怎么设置几个采用栅栏式样式的卡片横跨的行数?

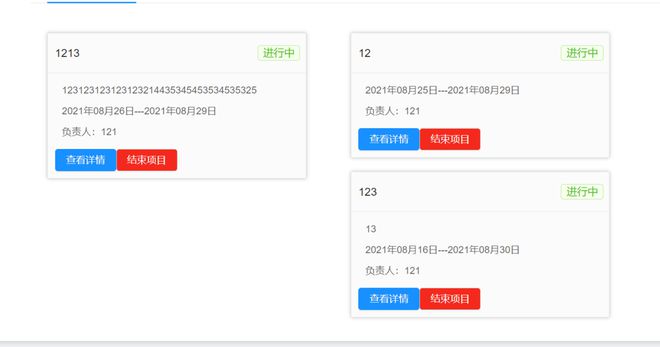
如图,所示的几个卡片采用了栅栏式布局,设置了 <a-row :gutter="24">
<a-col :span="11">,控制了一行所能放置的卡片个数,但是卡片并未控制固定高度,所以卡片的高度会随卡片内容的多少而增减,导致下边的那张卡片无法放置在左边,有碍观瞻。请问在不固定卡片高度的基础上(因为固定高度对移动端适配会有影响),该如何调整卡片使其排列整齐?请赐教,不胜感激。
<span v-if="noTitleKey === 'main'"> <a-row :gutter="24">
<a-col :span="11" v-for="(val,key) in projectsOfMyLeading " :key="key">
<a-card
:hoverable="true"
style="minWidth:300px"
:bodyStyle="{paddingTop:'10px',paddingBottom:'0px',paddingLeft:'10px',marginBottom:'0px'}"
:headStyle="{paddingRight:'0px',paddingLeft:'10px'}"
:style="{marginTop:'20px',boxShadow:'#C1BEBE 0px 0px 5px',backgroundColor:'#FBFBFB',marginRight:'40px',}">
<span slot="title" @click="readProjectDetail(key)">
{{ val.pName }}
</span>
<div slot="extra" v-if="val.pState===1">
<a-tag color="red" :style="{fontSize:'15px'}">
已结束
</a-tag>
</div>
<div slot="extra" v-if="val.pState===0">
<a-tag color="green" :style="{fontSize:'15px'}">
进行中
</a-tag>
</div>
<div class="textContent">
<div class="cardContent">{{ val.pRace }}</div>
<div class="cardContent">{{ val.pStart|formatDate }}---{{ val.pEnd|formatDate }}</div>
<div class="cardContent">负责人:{{ val.pLeader }}</div>
<!-- <div class="cardContent">团队成员</div>-->
</div>
<a-button type="primary" @click="readProjectDetailOfMyLeading(key)" :style="{marginTop:'0px',marginBottom:'10px'}">
查看详情
</a-button>
<a-popconfirm
title="确定结束该任务?"
ok-text="确定"
cancel-text="取消"
@confirm="confirm(key)"
@cancel="cancel"
>
<a-button v-if="val.pState===0" :style="{backgroundColor:'#F4291D',color:'#FFFFFF'}">
结束项目
</a-button>
</a-popconfirm>
</a-card>
</a-col>
</a-row>
</span>
回答:
flex 布局多好。比这种 float 的会好很多。
简单来写你可以给内容区设置高度,比如说用 em 来设置,对移动端的影响就可以忽略不计了。然后可以设置超长显示省略号之类的
回答:
你可以参考一下瀑布流的做法,而且我看看你的场景,一般来说卡片类或者列表类的长文本展示都不会展示完全而是提供一个详情来显示全部内容,这样的话就可以控制固定高度了
以上是 怎么设置几个采用栅栏式样式的卡片横跨的行数? 的全部内容, 来源链接: utcz.com/p/935979.html