
Flutter-方法“ map”在null上被调用
尝试使用对象模型从我的API JSON添加元素时收到以下错误 DropdownMenuItem这是错误:The method 'map' was called on null.Receiver: nullTried calling: map<DropdownMenuItem<Provinces>>(Closure: (Provinces) => DropdownMenuItem<Provinces>)这是我的飞镖代码:import 'dart:async';import 'dart:convert';imp...
2024-01-10
【WPS教程】如何在表头中的斜线两端写字?
以WPS 2019版为例,打开表格,在表头中输入文字,以成绩姓名为例。将鼠标放置在“成绩”后面,然后按住“alt+enter”组合键,实现单元格内的换行,通过对齐方式和空格键来调整文字位置。...
2024-01-10
office 2016中怎么自定义功能区?office自定义功能区方法
office 2016中怎么自定义功能区?我们使用过office软件的都知道,office中都有功能区供用户使用,而功能区在极大的程度上帮助我们更好的进行办公学习。那么如果掌握了自定义功能区,将会更加有效的提高效率,下面就和小编一起看看吧! 操作方法: 加载Office 2016程序,例如Word或Exce...
2024-01-10
Office弹窗提醒怎么彻底解决?HEU KMS Activator最新版本使用教程
最近有不少用户在电脑中使用office软件的时候,电脑总是弹窗显示你的office不是正版,烦不胜烦。那么我们要怎么彻底关闭这个功能呢?今天小编就为大家带来一款激活修复工具HEU_KMS_Activator,一起看看吧! 系统之家唯一官网:www.xitongzhijia.net 01修复弹窗的方法详解 早期修复...
2024-01-10
Excel中都有哪些文本连接函数?
excel中都有哪些文本连接函数?今天就有朋友问:文本连接有没函数?其实在Excel中有非常多的函数,今天就来为大家介绍一下三个文本连接函数:CONCATENATE、CONCAT、TEXTJOIN。 CONCATENATE函数函数简介 功能: 将两个或多个文本字符串联接为一个字符串。 语法: CONCATENAT...
2024-01-10
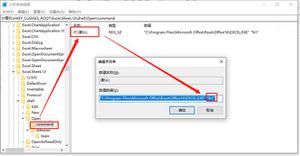
打开Excel 2016里面都是灰色没有数据怎么办?
office是许多用户在日常生活中经常使用到的软件,而Excel作为office中的重要组件,许多用户也是经常使用 到。但是最近有不少同学问我,自己的电脑在使用的时候打开Excel却只有灰色的页面,数据都不见了,这种情况要怎么解决呢?下面小编就带着大家一起看看吧! 操作方法: 运行-re...
2024-01-10
原神1.6深渊满星心得
原神》1.6版本更新了深渊的奖励以及怪物,那么新版本的深境螺旋在攻略的时候需要注意哪些问题呢,这里小编带来了一份详细攻略,希望可以帮助到大家!12-3之前的关卡都比较简单,没什么可说的,就聊一聊这关的一些注意点。这关小编凹了大概20分钟,主要原因是上下层都有盾需要破,时间不够。...
2024-01-10
梦三国2孔融神童让梨封灵玉加成一览
梦三国2孔融换装厉害吗?很多小伙伴可能对这款封灵玉还不是很了解吧,今天小编给大家带来梦三国2孔融神童让梨封灵玉加成一览,快来看一下吧。梦三国2孔融神童让梨封灵玉加成一览封灵玉背景“孔融让梨”是让孔融名声在外、令人如雷贯耳的一个事迹,为孔融赢得了不少美名,让他成为众多长辈...
2024-01-10
绝地求生S13赛季特殊空投活动一览
绝地求生更新了第13赛季,并且新的特殊空投活动将在今日开启,想了解的玩家可以参考这篇绝地求生S13赛季特殊空投活动一览,一起来看看吧。绝地求生S13赛季特殊空投活动活动时间:2021年8月4日下午3点 – 2021年8月17日下午3点,为期两周活动时间。▼和以往惯例一样点击右上角的空投标志即可参加活...
2024-01-10
荒野大镖客2 7月27日每日任务指南
荒野大镖客2">荒野大镖客2的每日任务已经更新,那么该如何完成呢?下面为大家分享的是7月27日每日任务指南,希望能对各位玩家有所帮助。常规任务:1、已完成血染之财犯罪:0/1与第二个任务一起做,翡翠车站右侧这里接血染犯罪任务完成一次即可;2、已完成乔的任务:0/1翡翠车站右侧这里接血染...
2024-01-10
《鬼谷八荒》宗门天骄玩法流程详解
《鬼谷八荒》游戏中的宗门大比宗门战开启了,这是宗门天骄中的玩法。很多玩家还不知道具体的玩法是什么!今天小编就为大家详细介绍一下游戏中的宗门大比宗门战攻略!各位还不是很清楚的玩家们赶快和小编一起来看看详细流程吧!希望能够帮到你们!《鬼谷八荒》宗门天骄玩法流程详解1、宗门...
