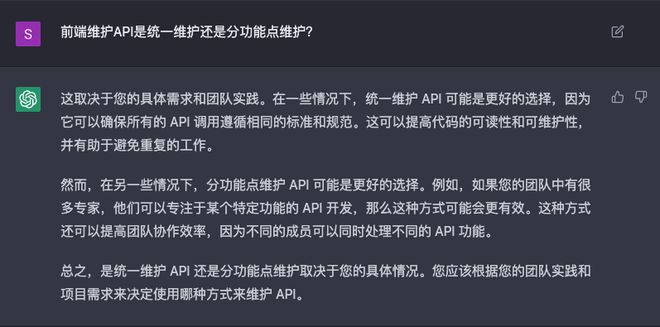
前端维护API是统一维护还是分功能点维护?
一直都有一个疑惑,对于后端给的接口API,到底是使用什么方法维护起来好?
第一种:统一维护
就是很传统的,新建一个api文件夹,然后全部接口都写到这里面,在入口文件全局引入一个类似$API对象,全局使用。
优点:方便
缺点:不好维护,不够独立,我有一个老项目,差不多有2、300个接口,分成10多个js文件来存api。难顶,功能迁移的时候很难受。看起来也不直观。
第二种:分功能点维护
这种就是简单的模块化方式,接口放在自己功能点里面,类似模块A有一个service.js文件,模块B也有一个service.js文件。各种维护各自的API(存在统一的axios拦截器)。
优点:查看很直观,清晰知道这个功能用了什么接口。功能迁移方便(我有几个架构相似项目,一个功能可能这些项目都要,有功能迁移的需求。)
缺点:不太方便,而且模块一多,会存在非常多的api的js文件。在后期在多个js文件可能存在同一个接口。
这里还会存在一个问题,就是其他功能需要某个接口的情况下,该怎么办?假如是通过import的方式引入,其实也会导致迁移问题。但是假如都写在模块里面,那会导致存在大量重复api。也难维护。
讨论
对于该怎么维护api,真纠结,我看很多后台管理项目的模板。基本都是第一种,但是我现在使用起来蛮难受的,我发现后期几百个api,迁移起来特别难,每个项目可能都不一样。第二种遇到通用性接口可能也蛮难受。
现在我是第一种第二种都用。一般通用性强的统一维护。
大伙有啥更加优秀的维护api方法嘛
回答:

让AI来说!
回答:
建议以模块来维护,多处使用的情况下再考虑提升到全局
- api- modules
- - module-a
- - - api
- - - views
- - module-b
回答:
我的想法是分开维护单独的模块js,然后在 api/index.js 当中全部 import 进来再统一 export 出去,这样既可以享受统一管理的便利性(可以挂载在 VM 上面,也可以从一个文件中引入),同时可以享受分模块管理的可维护性。
虽然我都是单模模块维护和引入的。因为多人维护其实还会有命名冲突的问题。
比如说:
// /api/user/index.jsexport const getUserRoleList = () => {}
...
// /api/index.js
// 直接导出然后业务组件用 import 使用
export * from './user'
...
// 或者准备挂载到VM
import * as user from './user'
export default {
user
// 也可以展开
...user
}
然后使用的时候可以这样,挂载VM我就不写了
// /view/user/manage.vueimport { getUserRoleList } from '@/api'
export default {
...
methods:{
loadData(){
getUserRoleList(params).then(res => {
...
// 或者
export default {
...
methods:{
// 未展开导出
this.$api.user.getUserRoleList.then(res => {
// 展开导出
this.$api.getUserRoleList.then(res => {
...
回答:
我觉得分情况吧。如果不多就几个没必要分模块写一个页面就好了
以上是 前端维护API是统一维护还是分功能点维护? 的全部内容, 来源链接: utcz.com/p/933362.html