vue中使用axios后出现问题(页面变为空白页面)

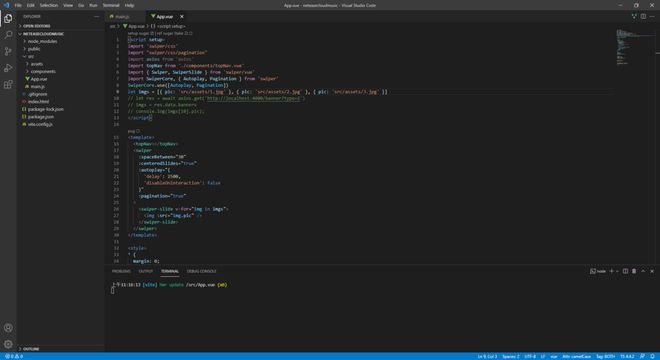
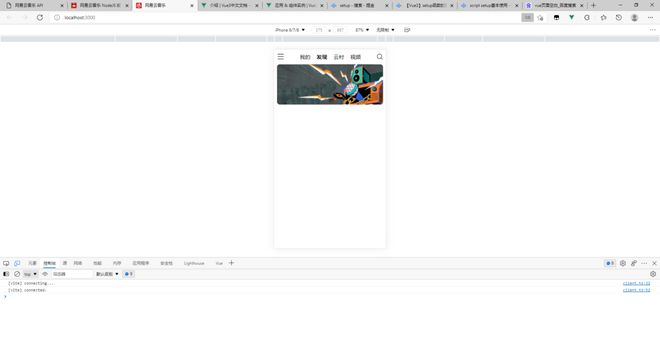
 未引入axios时页面显示正常
未引入axios时页面显示正常
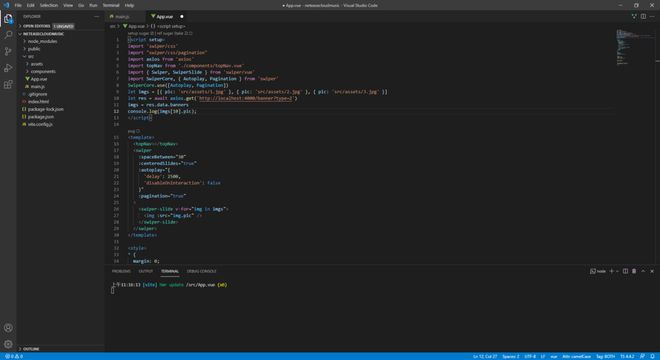
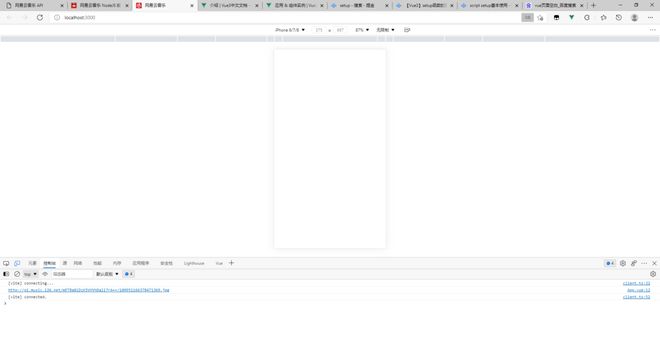
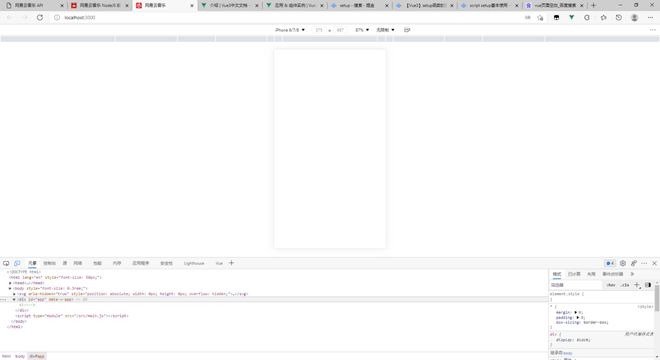
 使用axios后页面变成了空白页面(请求到的图片链接是可用的),只剩下最外层名为app的div
使用axios后页面变成了空白页面(请求到的图片链接是可用的),只剩下最外层名为app的div
回答:
你是说把图中的代码注释后页面就正常了是吗?看上去是有语法错误,await关键字必须在带有async关键字的异步函数作用域中使用,但你的浏览器截图看起来控制台并没有报错,这也是有点奇怪……
你把注释的几行代码改成这样试下:
axios.get("http://localhost:4000/banner?type=2").then(function(res) { imgs = res.data.banners;
console.log(imgs[10].pic);
});
以上是 vue中使用axios后出现问题(页面变为空白页面) 的全部内容, 来源链接: utcz.com/p/936128.html









