
如何在sklearn中编码分类变量?
我正在尝试使用UCI存储库中的汽车评估数据集,并且想知道是否存在方便的方法来对sklearn中的分类变量进行二值化。一种方法是使用LabelBinarizer的DictVectorizer,但是在这里我得到了k个不同的特征,而为了避免共线性化,您应该只有k-1个。我想我可以编写自己的函数并删除一列,但是这种记账是乏味的,...
2024-01-10
在Vue中创建可重用的 Transition的方法
Vue.js中的transition确实很棒。毫无疑问,它们可以非常轻松地让应用程序栩栩如生,但是通常必须在每个项目中从头开始编写它们,甚至还需要引入animate.css之类的CSS库来使它们功能更强大。如果我们可以将它们封装到组件中,并在多个项目中简单地重用它们,结果会怎样呢?我们将介绍几种定义transition...
2024-01-10
vue2.0之transition
vue2.0的transition渐入渐出功能在1.0的基础上做了较大变动,功能也更强大。1.0的写法是&.fade-transition12345678.detail transition all 0.5s &.fade-transition opacity 1 background rgba(7,17,27,0.8) &.fade-enter,&.fade-leave opacity 0 background rgba(7,17,27,0)2.0版本:html :用tran...
2024-01-10
vue页面切换过渡transition效果
首先得有你想要的过渡效果css代码:.vux-pop-out-enter-active,.vux-pop-out-leave-active,.vux-pop-in-enter-active,.vux-pop-in-leave-active { will-change: transform; transition: all 500ms; height: 100%; position: absolute; backface-visibility: hidden; perspective: 1000;}.vux-...
2024-01-10
vue的动画组件(transition)
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。v-enter-active: 定义过渡的状态。在元素整个过渡过程中作用,在元素...
2024-01-10
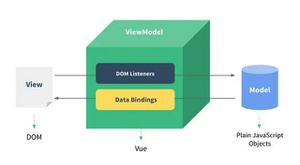
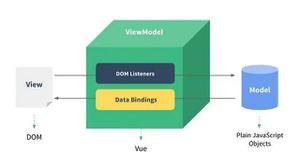
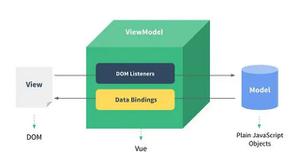
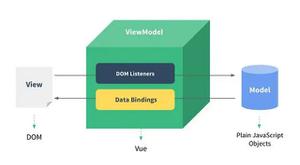
vue内置组件transition简单原理图文详解(小结)
基本概念Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果在 CSS 过渡和动画中自动应用 class可以配合使用第三方 CSS 动画库,如 Animate.css在过渡钩子函数中使用 JavaScript 直接操作 DOM可以配合使用第三方 JavaScript 动画库,如 Velocity.js简单用法用 v-if/v-show 控制显示隐藏,使用trans...
2024-01-10
请教一个vue transition 动画的问题
请教一个vue transition 动画的问题,我给页面一个元素加了transition过渡效果,进入当前页面能触发效果,离开就不行,想问一下这是为什么,还是我哪里写的不对 <transition name="fade" :appear="true" > <div class="e letter cursor-pointer" @click="toEx...
2024-02-15
css中transition方法的介绍
1、transition提供在更改CSS属性时控制动画速度的方法。 其可以让属性变化成为一个持续一段时间的过程,而不是立即生效的。2、语法:transition: 属性名 时长 过渡方式 延迟。实例div { opacity: 1; transition: opacity 1s linear;} div:hover { opacity: 0;}以上就是css中transition方法的介绍,希望对大家有...
2024-01-10
css中transition是什么
说明1、transition允许在CSS属性变化时给它添加一个过度的动画效果。通常情况下,CSS 属性变化是立即生效的,新的属性值在超级短的时间内替换掉旧的属性值,然后浏览器重新绘制样式内容(可能是 reflow 或者 repaint)。大部分情况下会感觉样式变化突兀,而transition则可以添加顺滑的一个变化效果。2、...
2024-01-10
transition vue2.0动画
相对于vue1.0来说,vue2.0的动画变化还是挺大的,在1.0中,直接在元素中加 transition ,后面跟上名字。而在vue2.0中,需要把设置动画的元素、路由放在<transition name="fade"></transition>中,name就是动画名称。 在1.0时,css需要设置(动画名称以fade为例).fade-transition .fade-enter .fade-leave ,具体用法看:...
2024-01-10
vue-transition动画
demo点击显示与消失<div id="demo"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition></div><script>new Vue({ el: '#demo', data: { show: true }})</script><style>.fade-enter-active, .fa...
2024-01-10
通过CSS缩放图像:是否有Webkit替代-moz-crisp-edges?
我有一个100x100像素的图像。我想显示它的两倍大小,所以200x200,并且我想通过CSS而不是通过服务器(明确地)显示它。几年以来,所有浏览器都对图像进行了抗锯齿处理,而不是逐像素缩放。Mozilla允许指定算法:图像渲染:-moz-crisp-edges; IE也是如此:-ms-interpolation-mode:最近邻居;任何已知的Webkit替...
