
vue实现网页语言国际化切换
一、基本步骤1:安装 yarn add vue-i18n 在此路径新建一个.js文件:src/lang/index.js后: 2:导入import VueI18n from 'vue-i18n'3:注册import Vue from 'vue'Vue.use(VueI18n)4:实例化const i18n=new VueI18n({ locale:'当前语言的标识', // en:英文 zh:中文 messages:{ // 语言包 en:{ home:'home' }, zh:{ h...
2024-01-10
vue3官网防抖ref?
以下是vue3官网的代码 “防抖ref”import { customRef } from 'vue'export function useDebouncedRef(value, delay = 200) { let timeout return customRef((track, trigger) => { return { get() { tra...
2024-02-29
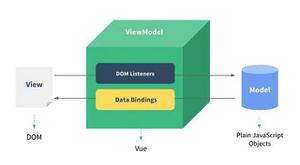
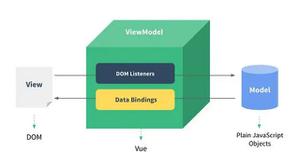
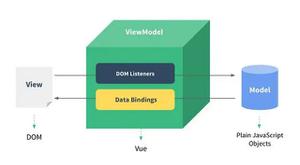
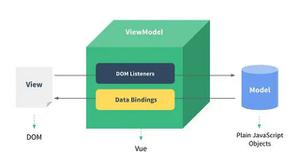
vue - 官方 - 上手
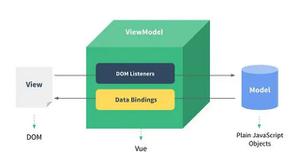
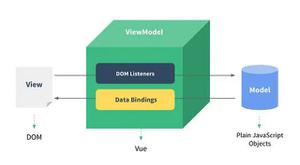
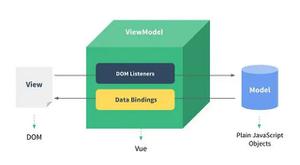
Vue和其它框架一样,有用CDN或本地JavaScript框架,国内我推荐 bootstrap cdn。为什么很多人选择CDN呢?CDN:内容分发网络(不同区域不同服务器,更快),减少本地服务器压力以及加载速度需求。CDN如果出现问题怎么办呢?我们需要写一个JavaScript判断CDN是否有用,再来切换多个CDN(也就是多个CDN地址,...
2024-01-10
vue封装网络请求
在src下新建一个文件夹和文件js 然后在js文件里写入import axios from \'axios\' //引入下载的axiosconst instance = axios.create({ baseURL:\'接口地址\', timeout:5000 //几秒})//创建实例instance.interceptors.request.use( //拦截器 config=>{ //config.headers.token ="12346" //要进行的操...
2024-01-10
vue防止 由于网速出现 闪现{{}}
防止闪现可能应为网速的原因{{msg}} 一直解析不了, 于是用户就看到它了,不友好, 于是 vue推出 与css配合 [v-cloak] {display:none}...
2024-01-10
Vue(二十二)vuex小案例(官网计数案例整合)
1.使用 vue-cli 创建项目(具体操作可以参考前面的文章) ...2.下载 vuex- npm install vuex -S3.将 vuex 添加到项目中 (1)在项目中创建store文件夹 (2)在main.js中引入store的入口文件 (3)在 store -> index.js 中引入vuex 和 counter.js (4)在 store -> module -> counter.js 中操作 初...
2024-01-10
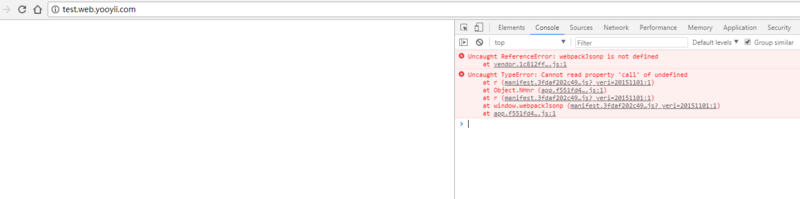
vue网站第一次打开白屏
vue网站第一次打开白屏,需要刷新一下才能进入。···回复:是不是每次代码更新后就会出现这个问题?如果是的话,可能:原因如下:webpack 编译时生成的 vendor.xxx.js 等三个 js 文件有随机的 hash 名( vendor mainfest app 三个 js 有可能不全部重新生成 );nginx 服务器开启了缓存;有缓存的...
