
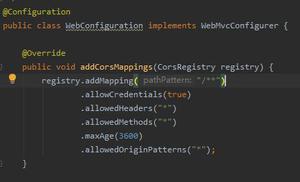
springboot+vue 前后端分离 请求挂起
springboot+vue 前后端分离项目,后端把处理netty数据收发和处理前端数据请求做到一块了。前期用idea开发,做了请求跨域处理开发测试用idea内部tomcat插件一直跑着项目,没什么问题,但是到最后的部署就出了问题。把后端项目打包部署到tomcat运行之后,没有任何报错,netty服务正常。但是,处理前端请求却全部挂起。网上搜了一下,说可能是跨域问题,确认之前添加的后台跨域处理没问...
2024-02-22
为什么 nvidia 又开始作恶了?
之前 tensorRT 无法从 pypi 下载安装现在 pytorch 依赖的 nvidia-cublas-cu11 也变成这样了(https://pypi.org/project/nvidia-cublas-cu11/0.0.1/#history)nvidia 把 nvidia-cublas-cu11 从 pypi 下架了导致下载安装 pytorch 都不行了pip install torch ...
2024-02-22
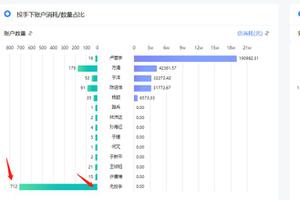
echarts蝴蝶图这个文字如何居右?
如图所示产品说要把数字 放到柱状图的最右边 就是贴着展示 箭头标注的地方代码的话就是这样 如果把left换成right这个数值就到绿色柱图的右边了回答:修改label中的position为insideRight回答: label: { normal: { textStyle: { fontSize: 12, color: '#000', ...
2024-02-22
浏览器批量下载打包成ZIP时,前端该如何优化下载显示?
浏览器批量下载打包成ZIP文件时,目前能想到的2种方案都无法令人满意,有没有大神提供一种比较友好的下载方案?方案1、后端直接持续输出文件流,但是无法提供Response Header里的Content-Length属性的值,导致浏览器不能显示下载进度方案2、后端先把各种文件打包成ZIP包保存到服务器上然后输出ZIP的文件流到前端,这种方式因为ZIP文件已经在服务器上了文件大小可以确定所以可以返回R...
2024-02-22
vue中使用axios后出现问题(页面变为空白页面)
未引入axios时页面显示正常使用axios后页面变成了空白页面(请求到的图片链接是可用的),只剩下最外层名为app的div回答:你是说把图中的代码注释后页面就正常了是吗?看上去是有语法错误,await关键字必须在带有async关键字的异步函数作用域中使用,但你的浏览器截图看起来控制台并没有报错,这也是有点奇怪……你把注释的几行代码改成这样试下:axios.get("http://localho...
2024-02-22
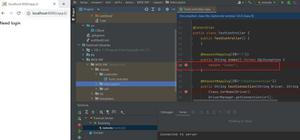
IDEA怎样调试已打包tomcat项目?
项目代码 https://wwi.lanzoup.com/ipdSO17mx3mj按这个配置了一下没成功.https://ca3tie1.github.io/post/shi-yong-idea-yuan-cheng-diao-...搜过了.也试过了Tomcat Local Server,Tomcat Remote Server都没成功.可能是细节上有问题.补充两个图显示 connected to...
2024-02-22
用Vscode写Python程序之不适,请问有好的解决办法吗?
Pycharm的控制台复制粘贴剪切与平常无异,VScode就很麻烦,文本界面是正常的,但是终端里面就得Ctrl+Shift+C、Ctrl+Shift+V,还不能剪切,光标移动也得按住Alt。如果输入错误,还得长按删除从最后一直删除到最前。同时运行多个Python程序还得新建终端,然后输入python目录和要运行的程序目录,Pycham直接Ctrl+Shift+F10,感觉除了省内存,没有比Pych...
2024-02-22
一对多取最新sql求解?
需求是这样,由一张设备表,字段由id,name , state等信息一张设备记录表,记录了设备得设备id、功率、温度、请求得时间戳数据记录是每5s同步一下,所以数据量是比较大得,能达到百万然后要求是 设备与设备记录表关联,取设备记录最近时间得一条,得到设备最新得温度功率求一个性能比较优得,子查询效率太慢了目前查到了一个比较巧妙得办法,通过内连接,很妙select from (select fr...
2024-02-22
网站手机版css。 右面总是多出一块。如图
如图: 下面总有一个横条。显的右面总是多出不块不知道是那里代码不行?网站演示: http://www.zooj.cn哪条前端好的朋友帮忙看看问题出在哪里?谢谢。回答:最快速的方法,是如下图添加一个 css 属性。* { box-sizing: border-box;}注意,我为了调试,所以在浏览器直接添加的,识别了 media ,你只需在 css 代码的 * 里修改即可。...
2024-02-22
vue route, 返回上一页后watch不执行
写了两个组件A & B,在A中,使用route.push() 路由到组件B,在组件B中,使用route.go(-1)返回组件A。两个组件中都有一个相同的字组件,子组件中有一个watcher:watch: { page: { handler(newValue) { console.log("pWatchNew:"+newValue) Object....
2024-02-22