2024-01-10
JS实现动画兼容性的transition和transform实例分析
本文实例讲述了JS实现动画兼容性的transition和transform方法。分享给大家供大家参考,具体如下:今天在开发纯手工js打造图片滚动效果的时候,遇到一件不愉快的兼容事件。之前js设置图片滚动动画效果如下:var addSlideStyle = function(time, leftWidth) { time = time || 0; leftWidth = leftWidth || 0; return 'transition: all ...
2024-01-10
这个transition为什么没有变化?
点击没有反应<template> <div id="app"> <button @click="show = !show">变变变</button> <div style="width: 100px;height: 100px;background-color: blue;" :class="{'active': show}"></div> </div></tem...
2024-02-07
获取元素-moz-transform:旋转jQuery中的值
我的图层有CSS样式:.element { -webkit-transform: rotate(7.5deg); -moz-transform: rotate(7.5deg); -ms-transform: rotate(7.5deg); -o-transform: rotate(7.5deg); transform: rotate(7.5deg);}有没有办法通过jQuery获得当前旋转值?我试过了$('.element'...
2024-01-10
css中transition的四种属性
说明1、transition-delay。延迟后开始动画。2、transition-duration。过渡动画的一个持续时间。3、transition-property。执行动画对应的属性。例如 color,background 等,可以使用 all 来指定所有的属性4、transition-timing-function。动画变化轨迹的计算方式。常见的有:linear,ease,ease-in,ease-out,cubic-bezier(...) 等。实例这...
2024-01-10
vue transition height为0没有看到明显的动画效果
vue transition height为0没有看到明显的动画效果<template> <div id="app"> <transition name="fade"> <img v-show="!isHide" alt="Vue logo" src="./assets/logo.jpg" width="25%...
2024-02-20
CSS transition-timing-function属性的用法
使用transition-timing-function属性设置过渡效果的速度曲线。您可以设置的值包括缓动,缓动,缓动,线性等。您可以尝试运行以下代码以使用CSS设置过渡效果的速度曲线示例<!DOCTYPE html><html> <head> <style> div { width: 100px; height: 100px; ...
2024-01-10![[转]Python-__builtin__与__builtins__的区别与关系(超详细,经典)](/wp-content/uploads/thumbs/541343_thumbnail.jpg)
[转]Python-__builtin__与__builtins__的区别与关系(超详细,经典)
在学习Python时,很多人会问到__builtin__、__builtins__和builtins之间有什么关系。百度或Google一下,有很 多答案,但是这些答案要么不准确,要么只说了一点点,并不全面。本文将给大家一个较为全面的答案。以下结果是经过本人试验过的(测试环境:Linux Mint 14, Python2.7.3和Python3.2.3),并参考了Python的邮件...
2024-01-10
react-transition-group v2 用法概述
官方文档地址:https://reactcommunity.org/react-transition-group/在react-transition-group v2中,暴露了三个组件:TransitionCSSTransitionTransitionGroup其中最重要的是CSSTransition,TransitionGroup用于列表项的过渡动画,掌握了CSSTtransition后很快就能上手。CSSTransition组件中较为重要的api有:in:bool,控制组件显示与隐藏,t...
2024-01-10
Java中的Duration minusMinutes()方法
可以使用minusMinutes()Java的Duration类中的方法来获取持续时间的不变副本,其中从中删除了几分钟。此方法需要一个参数,即要减去的分钟数,并返回带有减去的分钟数的持续时间。演示此的程序如下所示-示例import java.time.Duration;public class Demo { public static void main(String[] args) { Duration d...
2024-01-10
Vue Element-UI 如何配置Notification 全局变量(例如duration 和 offset)
如题 ...回答:Notification.config({ duration: 3000, zIndex: 2000})见 : https://vue-element-multiple....或者参考Message的修改方法 :https://codeleading.com/artic...['success', 'warning', 'info', 'error'].forEach...
2024-02-23
Java中的Duration plusNanos()方法
可以使用plusNanos()Java的Duration类中的方法来获取持续时间的不变副本,在其中添加了几纳秒的时间。此方法需要一个参数,即要添加的纳秒数,并且它返回添加了纳秒的持续时间。演示此的程序如下所示-示例import java.time.Duration;public class Demo { public static void main(String[] args) { Duration d...
2024-01-10
关于编码:ansi、gbk、gb2312、utf8、utf16、utf32、Unicode
从接触编程以来,一直对编码的知识一知半解,总没有掌握精髓。比如:ansi和gbk的关系,gbk和gb2312又有何关系,ansi和utf8有何区别,Unicode又和utf8是什么关系,以及ansi、gbk、gb2312、utf8(有无Bom之分)、utf16、utf32、Unicode之间的相互转换等等,心中的疑问总没有找个机会解决下,希望能在segmentfault得到满...
2024-01-10
Oracle 12CR2查询转换教程之cursor-duration临时表详解
前言在Oracle12C中为了物化查询的中间结果,Oracle数据库在查询编译时在内存中可能会隐式的创建一个cursor_duration临时表。下面话不多说了,来一起看看详细的介绍吧Cursor-Duration临时表的作用复杂查询有时会处理相同查询块多次,这将会增加不必要的性能开锁。为了避免这种问题,Oracle数据库可以在...
2024-01-10