2024-01-10
vue网络不好时不间断请求
配置默认参数const { apiConfig: { timeout, retry, retryDelay } } = config;if(timeout) axios.defaults.timeout = timeout; //超时时间 if(retry) axios.defaults.retry = retry; //请求次数if(retryDelay) axios.defaults.retryDelay = retryDelay; //请求间隙路由拦截const errConfig = ...
2024-01-10
vue内网穿透
1.打开https://natapp.cn/2.填写对应端口3.下载客户端,打开natapp.exe,运行natapp -authtoken=457e7ed5590b56774.打开config/index.js5.打开build/base.config.js,添加如下代码6.打开映射后的地址...
2024-01-10
vue局域网访问
vue局域网访问代码启动webstorm启动TOCvue局域网访问默认情况下,vue启动的项目只能在本机访问,想要在局域网访问可以这样设置:代码启动yarn run ...
2024-01-10
tensorflow构建BP神经网络的方法
之前的一篇博客专门介绍了神经网络的搭建,是在python环境下基于numpy搭建的,之前的numpy版两层神经网络,不能支持增加神经网络的层数。最近看了一个介绍tensorflow的视频,介绍了关于tensorflow的构建神经网络的方法,特此记录。tensorflow的构建封装的更加完善,可以任意加入中间层,只要注意好维度...
2024-01-10
tensorflow建立一个简单的神经网络的方法
本笔记目的是通过tensorflow实现一个两层的神经网络。目的是实现一个二次函数的拟合。如何添加一层网络代码如下:def add_layer(inputs, in_size, out_size, activation_function=None): # add one more layer and return the output of this layer Weights = tf.Variable(tf.random_normal([in_size, out_size])) biases = ...
2024-01-10
tensorflow入门之训练简单的神经网络方法
这几天开始学tensorflow,先来做一下学习记录 一.神经网络解决问题步骤: 1.提取问题中实体的特征向量作为神经网络的输入。也就是说要对数据集进行特征工程,然后知道每个样本的特征维度,以此来定义输入神经元的个数。 2.定义神经网络的结构,并定义如何从神经网络的输入得到输出。也就是...
2024-01-10
Tensorflow卷积神经网络实例
CNN最大的特点在于卷积的权值共享结构,可以大幅减少神经网络的参数量,防止过拟合的同时又降低了神经网络模型的复杂度。在CNN中,第一个卷积层会直接接受图像像素级的输入,每一个卷积操作只处理一小块图像,进行卷积变化后再传到后面的网络,每一层卷积都会提取数据中最有效的特征。这种...
2024-01-10
详解TensorFlow训练网络两种方式
TensorFlow训练网络有两种方式,一种是基于tensor(array),另外一种是迭代器两种方式区别是:第一种是要加载全部数据形成一个tensor,然后调用model.fit()然后指定参数batch_size进行将所有数据进行分批训练第二种是自己先将数据分批形成一个迭代器,然后遍历这个迭代器,分别训练每个批次的数据方式...
2024-01-10
如何使用Tensorflow使用Python构建一维卷积网络?
Tensorflow是Google提供的一种机器学习框架。它是一个开放源代码框架,与Python结合使用以实现算法,深度学习应用程序等等。它用于研究和生产目的。它具有优化技术,可帮助快速执行复杂的数学运算。这是因为它使用了NumPy和多维数组。这些多维数组也称为“张量”。该框架支持使用深度神经网络。它...
2024-01-10
用tensorflow实现弹性网络回归算法
本文实例为大家分享了tensorflow实现弹性网络回归算法,供大家参考,具体内容如下python代码:#用tensorflow实现弹性网络算法(多变量) #使用鸢尾花数据集,后三个特征作为特征,用来预测第一个特征。 #1 导入必要的编程库,创建计算图,加载数据集 import matplotlib.pyplot as plt import tensorflow as tf impo...
2024-01-10
TensorFlow实现卷积神经网络CNN
一、卷积神经网络CNN简介卷积神经网络(ConvolutionalNeuralNetwork,CNN)最初是为解决图像识别等问题设计的,CNN现在的应用已经不限于图像和视频,也可用于时间序列信号,比如音频信号和文本数据等。CNN作为一个深度学习架构被提出的最初诉求是降低对图像数据预处理的要求,避免复杂的特征工程。在...
