
el-tree数据回显时子节点部分选中,父节点都全选中
问题描述vue 当中 el-tree数据回显时子节点部分选中,父节点都全选中这个改怎么解决,问题出现的环境背景及自己尝试过哪些方法网上百度很多,代码不是很理解实现不了相关代码粘贴代码文本(请勿用截图) edit(scope) { this.resetTemp() this.checked = true this.dialogVisible = true this.di...
2024-03-12
sharding-jdbc 分表操作一直不生效怎么办?
问题描述sharding-jdbc 范围分表失败问题出现的环境背景及自己尝试过哪些方法环境:springboot(若依框架),mysql相关代码yml: shardingsphere: # 是否启用sharding enabled: true props: sql.show: true datasourc...
2024-03-12
vue element ui el-slider 动态设置v-model
<div class="content" style="display: block;"> <div class="block" v-for="(item,index) in yearRanking"> <span><p class="newtip newtip_top">NO1</p></span> <span class="demonstration_...
2024-03-12
elasticsearch8.6 elasticsearch-java 动态拼接 must should sort 怎么动态拼接?
// 组合查询SearchResponse<Test> response6 = client.search(s -> s .index("newapi") .query(q -> q .bool(b -> b .must(must -> must ...
2024-03-12
获取当前checkbox-group勾选状态
获取当前checkbox-group勾选状态,勾选push不勾选删除原来数组对象里面的值回答:直接用原生 v-model 就可以:<template><input type="checkbox" name="group1" value="1" v-model="selected"><input type="checkbox" name="group1" value="2" v-model="...
2024-03-12
控件的v-model到底该不该直接绑定vuex的state属性?
刚开是学习和使用vuex的方式都是按照官方提供的使用方式:1、定义 state、getters、mutationsstate: { abc: '',},getters: { getAbc(state) { return state.abc },},mutations: { updateAbc(state, val) { sta...
2024-03-12
vue项目打包部署后,页面刷新不显示,请问是什么原因影响的?
vue项目新版打包部署后,过一段时间刷新网页,一直加载不出,但关掉浏览器之后再次打开才会正常,一般在项目部署的时候,才会复现(有的电脑会有这种问题,有的正常),请问是什么原因引起的?回答:这是 nginx 缓存了 index.html 吧,这时候你里面指向的 js 文件是之前版本的,在正式已经被干掉了,你打开控制台就会有一堆找不到 js 的报错。过一段时间 nginx 上的 index.html...
2024-03-12
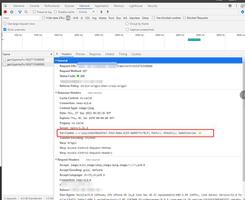
点击登录时的cookie没有在请求时携带,结果.后端总是找不到验证码 (cookie不一致)
户界面输入用户名、密码和验证码,点击登录之后调用接口实现登录。结果.后端总是找不到验证码?vue,登录时的request中没有携带第一次获取验证码,response中的cookie! ps:之前看到有人说 axios.defaults.withCredentials = true 配置,试过了并没有用点击登录时的回答:axios.defaults.withCredentials = true这个...
2024-03-12
动态生成的html如何再绑定一个VUE事件?
1.在改一个旧的前端,它是vue+jquery写的2.在初始化时候有这种写在vue里的代码str += '<li class="item"> <a href="#goto'+i+'" class="link" >title+'"+i+"'</a></li>'3.我想给a标签绑定个vue事件,为了点击获取拼接成的title+i,这咋整?================补充vue里的某个方法...
2024-03-12
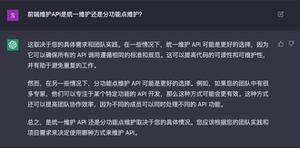
前端维护API是统一维护还是分功能点维护?
一直都有一个疑惑,对于后端给的接口API,到底是使用什么方法维护起来好?第一种:统一维护就是很传统的,新建一个api文件夹,然后全部接口都写到这里面,在入口文件全局引入一个类似$API对象,全局使用。优点:方便缺点:不好维护,不够独立,我有一个老项目,差不多有2、300个接口,分成10多个js文件来存api。难顶,功能迁移的时候很难受。看起来也不直观。第二种:分功能点维护这种就是简单的模块化方式,...
2024-03-12

