点击登录时的cookie没有在请求时携带,结果.后端总是找不到验证码 (cookie不一致)
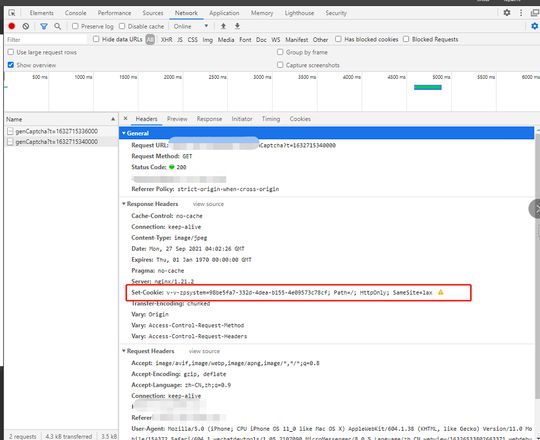
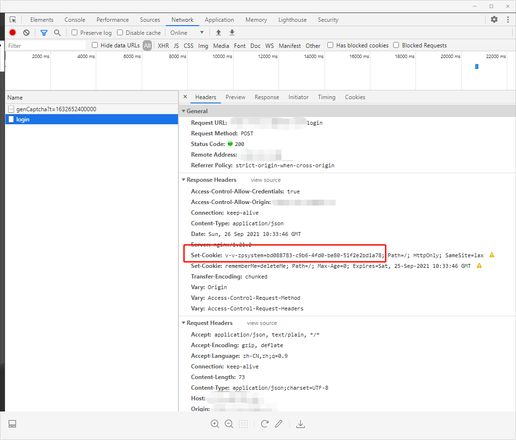
户界面输入用户名、密码和验证码,点击登录之后调用接口实现登录。结果.后端总是找不到验证码?vue,登录时的request中没有携带第一次获取验证码,response中的cookie!
ps:之前看到有人说 axios.defaults.withCredentials = true 配置,试过了并没有用
点击登录时的
回答:
axios.defaults.withCredentials = true这个是不同域名访问时携带cookie用的,同域名访问不管设置不设置,都会携带cookie,而截图中明显看到是不同的域名,所以要想携带cookie,必须设置为true,但同时需要解决跨域问题,截图中明显看到,只允许zp.xxxxx.cn这个域名(这信息暴露的),所以现在你需要解决的是跨域问题。
回答:
Set-Cookie: **; Path=/; Secure; SameSite=None; HttpOnly
请注意这里的Secure; SameSite=None;
此类问题,在chrome 高版本中经常出现,可阅读SameSite相关文档
(https://segmentfault.com/a/11...)
希望对你有帮助
以上是 点击登录时的cookie没有在请求时携带,结果.后端总是找不到验证码 (cookie不一致) 的全部内容, 来源链接: utcz.com/p/936212.html