2024-01-10
tensorflow学习笔记之简单的神经网络训练和测试
本文实例为大家分享了用简单的神经网络来训练和测试的具体代码,供大家参考,具体内容如下刚开始学习tf时,我们从简单的地方开始。卷积神经网络(CNN)是由简单的神经网络(NN)发展而来的,因此,我们的第一个例子,就从神经网络开始。神经网络没有卷积功能,只有简单的三层:输入层,隐...
2024-01-10
Tensorflow实现卷积神经网络用于人脸关键点识别
今年来人工智能的概念越来越火,AlphaGo以4:1击败李世石更是起到推波助澜的作用。作为一个开挖掘机的菜鸟,深深感到不学习一下deep learning早晚要被淘汰。既然要开始学,当然是搭一个深度神经网络跑几个数据集感受一下作为入门最直观了。自己写代码实现的话debug的过程和运行效率都会很忧伤,...
2024-01-10
thl官网(thlls)
一.ATP中文官方网站?www.ATPWorldTour.com.cn 二.thl是什么品牌深圳市鸿嘉源通讯科技有限公司于2011年推出智能手机品牌──THL,以“Technology、Happy、Life”为品牌 三.万艾可官网1.我可以告诉你伟星堂的万艾可【。weixingtang。 】这个产品的效果真的很不错,因为我现在...
2024-01-10
chanel(chanel官网的包在哪里)
想象一下,一款全新的黑色CF 83100二手包已经涨到了近70000元。香奈儿这次彻底放弃了中产阶层。看了2023秋冬预告系列的新包,网友们都惊呆了。上次花4万元买的包,现在看来简直是捡了个大便宜。因为以后你的预算只有3万元的话,可能只能买到一个毫无新意的小废包。我劝你不要看香奈儿的新包,因为只要稍微做了一些调整,无论是工艺、面料还是颜色,价格都会大幅上涨。除了大爆款“垃圾包”,嬉皮包也能涨到...
2024-02-20
sealsvr7(sealsvr7官网)
一.seals vr7 怎么样1.我是本来托英国朋友给我买一台landrover S朋友说有新的VR7上市 就从英国寄了台过来, 用了几个星期,挺好的,装了图吧地图导航挺准的,一键定位功能很实用,就是可惜没中文系统,有没有人能帮刷中文的? 二.seals vr7是什么芯片1.粉尘油污环境下,SEALS VR7都将会是您户外作业...
2024-01-10
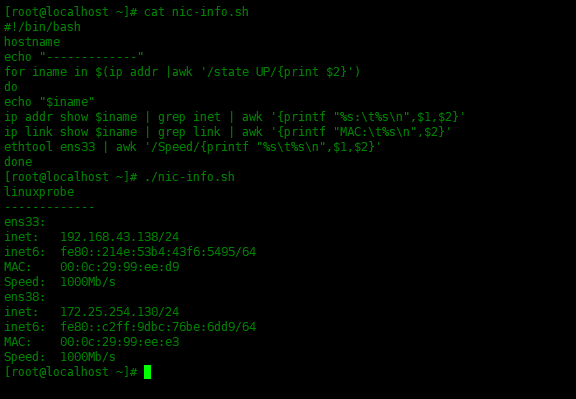
Shell查看网络接口信息
导读本文介绍如何是用shell脚本查看网络接口的ip地址、MAC地址、网络速率等信息。系统环境Centos71)检查可用的网络接口使用ip和awk命令,过滤出状态为UP的网络接口。[[email protected] ~]# ip ad|awk '/state UP/ {print $2}'ens33:ens38:2)查看网络接口的IP地址使用下面命令过滤出每个接口的ip地址...
2024-01-10
hp官网下载,去那里下载HP版的XP系统
1,去那里下载HP版的XP系统http://jonda.uu1001.com/read.php?tid=142&fpage=2btbbt(DOT)com网站www.btbbt.com2,那个知道惠普的官方网站是那个啊直接百度“惠普中国”这个www.hp.com.cn惠普 http://welcome.hp.com/country/cn/zh/welcome.html#Product3,在惠普官网上怎么下载系统 您好,感谢您选择惠普产品。惠普官方网站有笔记本对应...
2024-01-10
如何在shell变量中获取网页的内容?
在Linux中,如何获取URL并在shell脚本的变量中获取其内容?回答:您可以使用wget命令下载页面并将其读取为变量,如下所示:content=$(wget google.com -q -O -)echo $content我们使用的-O选项wget允许我们指定wget将页面内容转储到的文件的名称。我们指定-将转储放入标准输出并将其收集到变量中content。您可以添...
2024-01-10

