
Emacs中按键的重放“脚本”
我想在终端中使用asciinema来录制一些Emacs功能的中等截屏。我可以开始asciinema,然后emacs -nw,做记录,然后停止。但我发现我总是犯很多错误。Emacs中按键的重放“脚本”所以我认为,如果我能够以某种格式编写按键的“脚本”,这将是非常好的,这将被馈送给Emacs。就像重放一个键盘宏,但时间相当...
2024-01-10
包括恢复提交的Rebase
我想将我的特性分支合并到develop分支上。然而,其中一个提交恢复了我现在想要的提交。包括恢复提交的Rebase * develop - merge revert PR |\ | * Revert undesired merge |/ * Merge (undesired) |\ | * commit A |/ | ... (lots of commits) | | * feature - commit B | * commit A' |/ * git rebase -i develop不显示提交A'。我...
2024-01-10
【WPS教程】如何将文件/文档固定到常用位置?
以WPS文字为例,WPS演示及WPS表格同,使用WPS Office打开文档。点击左上角“首页”,选中文件/文档后,鼠标右键选择“固定到“常用””即可。...
2024-01-10

【WPS教程】PDF文件页面如何替换别的页面?
使用WPS Office打开PDF文件,依次点击“编辑”--->“替换页面”,选择新的PDF文件。在弹出的“替换页面”设置好替换范围即可。...
2024-01-10
《原神》无甘雨低配永冻流队伍搭配详解
原神自上线以来就保持着居高不下的热度,永冻队一直以打控制为核心,那没有甘雨该如何组成永冻队呢?这里小编带来了一份详细攻略,希望可以帮助到大家!低配版永冻流莫砂温娜,这个阵容适合暂时没有甘雨,准备以后甘雨复刻时,入手甘雨的玩家。后期抽到甘雨直接替换掉砂糖就可以,而砂糖...
2024-01-10
Muck物品武器装备制作方法介绍
在Muck游戏中我们可以通过制作工具来进行物品合成制作,下面带来具体的制作方法,供各位玩家们参考。物品制作方法战斗钢剑:铁砧上制作,用7根铁棒和5根桦木制作。钢盔甲-铁砧上制作,用45根钢筋制作。金剑:铁砧制作,5根金条和5根木头制作金盔甲:用一个铁砧制作,用40根金条可以制作一整套。...
2024-01-10
原神2.0兑换码汇总分享 兑换码使用教程
让大家期待已久的原神2.0终于正式开放了,跟随而来的就是各种福利大放送啦,今天小编给大家分享原神2.0兑换码福利,超多原石让你领到手软哦,还在等什么,快来看看吧。原神2.0兑换码汇总分享LA6J7AFGLSBN8SN37BXY5BVARS626BWGMTUESA7KN7K3K43N礼包内容:100原石genshinepicgenshingalaxyO6V2UN25 100原石、10紫矿B6F4SS33G 100...
2024-01-10
怪物猎人物语2破灭之翼怪物图标一览
《怪物猎人物语2破灭之翼》中每位怪物都有自己专属的图标,虽然有些图标是从前作重置的,这里小编带来了一份详细图标,希望可以帮助到大家!以上就是本次的信息啦,希望可以对小伙伴们有所帮助!...
2024-01-10
绯红结系知晓过去者达成方法详解
绯红结系知晓过去者怎么解锁?想要解锁这个成就需要回收所有神秘文书数据才能达成,有些玩家有遗漏,这里给大家带来了绯红结系知晓过去者达成方法,一起来看下吧。 绯红结系知晓过去者达成方法这个成就是男主线专属任务,推进到阶段7时,在地上调查黄色立方体即可解锁,一共10个神秘记录...
2024-01-10
《口袋妖怪究极绿宝石5.3》四大天王打法攻略分享
口袋妖怪究极绿宝石5.3游戏中的四大天王是里面最强大的敌人了,要是没有一点实力和正确的打法,是很难过关的,不少玩家就是因为没有掌握到正确的打法技巧而通关不了,那么下面,小编初一十五会为大家详细的介绍一下挑战模式里面四大天王的打法攻略,快来看看吧。 《口袋妖怪究极...
