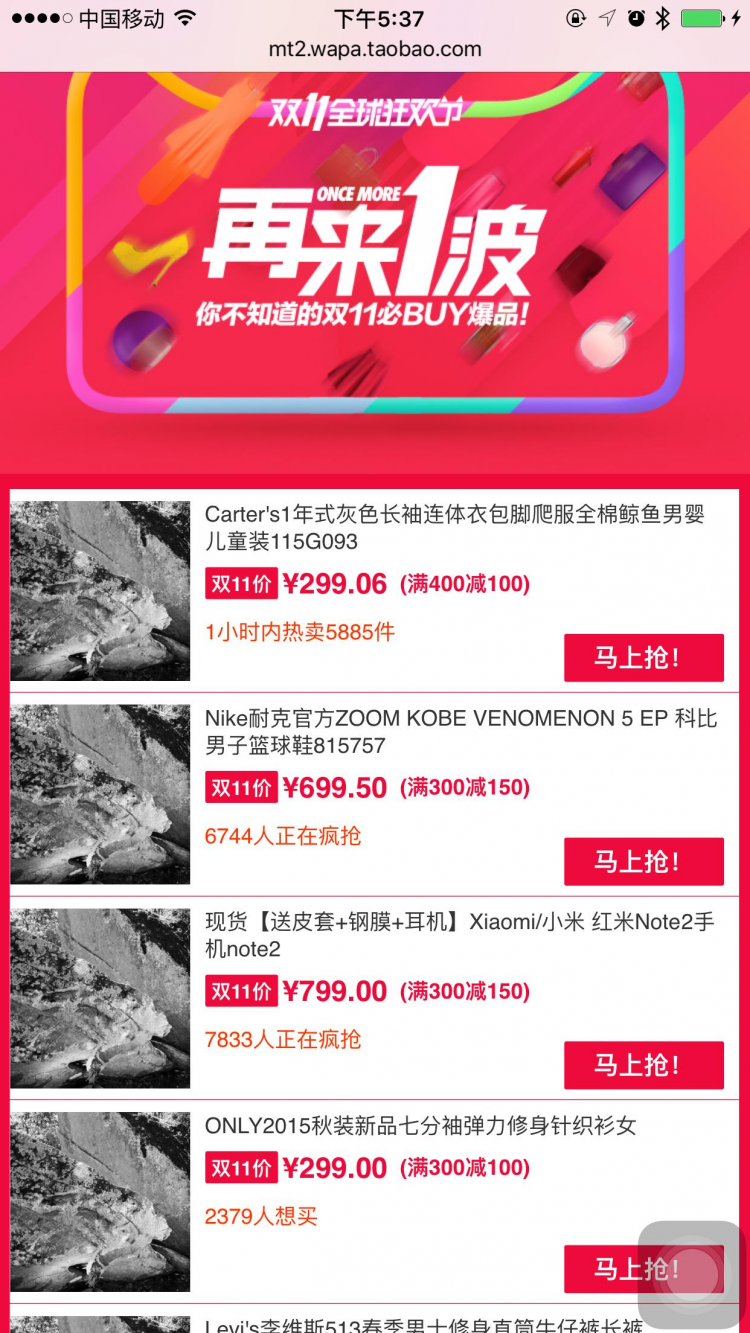
网站手机版css。 右面总是多出一块。如图


如图: 下面总有一个横条。显的右面总是多出不块
不知道是那里代码不行?
网站演示: http://www.zooj.cn
哪条前端好的朋友帮忙看看问题出在哪里?
谢谢。
回答:
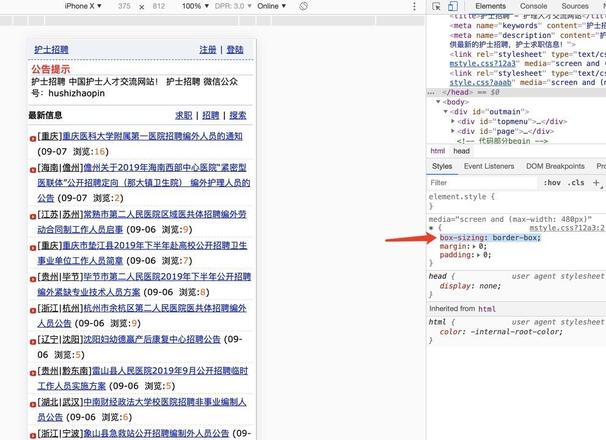
最快速的方法,是如下图添加一个 css 属性。
* { box-sizing: border-box;
}

注意,我为了调试,所以在浏览器直接添加的,识别了 media ,你只需在 css 代码的 * 里修改即可。
问题是盒模型的 box-sizing 和开发时的 width 设置引起的,详细可以看 MDN box-sizing ,下次请前端同学注意一下就好了。
以上是 网站手机版css。 右面总是多出一块。如图 的全部内容, 来源链接: utcz.com/p/937644.html