很多人找不到了。最近小编收到留言问华为nova5iPro怎样才能设置字体样式 ,为此,今日小编就给大家准备了华为nova5iPro设置字体样式的操作步骤,感兴趣的小伙伴快来看看吧。 华为nova5iPro设置字体样式的...
2024-01-10
放大 Safari 浏览器字号的方法 | 如何修改 iPhone 浏览器字体?
利用书签(bookmarklet)可以解决网页阅读困难的问题,书签的本质是一段 JavaScript 脚本,典型用途之一就是修改浏览器外观,相比于插件,书签尽管功能简陋,但通用性极强,可以用在包括 Safari 在内的任意浏览器上。添加方法:长按复制书签连接,前往任意标签页保存至收藏夹,通过编辑功能将链接...
2024-01-10

