
【WPS教程】在PDF阅读模式下,如何将视图调整为双页?
使用WPS Office打开PDF文档。点击“开始”--->“阅读模式”进入到阅读模式。依次点击“视图”--->“双页”即可。...
2024-01-10
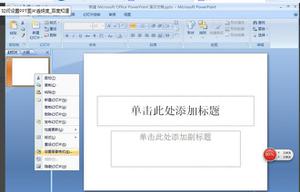
PPT中如何调整显示比例?
我们在编辑PPT演示文稿的时候,过大或多小的显示比例都会影响我们PPT的美观,不方便阅读。只有合适的显示比例,才能让我们的PPT文档更好地展示出来。下面小编就教大家PPT调整显示比例的方法。 PPT调整显示比例的方法: 第一步:打开我们需要操作的PPT文件。 第二步:在上...
2024-01-10
PPT页面尺寸怎么设置?
PPT是很受人们欢迎的办公软件之一,拥有强大的功能,可以制作教学PPT、会议PPT等等,无论是上班族还是老师学生都很常用。那我们在使用PPT的时候要怎么设置心仪的PPT页面尺寸呢?下面小编就来教教大家。 操作步骤: 1、首先点击打开要调整大小的PPT文件。 2、然后进入文件...
2024-01-10
ppt怎么设置图片透明度?
ppt怎么设置图片透明度?在使用ppt演示软件进行文稿排版的时候,把图片透明度调高,可以更清晰的展示自己的作品或者文字,那么在PPT中要怎么设置图片的透明度呢。快来学习下吧。 ppt怎么设置图片透明度? 1、打开新建的演示文稿。。在左面的幻灯片区点击右键,设置背景格式。...
2024-01-10
Excel打印时出现“边界设置不适用于指定的纸张大小”怎么解决?
通常我们制作完Excel表格之后,可能会需要将其打印,但是有网友称自己在点击打印的时候出现“边界设置不适用于指定的纸张大小”的提示,这是什么情况?那下面就一起看看Excel打印时出现“边界设置不适用于指定的纸张大小”的解决教程。 具体方法如下: 1、这个发生错误,很多...
2024-01-10
《云顶之弈》11.11韦贾双雄阵容及运营思路详解
云顶之弈自上线以来就保持着居高不下的热度,但很多小伙伴都不明白韦贾双雄阵容怎么运营,这里小编带来了一份详细攻略,希望可以帮助到大家!今天小编就给大家带来一套2-4费棋子的拼多多阵容,剑走偏锋韦贾双雄 。韦贾双雄棋子构成从上到下从左到右依次为:芮尔、璐璐、千珏、诺提勒斯(泰...
2024-01-10
原神2.0新增四星武器强度分析与推荐
原神武器是游戏中强化角色的关键道具,2.0版本新追加了部分四星和五星武器,有哪些好用的新武器?本次为大家带来原神2.0新增四星武器强度分析与推荐,感兴趣的玩家一起来看看吧。飞雷之弦振,5星弓。608基础攻击力,66.2%暴击伤害,被动飞雷御执:提升当前角色攻击力,并按照角色行为叠加印记...
2024-01-10
原神种植玩法前瞻 田亩、种子获取方式一览
原神将在2.0版本推出种植系统,可能部分玩家对这个玩法还不太了解,那么下面一起来看看原神种植玩法前瞻参考一下吧,希望能够帮到各位玩家。原神种植玩法前瞻1.开启玩法:在稻妻声望达到三级时,会斑目百兵卫处得到「鸣草」的种子,同时触发世界任务「栽种之法」。完成任务即可获得小道具...
2024-01-10
《帝国神话》骑兵操作技巧汇总分享
帝国神话的骑兵有两套操控,很少人选择了这个玩法,今天给大家带来了《帝国神话》骑兵操作技巧汇总分享,想要玩骑兵的小伙伴不妨先看下,先了解有助于更好的玩这个游戏,一起看下吧。帝国神话骑兵怎么玩骑兵和步兵是完全不同的,骑兵是两套操控,鼠标控制人,键盘控制马,人和马是分开控...
2024-01-10
原神八酝岛蛇神之首解密流程攻略
原神八酝岛处有一个蛇神之首机关,有些玩家可能不知道该怎么解,下面一起来看看原神八酝岛蛇神之首解密流程攻略参考一下吧,希望能帮到大家。原神八酝岛蛇神之首解密流程首先来到八岐大蛇的头骨部位,跟随蛇牙上的两个雷灵解锁地牢的大门跳下来到第一层地牢往右边走角落有第二层的机关开...
