
加载时有css3过渡动画?
是否可以在不使用Javascript的情况下在页面加载时使用CSS3过渡动画?回答:您 可以 在页面加载时运行 动画,而无需使用任何JavaScript;您只需要使用 。让我们看一个例子…这是仅使用 的导航菜单滑入位置的演示:@keyframes slideInFromLeft { 0% { transform: translateX(-100%); } 100% { transform: translat...
2024-01-10
苹果se3发布日期语音加载失败
确实喜欢苹果SE的,大部分是看中了他的价格以及强大的性能,不过这次SE3则是忽略了续航对于人们的重要性,同时也没有看清现在安卓发展的节奏,所以直接红米就把他打败了。iPhone SE3下个月发布,有多少人会买?我想还是等产品出来了再看大家的选择吧。根据网络上爆料的信息,iphone se3还将延续上代ip...
2024-01-10
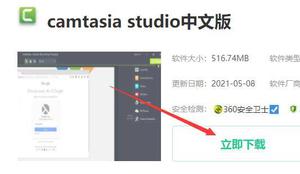
camtasia下载失败解决方法
我们在下载camtasia的时候如果不在正确的网站下载,很有可能下载到错误的文件或者直接下载失败,这个时候我们就需要在正确的网站下载正确的文件,下面就让小编帮助大家解决一下camtasia下载失败的问题吧。 camtasia下载失败解决方法方法一: 1、我们可以直接在本站下载camtasia,保证可以成...
2024-01-10
如何从身后装载的css继承?
我制作了一个应用程序,它在文档的顶部有一个元素。 在这个元素之后,我有另一个div。如何从身后装载的css继承?当我按下位于元素1中的一个按钮时,一个网站html内容被加载到第二个div中,将它的所有脚本和css注入到文档本身中。问题是,当这些CSS干扰我的元素1 CSS。 F.e:网站加载一个改变身体...
2024-01-10
为什么将Drools 6 KIE JAR加载到代码中失败?
我正在将JBoss AS 7.1.1.Final和KIE Workbench / Drools6.0.1。,Java和Eclipse(Kepler)一起使用。我需要KIE Workbench(以前称为DroolsGuvnor)来使人们使用事实和规则以图形方式创建/编辑jar,然后将其作为jar存储在本地Maven存储库中。然后,我要以编程方式访问这些jar(以前是pkg),并将它们加载到我的Drools应用程序中...
2024-01-10
庆幸,扩展没有被加载
我的应用程序给我发了这条消息时,我试图运行GLSL3.3着色器庆幸,扩展没有被加载#version 330 layout(location = 0) in vec2 position; layout(location = 1) uniform float TimeUniform = 0.0f; out float TimeUniformFrag; void main() { gl_Position = vec4(position.x - 1.0f, position.y - 1.0f, 0.0f, ...
2024-01-10
MVC4锚点锚剃刀渲染失败
我有剃须刀渲染引擎的问题,无法在锚点标记右侧渲染锚点标记。MVC4锚点锚剃刀渲染失败代码:@if (Model.Schedules != null){ foreach(var schedule in Model.Schedules){ <a class="module-item"> <a>Hello</a> </a> } } 这是剃刀引擎应该呈现什么:<a class="module-item"> <a>Hello<a/> </a> <a class=...
2024-01-10
将.css文件添加到ejs
我正在使用ejs在node.js(express)上工作,并且无法在其中包含.css文件。我分别尝试了与html-css二重奏相同的事情,并且效果很好…我如何在其中包含相同的内容我的.ejs文件。我的app.js因此:var express = require('express');var app = express();app.set('views', __dirname + '/views');app.get('/', function(req, res){ res.render('inde...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
【WPS教程】如何将字体加粗?
使用WPS Office打开文件,以文档为例,表格及演示同操作。选中需要操作的文字。依次点击“开始”--->“加粗”即可。或使用快捷键“Ctrl+B”...
2024-01-10
空心字体如何加粗详细教程
设置完了空心字体后可能有用户觉得这些字体都非常的细,显示起来并不是特别的明显,这个时候大家就需要将其加粗,下面就一起看看空心字体如何加粗吧。 空心字体如何加粗: 1、首先打开word文档。 2、之后进入编辑的页面。 3、选择一些你的字体,然后点击上面的“格式”。 4...
2024-01-10
字体未加载
我在我的网站上使用了一些服装字体,但是我遇到了一个问题,因为它没有被加载,因此我无法找出问题所在,这是代码:@font-face { font-family: OuachitaWayWbw; src: url('fonts/Ouachita Way Wbw.ttf') format("truetype") ; font-family: 'ChromeYellowNF'; src: url('fonts/Chrome Yellow NF.ttf');}#name { f...
2024-01-10