2024-01-10
《深海迷航零度之下》紫水晶区与玛格丽特温室位置详解
深海迷航零度之下自上线以来就保持着居高不下的热度,但很多小伙伴都不明白紫水晶区与玛格丽特温室的位置,这里小编带来了一份详细攻略,希望可以帮助到大家!深海迷航零度之下玛格丽特温室位置一览玛格丽特温室一共有两条路可以走。第一条在信号塔岛的南面,有紫火山,左手边有沉船,还...
2024-01-10
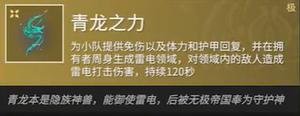
《永劫无间》青龙之力魂玉效果介绍
永劫无间游戏中的青龙之力魂玉有什么用?这是最新的一个战术魂玉,不少玩家对这个新魂玉的效果想必还不太清楚吧,那么下面就让小编来带着大家一起了解一下这个魂玉的效果和作用吧。 《永劫无间》青龙之力魂玉效果介绍 新增了飓风客战术技能道具:青龙之力 ①效果:购买后直...
2024-01-10
王者战队赛意义
王者荣耀王者战队赛有以下这些意义。 1.参与王者战队赛可以获得战队币,这些战队币可以去购买物品。 2.参与王者战队赛,如果打的好的话是可以获取相应的奖励的。 以上便是关于王者荣耀王者战队赛有什么意义的全部内容了。...
2024-01-10
《神武4》手游攻略之洗宝宝
在《神武4》手游中,经常看到有人在讨论“洗宝宝”,作为新手,可能会疑惑:“洗宝宝”究竟是什么意思呢?今天的攻略,就给大家介绍一下什么是“洗宝宝”。 在回合制RPG游戏中,宠物是一个非常重要的作战单位。初入《神武4》手游,每一位玩家都能获得免费的新手宠物,它们会陪伴玩家度过...
2024-01-10
《地铁离去》全类型武器分析
地铁离去哪把枪好用?作为一款捡垃圾的游戏,在资源有限的情况下就需要选择一把最有效的武器,今天我们带来了地铁离去武器使用心得分享,跟随小编一起来看看吧。 地铁离去武器使用心得分享 1.这代左轮威力不错,长枪管搭配八发连动配件火力OK,取得灭音管后也颇神的。 2.AK前期加减用子弹多...
2024-01-10
《热血传说》技能修炼技巧
技能篇 战士:好多新手不知道怎么练野蛮冲撞和刺杀。野蛮冲撞装满药后找个开阔的地方点击设置,辅助里面的自动练功。时间设置2秒就会一直撞撞撞。刺杀去比奇省的练功房练习,地点在400,226. 法师:法师最难练的是圣言术,不能召唤的宝宝都可以圣,但BOSS不行。等到40就去封魔谷的连接通道圣...
2024-01-10
世界弹射物语5破星结晶碎片有何用
世界弹射物语玩家经常会获得5破星结晶,但是上面并没有标注其作用,世界弹射物语5破星结晶碎片有何用?相信大家都想知道,其实5破星结晶在游戏中是一个非常重要的游戏道具,感兴趣的一起来看看它的具体作用吧! 5破星结晶作用: 只有结晶和魂相应的人才能看见它的力量的特殊结晶,10个5破星...
2024-01-10
《魔兽世界》贫民窟军需官位置
本次给大家带来的是《魔兽世界》贫民窟军需官位置,感兴趣的小伙伴一起来看看以下的攻略吧。 1、在游戏《魔兽世界》中,贫民窟声望军需官为NPC纳克杜,纳克杜位于沙塔斯城的坐标(62,68.8)处。 2、玩家可以通过提升贫民窟声望来在纳克杜处解锁更多的贫民窟声望装备。还可以获得部分道具和...
2024-01-10
《口袋妖怪》头目BOSS攻略
作为执着的小R玩家,玩游戏全靠自己的毅力...打到了怒金真的黑帮头目着实难倒了小编,不过在各种尝试下总算顺利过关,下面来分享一下自己的过关技巧! 1蓝色肉蛋战虫*22星 技能1:暗袭:黑暗中的攻击!并造成流血效果持续四回合 技能2撒网:使对方减速持续2回合! 技能3:65%几率使对方进入混乱...
2024-01-10