2024-01-10
《以撒的结合:忏悔》一键大退与重启方法教程
很多玩家在玩《以撒的结合:忏悔》都会遇到各种突发情况,那么如何才能快速重启游戏呢,快看看小编推荐的《以撒的结合:忏悔》一键大退与重启方法教程吧,相信一定会对你有所帮助的。方法教程注:steam版限定!1.桌面新建记事本2.复制粘贴以下两行代码并保存taskkill /F /IM isaac-ng.exestart steam://rung...
2024-01-10
骑马与砍杀2领主1.6.0版本高效练兵方法
《骑马与砍杀2:领主》中的练兵是提升队伍实力的关键,那么1.6.0版本如何高效练兵?下面给大家分享一个骑马与砍杀2领主1.6.0版本高效练兵方法给有需要的玩家参考。1.6.0高效练兵方法首先要从这个实装了的管理技能开始说起,首先虽然技能描述上写的是“盔甲”,但实际上武器和盾牌的丢弃也会给...
2024-01-10
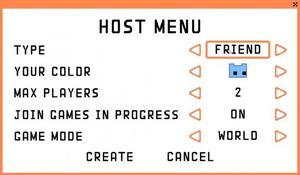
picopark创建房间页面选择方法详解
picopark这款由于目前是英文的版本,玩家们应该在里面有许多的功能都看不懂吧,其中有一个功能是关于创建房间页面,玩家们目前还不清楚里面有哪些选项吧,下面小编就来为大家详细的介绍一下各种选项吧。《picopark》创建房间页面有哪些选择创建房间页面《picopark》创建房间页面选项功能一览选项...
2024-01-10
《小森生活》村民五级好感度奖励介绍
小森生活村民五级好感度奖励有哪些?游戏中要跟村民保持良好的关系,有了良好的关系,就可以得到他们的奖励,下面就跟着一起来看看这些奖励吧。 小森生活村民五级好感度奖励有哪些 1、五级拓树会送一个特级收纳箱,同时解锁一天两次的呼叫,每次十分钟全抗性30。 2、五级源造会送一个五级...
2024-01-10
《魔兽世界》日舞者坐骑攻略
本次给大家带来的是《魔兽世界》日舞者坐骑攻略,感兴趣的小伙伴一起来看看吧。 1.首先加入格里恩盟约,前往晋升堡垒。 2.来到地图如下位置。 2.走到祭坛前方突出的石头上。 4.等待日舞者从旁边路过。 5.立刻使用天行者翔翼。 6.跳到日舞者身上驯服他,即可获得该坐骑。 那么以上就是为大家带...
2024-01-10
神都夜行录天狗骑乘解锁攻略
神都夜行录天狗骑乘怎么解锁?神都夜行录手游里,天狗骑乘是一个很帅气的坐骑,也是一个比较难解锁的坐骑,那么神都夜行录天狗骑乘怎么才能解锁,看看下面的介绍吧。 神都夜行录天狗骑乘解锁攻略 天狗归属于全新的稀有度。由于天狗妖灵无法在唤灵中获得,因此将其分类为可通过唤灵获得的S...
2024-01-10
《魔兽世界》高级烹饪技能方法
本次给大家带来的是《魔兽世界》高级烹饪技能方法,下面给大家整理了魔兽世界烹饪150以后,去学习高级烹饪技能的方法,具体可以参考下列图文,一起来看看吧。 一.联盟玩家 1.联盟玩家烹饪等级到了150级后,到灰谷的石爪小径附近找到npc珊蒂瑞亚。 2.购买中级烹饪教材来获得高级烹饪技能,并提...
2024-01-10
使命召唤16高输出武器推荐
使命召唤16">使命召唤16:现代战争的武器系统十分健全,丰富的武器系统常常让玩家眼花缭乱,那么到底什么武器比较强力呢?下面就带来使命召唤16:现代战争高输出武器选择推荐,一起来选一把适合自己的武器吧! 突击步枪 M4:完美的突击步枪,作为最为经典的游戏枪...
2024-01-10
幻塔新手氪金攻略
幻塔新手怎么氪金?随着游戏的公测,不少新手玩家们都还不是很清楚玩法,对于游戏中哪些礼包是否值得购买呢,以下就是小编给大家带来的幻塔新手氪金攻略,希望对玩家们有所帮助。 幻塔新手氪金攻略 本文简单给大家梳理一下那些性价比较高。 (氪佬可以选择性忽略~) 月卡 目前氪金游戏的必...
2024-01-10
使命召唤手游上分技巧:合理利用背包面对不同局势
今天,我要讲个经常被忽视的,但作用非常大的功能---背包! 为什么说它的作用非常大呢?它不就是个能装我十把狙或十把步枪等等的玩意吗? 这你就大错特错了!它可不那么肤浅,十个背包全都同类型同用途的武器,那可不是浪费大把的空间和本就可以获得局内优势吗? 所以今天我要细细讲解一下...
2024-01-10

