
花了1天时间在看,请大家帮忙看看这段代码,不知道为什么会一直递归??
$(document).on("click",".layui-table-body table.layui-table tbody tr", function (e) { click_flag = false; var index = $(this).attr('data-index'); var tableBox = $(thi...
2024-02-23
python中调用pyqt5创建窗口实现pushbutton关闭窗口效果,应该向函数之中添加什么用于不显示none?
题目描述如何解决运行后显示'NoneType' object has no attribute 'setupUi'的错误,该向三个函数之中添加什么语句?题目来源及自己的思路相关代码粘贴代码文本(请勿用截图)# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'untitled.ui'## C...
2024-02-23
mac平台下,使用selenium的remote-debug-port模式打开浏览器怎么觉得卡卡的?
mac平台下,使用selenium的remote-debug-port模式打开浏览器怎么觉得卡卡的?p = subprocess.Popen(['/Applications/Google Chrome.app/Contents/MacOS/Google Chrome', '--user-data-dir=/Users/interface/PycharmP...
2024-02-23
vue3 tsx 双向数据绑定
请教一下 vue3、tsx 开发中遇到的问题如何改为双向数据绑定import { defineComponent, ref } from "vue"export defualt defineComponent({ setup() { const number = ref(0) return () => (<div> <input value={number.va...
2024-02-23
Python字典嵌套字典问题?
题目描述创建一个名为 cities 的字典,在其中将三个城市名用作键;对于每座城市,都创建一个字典,并在其中包含该城市所属的国家、人口约数以及一个有关该城市的事实。在表示每座城市的字典中,应包含 country 、population 和 fact 等键。将每座城市的名字以及有关它们的信息都打印出来。题目来源及自己的思路如下相关代码cities = { 'beijing':{ ...
2024-02-23
vue directive 中如何渲染component
最近有一个思路,点击图片的时候放大预览,实现 <img src='xxx.jpg' v-preview/> 点击自动发大预览,有没有办法在 directive 中直接添加一个 component 到 body 中。回答:可以的核心是利用指令的规则 在具体实现里面动态mount 一个vue 组件,以vue2.x 为例dirv.vueimport pop from './pop.vue'impor...
2024-02-23
老哥们,前端有没有可能实现在家全职接单达到一个有7-8k的收入?
主搞vue,小程序这两块回答:不建议做全职接单,虽然时间上面你会自由很多。除非你准备后期做成工作室的形式,或者再转外包出去。如果单纯就靠自己做的话,我的建议是不做。如果说是同样月收入10k,投入的精力和上班比多太多太多了。当然如果是淘宝那种套模板的业务,那么倒是可以的。但是单价不高,你需要一个月接单起码 10 ~ 20 单才行。小程序早几年随随便便一个小项目就可以7k以上,但是现在不行了。溢价时...
2024-02-23
前端如何动态绑定后端返回的样式数据?
后端返回样式数据,比如el-header的height:60,前端如何将返回的json数据动态绑定到el-header中,同时假设el-header有个子元素的line-height需要等于60,那么,如何将拿到的数据60也绑定到子元素上回答:直接用动态style绑定样式到标签上就行吧:style="{height:height,line-height: lineHeight}"//heigh...
2024-02-23
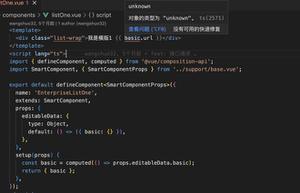
vue 模板识别不了变量ts类型报错unkown,如何解决?
vue 模板识别不了变量ts类型,总是提示对象类型为unknowneditableData 已经定义好了回答:删掉图中几行代码,[原理](https://juejin.cn/post/6994617648596123679)结果如下回答:你需要给它一个确定的类型import type { PropType } from 'vue'interface EditableData {// 对应...
2024-02-23
python的decimal方法保留两位小数
def my_round(num, digits): dig = '0.' for d in range(digits): dig += '0' return float(decimal.Decimal(str(num)).quantize(decimal.Decimal(dig)))print(round(3.15, 1))print(my_roun...
2024-02-23

