
阿里矢量图库的 icon 如何根据父元素自动放大缩小?
RT我有一个这样的 icon<div class="parent"> <i icon-ks-tubiao-zhuzhuangtu"/></div>这个 parent 是一个vue递归组件当父元素 宽度是 100px 的时候 i 的大小是 16px当父元素 宽度是 200px 的时候 i 的大小是 32px以此类推...大概效果图但是我尝试设置 百分比的时候 好像无效,只能 显性设置 fo...
2024-03-14
给标签添加了动态样式,只要触发某个事件就会传入布尔值,实现样式改变?
<div class="content" :class="{ active:isCollapse }"> <MyHeader @changeMenu="changeMenu" :isCollapse="!isCollapse"></MyHeader>data () { return { isCollapse: false } }, methods: ...
2024-03-14
vuedraggable左右两列拖动的时候,怎么能让他拖拽到右侧时候不自动放入,而是执行我设置的方法?
vuedraggable左右两列拖动的时候,它插件好像自动就会拖动进去,现在我想问一下有什么方法可以不让他自动放入右侧吗,但是又可以执行我放入的时候的方法回答:1.vue项目中使用vuedraggable https://blog.csdn.net/qq_39009348/article/details/106126996<draggable v-model="list" group="...
2024-03-14
vue打包后,往包里放新的图片资源会报错
图片名是后台传过来的,前端显示打包前已有的图片就可以显示打包后往包里放新的图片就会提示找不到我是用require来引入图片的这种问题该如何解决回答:没办法。vue 打包资源分为三种吧。静态资源,不需要走打包,直接 copy。通过路径使用,不用 require。常见目录叫 public 或者 static。编译资源,需要走打包,通过 file-loader 之类的东西。通过 require 来使用...
2024-03-14
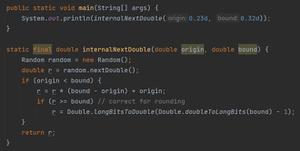
Java JDK Random中的internalNextDouble到底怎么用呢?
internalNextDouble我看了下大概是设定random数值的区间最低和最高原来生成的随机数可能是0.2323,0,3232使用internalNextDouble传入两个上下界参数即可以变为如 10.2323 , 5.2323 , 99.3232 等等但是这个方法不是私有不是公开,new Random后无法调用.https://stackoverflow.com/que...查看了st...
2024-03-14
Python类名称后面, 什么时候需要写参数, 什么时候不需要?
最近在整理python面向对象的知识, 看了些网上不同的资料, 然发现一个小问题: 有的例子里面, 类名称后面写有参数, 有的没写.所以很奇怪, Python类名称后面, 什么时候需要写参数, 什么时候不需要? 判断标准是什么呢?比如下面两个例子, 都可以正常运行, 更加疑惑了.# 父类类名, 不带参数.class Animal(): def run(self): pri...
2024-03-14
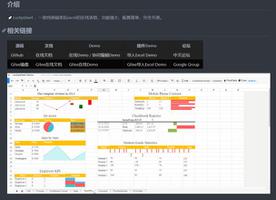
vue项目中有什么好用的表格插件吗
vue项目中有什么好用的功能强大的表格插件吗,希望各位大佬推荐一下下回答:Luckysheetx-spreadsheet回答:不知具体要解决什么问题。表格插件精品集合 awesome-gridtable/grid(数据列表)vxe-table列表模块封装横向纵向复合表头excel-spreed(电子表格)jspreadsheetLuckysheetx-spreadsheetpivotTable...
2024-03-14
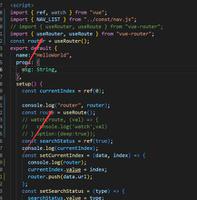
vue3的vue-router定义报错?
使用vue3的"vue-router": "^4.1.5"版本定义useRouter打印出来未定义。 请问这种要怎么解决?回答:把 const router = useRouter()放到setup里回答:const router = useRouter()截图里面看,拼写错误了?console.log("router", router);const route = useRoute();...
2024-03-14
Vue3 +TS Vite build 打包报错
我用npm run dev 在本地跑是没有问题的 但是在用build 命令打包就会报错 以下是我的报错截图 vite.config.tstsconfig.json回答:是不是这个文件里面 有问题。src/api/index.ts (9:7)回答:大锅,遇到了同样的问题,也是新手!...
2024-03-13
ES6 Module的导出问题
export const username = '张三' // 可以导出const username = '张三'export username // 这样就不可以为什么回答:除了第一行的写法export const username = '张三' // 可以导出 其他的要导出对象格式(接口格式)const username = '张三'export {username}参考 https://...
2024-03-13