2024-01-10
全网公敌甜蜜之家全解密攻略
全网公敌甜蜜之家dlc怎么过关?新dlc甜蜜之家已经上线,带来了一个关于家庭全新的故事,当然解密要素也不少,很多玩家不清楚甜蜜之家dlc的解密内容怎么过,下面小编就为大家带来全网公敌甜蜜之家全解密攻略,一起来看看吧。全网公敌甜蜜之家全解密攻略匿名电话斑点狗旅舍♦ 表露身份♦ 2022年2...
2024-01-10
红至日2幸存者多人模式穿戴未解锁装备方法介绍
红至日2幸存者装备是游戏中构建角色BD的关键,未解锁的装备如何使用?下面给大家分享一个红至日2幸存者多人模式穿戴未解锁装备方法介绍,一起来了解一下吧。红至日2幸存者多人模式穿戴未解锁装备方法第一步,首先解锁多人模式的职业第二步,选择职业选择一个任务战役中选择同样的职业在选...
2024-01-10
永劫无间全英雄天梯胜率排名评价
在永劫无间中玩家取胜的关键就是英雄的阵容搭配,想了解容易吃鸡的英雄的玩家一起来看看永劫无间全英雄天梯胜率排名评价吧,希望能对各位玩家有所帮助。总的来看,当前游戏中的7位英雄大致可分成三个T级,分别是T1级和尚、迦南、胡桃;T2级火男、风男;以及T3级宁红夜、妖刀姬。之所以这样排名...
2024-01-10
暗黑破坏神3第24赛季全职业70级后开荒推荐
暗黑破坏神3目前已经推出2.7.1版本24赛季,那么新版本70级之后玩什么?如何快速提升角色战斗力?想了解的玩家一起来看看暗黑破坏神3第24赛季全职业70级后开荒推荐参考一下吧。赛季旅程与散件开荒1、赛季旅程升级至70之后,我们可以通过完成赛季旅程的方式获取系统赠送的套装包,开启后会根据职...
2024-01-10
《超级人类》装备搜查攻略
在超级人类这个游戏里面玩家必须要学会如何快速搜查,因为如果速度太慢就可能直接别敌人发现,今天小编就给大家介绍一下搜查的技巧,希望大家都可以学会。超级人类装备搜查攻略 1、舔军需包的时候把两把武器丢在旁边在舔,可以拿升级甲的材料。军需包优先级默认为包里有武器默认给升武器...
2024-01-10
Apex英雄第十赛季通行证奖励 羽化赛季通行证汇总
Apex英雄中即将开启的第十赛季中的通行证奖励有哪些?不清楚的玩家可以参考这篇Apex英雄第十赛季通行证奖励了解一下,希望能对各位玩家有所帮助。Apex英雄第十赛季通行证奖励免费解锁内容:寻血猎犬皮肤Apex组合包x7武器皮肤x11载入界面壁纸x4全传奇第十赛季胜场数据追踪器音乐包x1Apex金币x300赛季...
2024-01-10
原神尘歌壶角色入驻原石奖励获取教程
《原神》尘歌壶在1.6版中加入了角色入驻功能,并且也提供了多套好感套装。这里小编带来了一份详细获取原石攻略,希望可以帮助到大家!第一步:在壶灵处购买紫色套装图纸。第二步:点开摆放----室外套装----找到圈中的图标。第三步:点击右上角叹号。查看所需物品以及人物。第四步:集齐所有...
2024-01-10
《盐和避难所》小偷剧情过关攻略分享
盐和避难所游戏中的小偷NPC剧情该怎么过关呢?小偷在游戏中是一个比较特殊的NPC,并且也是有专属的剧情需要大家去完成的,很多玩家目前应该还不清楚小偷NPC该怎么过关吧,那么下面就让小编初一十五来为大家分享介绍一下小偷NPC的剧情攻略吧。 《盐和避难所》小偷剧情过关攻略分享 ...
2024-01-10
极限竞速地平线4第37赛季更新前瞻
《极限竞速:地平线4》的第37赛季将在7月1日更新,那么本赛季中都有哪些新车呢?下面一起来看看极限竞速地平线4第37赛季更新前瞻了解一下吧。极限竞速地平线4第37赛季更新前瞻本次更新只有1台新车墨西哥玩具车VUHL 05RR赛季50% 通行证赛季80% 科尔维特科迈罗 1990夏季50% 本田 S800 复刻稀有车夏季80% 法...
2024-01-10
流放之路S16赛季推荐职业开荒BD流派攻略
流放之路S16赛季推荐BD有哪些?流放之路S16赛季临近之际,有许多玩家都在讨论和研究S16最强职业是什么、S16赛季开荒BD该如何选择,下面请看流放之路S16赛季推荐职业开荒BD流派攻略,希望能帮到大家。S16赛季开荒最强BD职业流派推荐今天给大家带来的是一个廉价【禁忌仪式】法术图腾 BD,造价低,装...
2024-01-10

